Fecha de publicación: 31 de marzo de 2014
Los árboles CSSOM y DOM se combinan en un árbol de renderización, que luego se usa para calcular el diseño de cada elemento visible y sirve como entrada para el proceso de pintura que renderiza los píxeles en la pantalla. Optimizar cada uno de estos pasos es fundamental para lograr un rendimiento de renderización óptimo.
En la sección anterior sobre la construcción del modelo de objetos, creamos los árboles del DOM y del CSSOM en función de la entrada de HTML y CSS. Sin embargo, ambos son objetos independientes que capturan diferentes aspectos del documento: uno describe el contenido y el otro describe las reglas de estilo que se deben aplicar al documento. ¿Cómo combinamos los dos y hacemos que el navegador renderice píxeles en la pantalla?
Resumen
- Los árboles DOM y CSSOM se combinan para formar el árbol de renderización.
- El árbol de renderización solo contiene los nodos necesarios para renderizar la página.
- El diseño calcula la posición y el tamaño exactos de cada objeto.
- El último paso es la pintura, que toma el árbol de renderización final y renderiza los píxeles en la pantalla.
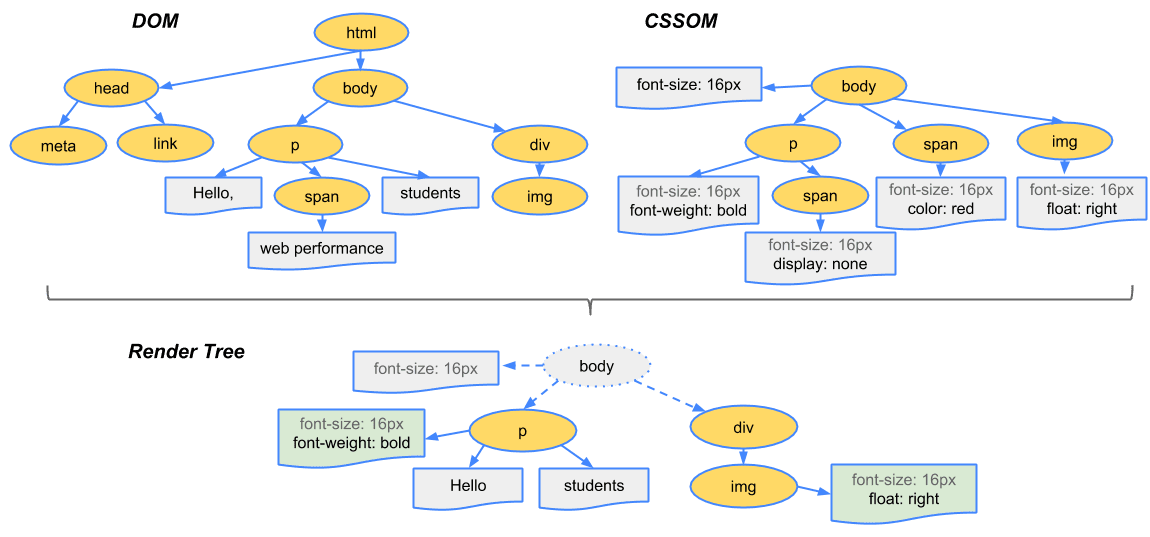
Primero, el navegador combina el DOM y el CSSOM en un "árbol de renderización", que captura todo el contenido visible del DOM en la página y toda la información de estilo del CSSOM para cada nodo.

Para construir el árbol de renderización, el navegador hace aproximadamente lo siguiente:
Comenzando en la raíz del árbol del DOM, recorre cada nodo visible.
- Algunos nodos no son visibles (por ejemplo, las etiquetas de secuencia de comandos, las etiquetas meta, etcétera) y se omiten, ya que no se reflejan en el resultado renderizado.
- Algunos nodos se ocultan con CSS y también se omiten del árbol de renderización. Por ejemplo, el nodo span del ejemplo anterior no aparece en el árbol de renderización porque tenemos una regla explícita que establece la propiedad "display: none" en él.
Para cada nodo visible, busca las reglas CSSOM correspondientes y aplícalas.
Emite nodos visibles con contenido y sus estilos calculados.
El resultado final es un árbol de renderización que contiene la información de contenido y estilo de todo el contenido visible en la pantalla. Con el árbol de renderización en su lugar, podemos continuar con la etapa de "diseño".
Hasta este punto, calculamos qué nodos deberían ser visibles y sus estilos calculados, pero no calculamos su posición y tamaño exactos dentro de la ventana gráfica del dispositivo. Esa es la etapa de "diseño", también conocida como "reflujo".
Para determinar el tamaño y la posición exactos de cada objeto en la página, el navegador comienza en la raíz del árbol de renderización y lo recorre. Considera el siguiente ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>
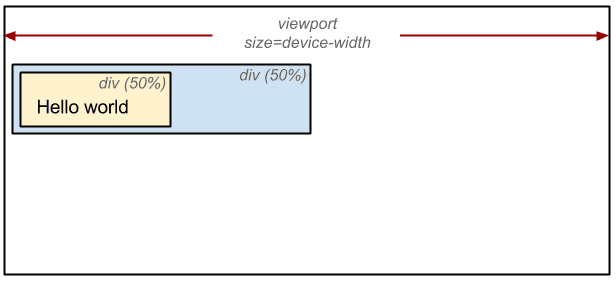
El <body> del ejemplo anterior contiene dos <div> anidados: el primer <div> (principal) establece el tamaño de visualización del nodo en 50% del ancho del viewport, y el segundo <div>, contenido por el principal, establece su width en 50% de su elemento superior, es decir, el 25% del ancho del viewport.

