เผยแพร่เมื่อวันที่ 31 มีนาคม 2014
โดยค่าเริ่มต้น ระบบจะถือว่า CSS เป็นทรัพยากรที่บล็อกการแสดงผล ซึ่งหมายความว่าเบราว์เซอร์จะไม่แสดงผลเนื้อหาที่ประมวลผลจนกว่าจะสร้าง CSSOM ตรวจสอบว่า CSS ของคุณมีความกระชับ แสดงผลได้เร็วที่สุด และใช้ประเภทสื่อและคิวรี่เพื่อเลิกบล็อกการแสดงผล
ในการสร้างเรนเดอร์ทรี เราพบว่าเส้นทางการแสดงผลที่สำคัญต้องใช้ทั้ง DOM และ CSSOM เพื่อสร้างเรนเดอร์ทรี ข้อมูลนี้ส่งผลต่อประสิทธิภาพที่สำคัญคือ ทั้ง HTML และ CSS เป็นทรัพยากรที่บล็อกการแสดงผล HTML นั้นเห็นได้ชัด เนื่องจากหากไม่มี DOM เราจะไม่มีสิ่งใดให้แสดงผล แต่ข้อกำหนด CSS อาจไม่ชัดเจนนัก จะเกิดอะไรขึ้นหากเราพยายามแสดงผลหน้าเว็บทั่วไปโดยไม่บล็อกการแสดงผลใน CSS
สรุป
- โดยค่าเริ่มต้น ระบบจะถือว่า CSS เป็นทรัพยากรที่บล็อกการแสดงผล
- ประเภทสื่อและการค้นหาสื่อช่วยให้เราทำเครื่องหมายทรัพยากร CSS บางรายการว่าไม่ใช่การบล็อกการแสดงผลได้
- เบราว์เซอร์จะดาวน์โหลดทรัพยากร CSS ทั้งหมด ไม่ว่าจะมีการบล็อกหรือไม่ก็ตาม


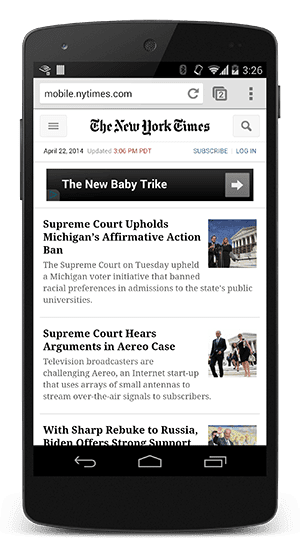
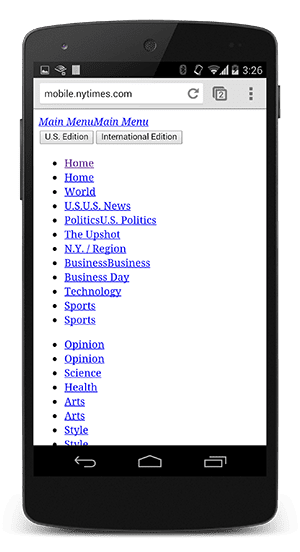
ตัวอย่างก่อนหน้านี้ที่แสดงเว็บไซต์ New York Times ที่มีและไม่มี CSS แสดงให้เห็นว่าเหตุใดการเรนเดอร์จึงถูกบล็อกจนกว่าจะมี CSS เนื่องจากหน้าเว็บจะใช้งานไม่ได้หากไม่มี CSS ประสบการณ์การใช้งานทางด้านขวามักเรียกว่าเนื้อหาที่ไม่มีการจัดรูปแบบปรากฏขึ้นเป็นระยะเวลาสั้นๆ (FOUC) เบราว์เซอร์จะบล็อกการแสดงผลจนกว่าจะมีทั้ง DOM และ CSSOM
CSS เป็นทรัพยากรที่บล็อกการแสดงผล ส่งไปยังไคลเอ็นต์โดยเร็วที่สุดเพื่อเพิ่มประสิทธิภาพเวลาในการแสดงผลครั้งแรก
แต่จะเกิดอะไรขึ้นหากเรามีสไตล์ CSS บางรายการที่ใช้ในบางเงื่อนไขเท่านั้น เช่น เมื่อมีการพิมพ์หน้าเว็บหรือฉายไปยังจอภาพขนาดใหญ่ คงจะดีหากเราไม่ต้องบล็อกการแสดงผลในทรัพยากรเหล่านี้
"ประเภทสื่อ" และ "คำค้นหาสื่อ" ของ CSS ช่วยให้เราจัดการกับ Use Case ต่อไปนี้ได้
<link href="style.css" rel="stylesheet" />
<link href="print.css" rel="stylesheet" media="print" />
<link href="other.css" rel="stylesheet" media="(min-width: 40em)" />
