เผยแพร่: 31 มีนาคม 2014
ระบบจะรวมทรี CSSOM และ DOM เข้ากับทรีการแสดงผล จากนั้นจะใช้ทรีการแสดงผลเพื่อคำนวณเลย์เอาต์ของแต่ละองค์ประกอบที่มองเห็นได้และใช้เป็นอินพุตในกระบวนการระบายสีที่แสดงผลพิกเซลบนหน้าจอ การเพิ่มประสิทธิภาพแต่ละขั้นตอนเหล่านี้ มีความสําคัญต่อการบรรลุประสิทธิภาพการแสดงผลที่เหมาะสมที่สุด
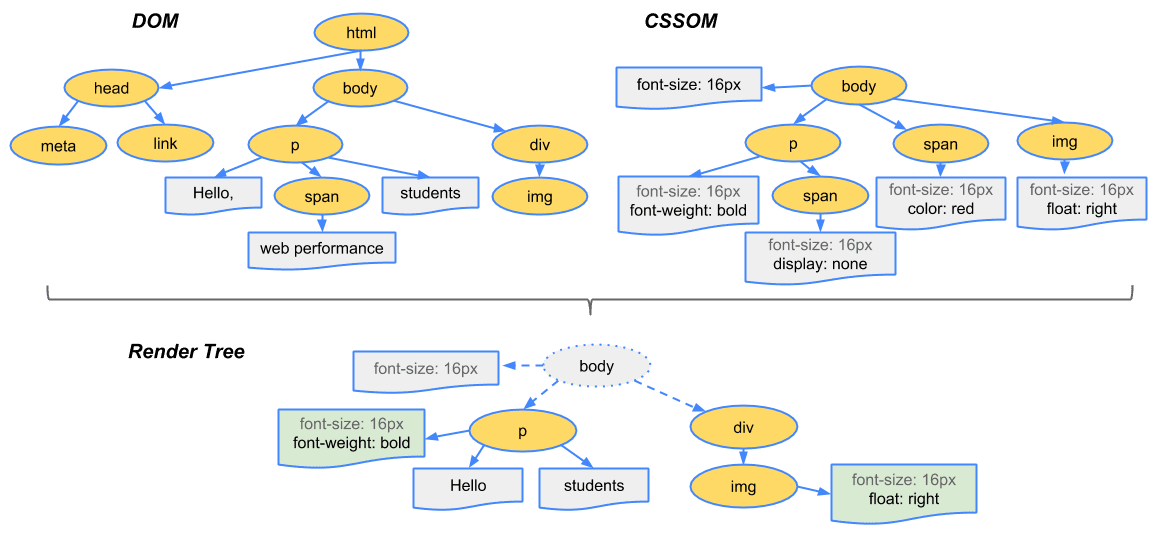
ในส่วนก่อนหน้าเกี่ยวกับการสร้างโมเดลออบเจ็กต์ เราได้สร้าง DOM และ ทรี CSSOM ตามอินพุต HTML และ CSS อย่างไรก็ตาม ทั้ง 2 อย่างนี้เป็นออบเจ็กต์อิสระที่บันทึกแง่มุมต่างๆ ของเอกสาร โดยออบเจ็กต์หนึ่งจะอธิบายเนื้อหา และอีกออบเจ็กต์หนึ่งจะอธิบายกฎสไตล์ที่ต้องใช้กับเอกสาร เราจะผสานรวมทั้ง 2 อย่างและทำให้เบราว์เซอร์แสดงผล พิกเซลบนหน้าจอได้อย่างไร
สรุป
- โดย DOM และ CSSOM จะรวมกันเป็น Render Tree
- Render Tree มีเฉพาะโหนดที่จำเป็นต่อการแสดงผลหน้าเว็บ
- เลย์เอาต์จะคำนวณตำแหน่งและขนาดที่แน่นอนของออบเจ็กต์แต่ละรายการ
- ขั้นตอนสุดท้ายคือการระบายสี ซึ่งจะใช้แผนผังการแสดงผลสุดท้ายและแสดงผลพิกเซลไปยังหน้าจอ
ก่อนอื่น เบราว์เซอร์จะรวม DOM และ CSSOM เข้าด้วยกันเป็น "แผนผังการแสดงผล" ซึ่งจะบันทึกเนื้อหา DOM ที่มองเห็นได้ทั้งหมดในหน้าเว็บและข้อมูลสไตล์ CSSOM ทั้งหมดสำหรับแต่ละโหนด

เบราว์เซอร์จะทำสิ่งต่อไปนี้โดยประมาณเพื่อสร้างแผนผังการแสดงผล
เริ่มจากรูทของแผนผัง DOM ให้ข้ามโหนดที่มองเห็นได้แต่ละโหนด
- โหนดบางรายการไม่ปรากฏ (เช่น แท็กสคริปต์ แท็ก Meta และอื่นๆ) และจะถูกละเว้นเนื่องจากไม่ได้แสดงในเอาต์พุตที่แสดงผล
- ระบบจะซ่อนโหนดบางรายการโดยใช้ CSS และจะละเว้นโหนดเหล่านั้นจากแผนผังการแสดงผลด้วย เช่น โหนดช่วงในตัวอย่างด้านบนจะหายไปจากแผนผังการแสดงผลเนื่องจากเรามีกฎที่ชัดเจนซึ่งกำหนดพร็อพเพอร์ตี้ "display: none" ในโหนดนั้น