El resultado del proceso de diseño es un "modelo de caja", que captura con precisión la posición y el tamaño exactos de cada elemento dentro del viewport: todas las medidas relativas se convierten en píxeles absolutos en la pantalla.
Por último, ahora que sabemos qué nodos son visibles y sus estilos y geometría calculados, podemos pasar esta información a la etapa final, que convierte cada nodo del árbol de renderización en píxeles reales en la pantalla. Este paso suele denominarse "pintado" o "rasterización".
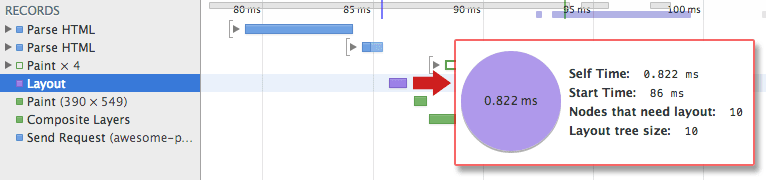
Esto puede tardar un poco, ya que el navegador tiene que realizar bastante trabajo. Sin embargo, las Herramientas para desarrolladores de Chrome pueden proporcionar información sobre las tres etapas descritas anteriormente. Examina la etapa de diseño de nuestro ejemplo original de “Hello World”:

- El evento "Diseño" captura la construcción del árbol de renderización, la posición y el cálculo del tamaño en la línea de tiempo.
- Cuando se completa el diseño, el navegador emite eventos de "Configuración de pintura" y "Pintura", que convierten el árbol de renderización en píxeles en la pantalla.
El tiempo necesario para realizar la construcción, el diseño y la pintura del árbol de renderización varía según el tamaño del documento, los estilos aplicados y el dispositivo en el que se ejecuta: cuanto más grande sea el documento, más trabajo tendrá el navegador; cuanto más complicados sean los estilos, más tiempo se tardará en pintar (por ejemplo, pintar un color sólido es "barato", mientras que pintar una sombra paralela es "costoso" de calcular y renderizar).
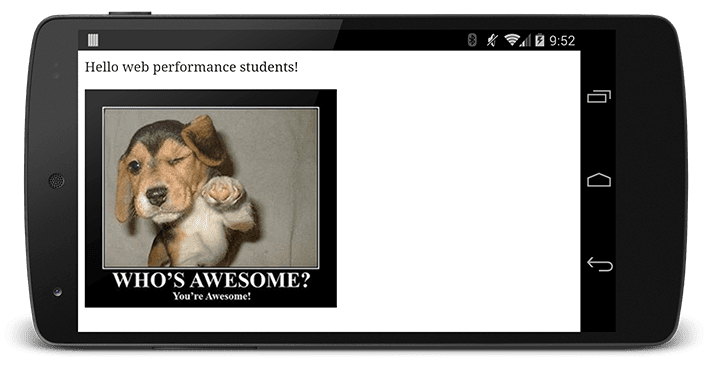
Finalmente, la página es visible en el viewport:

A continuación, se incluye un resumen rápido de los pasos del navegador:
- Procesa el lenguaje de marcado HTML y compila el árbol del DOM.
- Procesa el lenguaje de marcado de CSS y compila el árbol del CSSOM.
- Combina el DOM y el CSSOM en un árbol de renderización.
- Ejecuta el diseño en el árbol de procesamiento para calcular la geometría de cada nodo.
- Pinta los nodos individuales en la pantalla.
La página de demostración puede parecer básica, pero requiere bastante trabajo por parte del navegador. Si se modificara el DOM o el CSSOM, tendrías que repetir el proceso para determinar qué píxeles deberían volver a renderizarse en la pantalla.
Optimizar la ruta de renderización crítica es el proceso de minimizar la cantidad total de tiempo dedicado a realizar los pasos del 1 al 5 en la secuencia anterior. De esta manera, se renderiza el contenido en la pantalla lo más rápido posible y también se reduce el tiempo entre las actualizaciones de la pantalla después del renderizado inicial, es decir, se logran frecuencias de actualización más altas para el contenido interactivo.