ข้อความค้นหาสื่อประกอบด้วยประเภทสื่อและนิพจน์ตั้งแต่ 0 รายการขึ้นไปที่จะตรวจสอบเงื่อนไขของฟีเจอร์สื่อที่เฉพาะเจาะจง ตัวอย่างเช่น การประกาศสไตล์ชีตแรกไม่ได้ระบุประเภทสื่อหรือการค้นหา จึงมีผลในทุกกรณี กล่าวคือ มีการบล็อกการแสดงผลเสมอ ในทางกลับกัน การประกาศสไตล์ชีตที่ 2 จะมีผลเฉพาะเมื่อมีการพิมพ์เนื้อหาเท่านั้น เช่น คุณอาจต้องการจัดเรียงเลย์เอาต์ใหม่ เปลี่ยนแบบอักษร และพิจารณาการออกแบบที่สำคัญอื่นๆ สำหรับสิ่งพิมพ์ ดังนั้น การประกาศสไตล์ชีตนี้จึงไม่จำเป็นต้องบล็อกการแสดงผลของหน้าเว็บเมื่อโหลดเป็นครั้งแรก สุดท้าย การประกาศสไตล์ชีตสุดท้ายจะมี "Media Query" ซึ่งเบราว์เซอร์จะเรียกใช้ หากเงื่อนไขตรงกัน เบราว์เซอร์จะบล็อกการแสดงผลจนกว่าจะมีการดาวน์โหลดและประมวลผลสไตล์ชีต
การใช้ Media Query ช่วยให้เราปรับแต่งการนำเสนอให้เหมาะกับ Use Case ที่เฉพาะเจาะจง เช่น จอแสดงผลกับสิ่งพิมพ์ และปรับให้เหมาะกับเงื่อนไขแบบไดนามิก เช่น การเปลี่ยนแปลงการวางแนวหน้าจอ การปรับขนาดเหตุการณ์ และอื่นๆ เมื่อประกาศชิ้นงานสไตล์ชีต ให้ตรวจสอบประเภทสื่อและการค้นหาอย่างละเอียด เนื่องจากจะส่งผลต่อประสิทธิภาพของเส้นทางการแสดงผลที่สำคัญอย่างมาก
ลองดูตัวอย่างต่อไปนี้
<link href="style.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet" media="all" />
<link href="portrait.css" rel="stylesheet" media="orientation:portrait" />
<link href="print.css" rel="stylesheet" media="print" />
- การประกาศแรกเป็นการบล็อกการแสดงผลและจับคู่ในทุกเงื่อนไข
- การประกาศที่ 2 เป็นการบล็อกการแสดงผลเช่นกัน:
"all"เป็นประเภทเริ่มต้น ดังนั้นหากคุณไม่ได้ระบุประเภท ระบบจะตั้งค่าเป็น"all"โดยปริยาย ดังนั้น การประกาศที่ 1 และที่ 2 จึงเทียบเท่ากัน - การประกาศที่ 3 มี Media Query แบบไดนามิก ซึ่งจะประเมินเมื่อโหลดหน้าเว็บ
portrait.cssอาจบล็อกการแสดงผลหรือไม่ก็ได้ ทั้งนี้ขึ้นอยู่กับการวางแนวของอุปกรณ์ขณะที่หน้าเว็บกำลังโหลด - การประกาศสุดท้ายจะมีผลเฉพาะเมื่อมีการพิมพ์หน้าเว็บ (
"print") เพื่อไม่ให้เกิดการบล็อกการแสดงผลเมื่อโหลดหน้าเว็บในเบราว์เซอร์เป็นครั้งแรก
สุดท้าย โปรดทราบว่า "การบล็อกการแสดงผล" หมายถึงเฉพาะว่าเบราว์เซอร์ต้องหยุดการแสดงผลครั้งแรกของหน้าในทรัพยากรนั้นหรือไม่ ไม่ว่าในกรณีใดเบราว์เซอร์จะยังคงดาวน์โหลดชิ้นงาน CSS แม้ว่าจะมีลำดับความสำคัญต่ำกว่าสําหรับทรัพยากรที่ไม่บล็อกก็ตาม