ค้นหากฎ CSSOM ที่ตรงกันที่เหมาะสมสำหรับแต่ละโหนดที่มองเห็นได้ แล้วใช้กฎเหล่านั้น
ปล่อยโหนดที่มองเห็นได้พร้อมเนื้อหาและรูปแบบที่คำนวณแล้ว
เอาต์พุตสุดท้ายคือแผนผังการแสดงผลที่มีทั้งเนื้อหาและข้อมูลรูปแบบของเนื้อหาที่มองเห็นได้ทั้งหมดบนหน้าจอ เมื่อมีแผนผังการแสดงผลแล้ว เราจะไปยังขั้นตอน "เลย์เอาต์" ได้
จนถึงตอนนี้ เราได้คำนวณโหนดที่ควรแสดงและสไตล์ที่คำนวณแล้ว แต่ยังไม่ได้คำนวณตำแหน่งและขนาดที่แน่นอนภายใน Viewport ของอุปกรณ์ ซึ่งเป็นขั้นตอน "เลย์เอาต์" หรือที่เรียกว่า "การปรับโฟลว์"
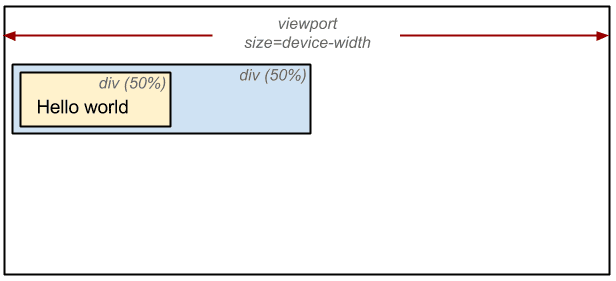
เบราว์เซอร์จะเริ่มที่รูทของแผนผังการแสดงผลและข้ามผ่านเพื่อหาขนาดและตำแหน่งที่แน่นอนของออบเจ็กต์แต่ละรายการในหน้า ลองดูตัวอย่างนี้
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>
<body>ของตัวอย่างก่อนหน้ามี <div> 2 รายการที่ซ้อนกัน โดย <div> แรก (ระดับบนสุด) จะกำหนดขนาดการแสดงผลของโหนดเป็น 50% ของความกว้างของวิวพอร์ต และ <div> ที่ 2 ซึ่งอยู่ภายในระดับบนสุดจะกำหนด width เป็น 50% ของระดับบนสุด นั่นคือ 25% ของความกว้างของวิวพอร์ต

เอาต์พุตของกระบวนการเลย์เอาต์คือ "รูปแบบกล่อง" ซึ่งจะบันทึกตำแหน่งและขนาดที่แน่นอนของแต่ละองค์ประกอบภายในวิวพอร์ตอย่างแม่นยำ โดยการวัดผลแบบสัมพัทธ์ทั้งหมดจะแปลงเป็นพิกเซลสัมบูรณ์บนหน้าจอ
สุดท้ายนี้ เมื่อทราบแล้วว่าโหนดใดที่มองเห็น รวมถึงสไตล์และเรขาคณิตที่คำนวณแล้ว เราจะส่งข้อมูลนี้ไปยังขั้นตอนสุดท้าย ซึ่งจะแปลงแต่ละโหนดในแผนผังการแสดงผลเป็นพิกเซลจริงบนหน้าจอ ขั้นตอนนี้มักเรียกว่า "การวาด" หรือ "การแรสเตอร์"
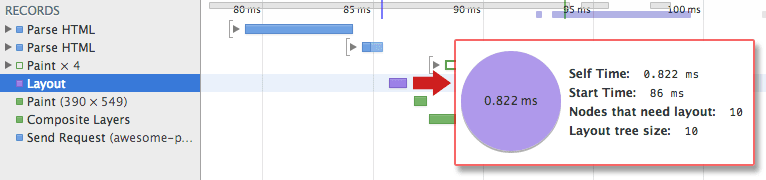
การดำเนินการนี้อาจใช้เวลาสักครู่เนื่องจากเบราว์เซอร์ต้องทำงานค่อนข้างมาก อย่างไรก็ตาม Chrome DevTools สามารถให้ข้อมูลเชิงลึกเกี่ยวกับทั้ง 3 ขั้นตอนที่อธิบายไว้ก่อนหน้านี้ได้ ดูขั้นตอนเลย์เอาต์สำหรับตัวอย่าง "hello world" ต้นฉบับของเรา

- เหตุการณ์ "เลย์เอาต์" จะบันทึกการสร้างแผนผังการแสดงผล การกำหนดตำแหน่ง และการคำนวณขนาดในไทม์ไลน์
- เมื่อเลย์เอาต์เสร็จสมบูรณ์ เบราว์เซอร์จะออกเหตุการณ์ "Paint Setup" และ "Paint" ซึ่งจะแปลงแผนผังการแสดงผลเป็นพิกเซลบนหน้าจอ
เวลาที่ใช้ในการสร้างแผนผังการแสดงผล เลย์เอาต์ และการวาดจะแตกต่างกันไปตามขนาดของเอกสาร สไตล์ที่ใช้ และอุปกรณ์ที่ใช้เรียกใช้ ยิ่งเอกสารมีขนาดใหญ่เท่าใด เบราว์เซอร์ก็ยิ่งต้องทำงานมากขึ้นเท่านั้น และยิ่งสไตล์มีความซับซ้อนมากเท่าใด เวลาที่ใช้ในการวาดก็จะยิ่งนานขึ้นเท่านั้น (เช่น การวาดสีทึบจะ "ถูก" ในขณะที่การคำนวณและแสดงผลเงาตกกระทบจะ "แพง")
หน้าเว็บจะปรากฏในวิวพอร์ตในที่สุด

สรุปขั้นตอนของเบราว์เซอร์โดยย่อมีดังนี้
- ประมวลผลมาร์กอัป HTML และสร้างแผนผัง DOM
- ประมวลผลมาร์กอัป CSS และสร้างทรี CSSOM
- รวม DOM และ CSSOM เป็นแผนผังการแสดงผล
- เรียกใช้เลย์เอาต์ในแผนผังการแสดงผลเพื่อคำนวณรูปทรงเรขาคณิตของแต่ละโหนด
- วาดโหนดแต่ละรายการลงบนหน้าจอ
หน้าการสาธิตอาจดูเรียบง่าย แต่ต้องมีการทำงานในส่วนของเบราว์เซอร์ค่อนข้างมาก หากมีการแก้ไข DOM หรือ CSSOM คุณจะต้องทำกระบวนการซ้ำเพื่อดูว่าต้องแสดงผลพิกเซลใดบนหน้าจออีกครั้ง
การเพิ่มประสิทธิภาพเส้นทางการแสดงผลที่สำคัญคือกระบวนการลดระยะเวลาทั้งหมดที่ใช้ในการทำตามขั้นตอนที่ 1 ถึง 5 ในลำดับข้างต้น การทำเช่นนี้จะแสดงผลเนื้อหาบนหน้าจอโดยเร็วที่สุด และยังช่วยลดระยะเวลาระหว่างการอัปเดตหน้าจอหลังจากแสดงผลครั้งแรกด้วย ซึ่งหมายความว่าคุณจะได้รับอัตราการรีเฟรชที่สูงขึ้นสำหรับเนื้อหาแบบอินเทอร์แอกทีฟ

