Publicado em: 31 de março de 2014
As árvores CSSOM e DOM são combinadas em uma árvore de renderização, que é usada para calcular o layout de cada elemento visível e serve como entrada para o processo de pintura que renderiza os pixels na tela. Otimizar cada uma dessas etapas é fundamental para alcançar a performance de renderização ideal.
Na seção anterior sobre a construção do modelo de objeto, criamos as árvores DOM e CSSOM com base na entrada de HTML e CSS. No entanto, ambos são objetos independentes que capturam diferentes aspectos do documento: um descreve o conteúdo, e o outro descreve as regras de estilo que precisam ser aplicadas ao documento. Como mesclamos os dois e fazemos o navegador renderizar pixels na tela?
Resumo
- As árvores DOM e CSSOM se combinam para formar a árvore de renderização.
- A árvore de renderização contém apenas os nós necessários para renderizar a página.
- O layout calcula a posição e o tamanho exatos de cada objeto.
- A última etapa é a pintura, que usa a árvore de renderização final e renderiza os pixels na tela.
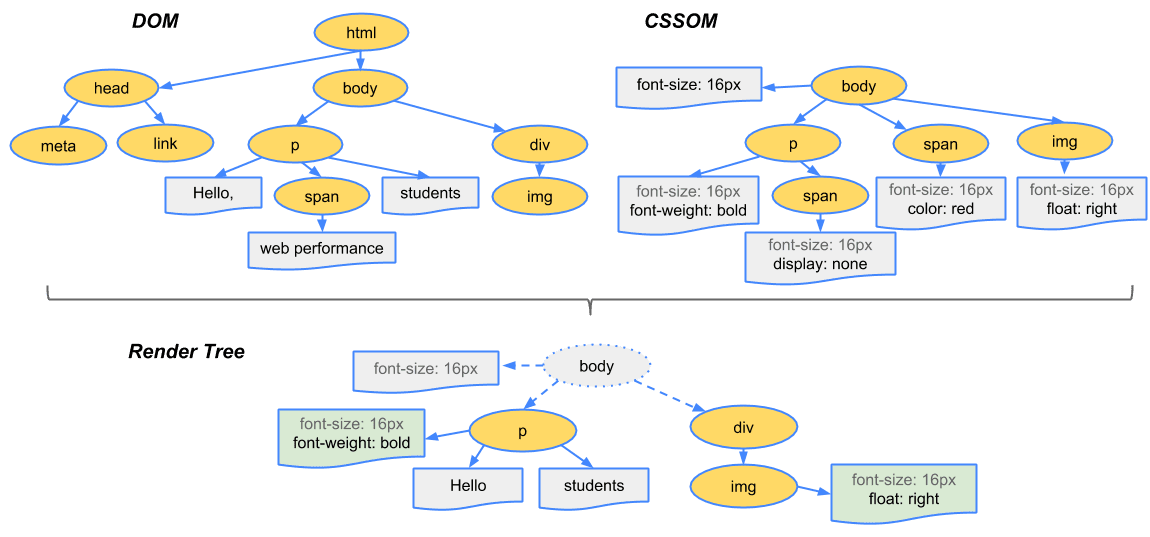
Primeiro, o navegador combina o DOM e o CSSOM em uma "árvore de renderização", que captura todo o conteúdo visível do DOM na página e todas as informações de estilo do CSSOM para cada nó.

Para construir a árvore de renderização, o navegador faz aproximadamente o seguinte:
Começando pela raiz da árvore DOM, percorra cada nó visível.
- Alguns nós não ficam visíveis (por exemplo, tags de script, tags meta etc.) e são omitidos porque não são refletidos na saída renderizada.
- Alguns nós são ocultados usando CSS e também omitidos da árvore de renderização. Por exemplo, o nó "span" no exemplo acima está ausente da árvore de renderização porque temos uma regra explícita que define a propriedade "display: none" nele.
Para cada nó visível, encontre as regras CSSOM correspondentes e aplique-as.
Emita nós visíveis com conteúdo e estilos calculados.
A saída final é uma árvore de renderização que contém as informações de conteúdo e estilo de todo o conteúdo visível na tela. Com a árvore de renderização no lugar, podemos prosseguir para a etapa de "layout".
Até agora, calculamos quais nós devem estar visíveis e seus estilos computados, mas não calculamos a posição e o tamanho exatos deles na janela de visualização do dispositivo. Essa é a fase de "layout", também conhecida como "reflow".
Para descobrir o tamanho e a posição exatos de cada objeto na página, o navegador começa na raiz da árvore de renderização e a percorre. Por exemplo,
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>
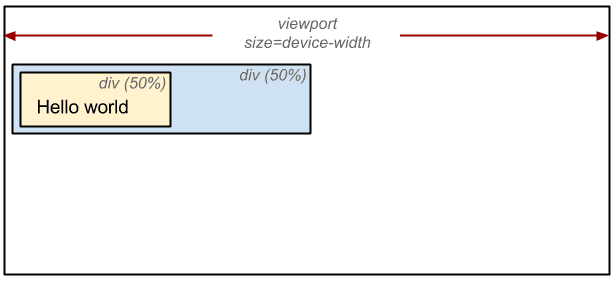
O <body> do exemplo anterior contém dois <div>s aninhados: o primeiro (pai) define o tamanho de exibição do nó como 50% da largura da janela de visualização, e o segundo <div>, contido pelo pai, define o width como 50% do pai, ou seja, 25% da largura da janela de visualização.<div>

A saída do processo de layout é um "modelo de caixa", que captura com precisão a posição e o tamanho exatos de cada elemento na janela de visualização: todas as medidas relativas são convertidas em pixels absolutos na tela.
Por fim, agora que sabemos quais nós estão visíveis e seus estilos e geometria calculados, podemos transmitir essas informações para a etapa final, que converte cada nó na árvore de renderização em pixels reais na tela. Essa etapa é geralmente chamada de "pintura" ou "rasterização".
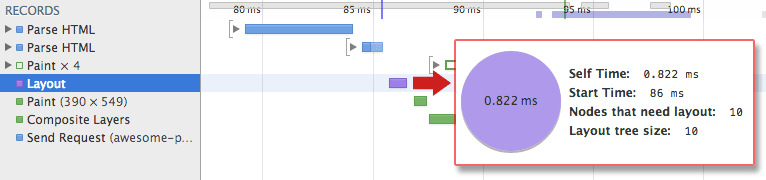
Isso pode levar algum tempo porque o navegador precisa fazer bastante trabalho. No entanto, o Chrome DevTools pode fornecer algumas informações sobre os três estágios descritos anteriormente. Examine a etapa de layout do nosso exemplo original "hello world":

- O evento "Layout" captura a construção, a posição e o cálculo de tamanho da árvore de renderização na linha do tempo.
- Quando o layout é concluído, o navegador emite eventos "Paint Setup" e "Paint", que convertem a árvore de renderização em pixels na tela.
O tempo necessário para realizar a construção da árvore de renderização, o layout e a pintura varia de acordo com o tamanho do documento, os estilos aplicados e o dispositivo em que ele está sendo executado. Quanto maior o documento, mais trabalho o navegador tem. Quanto mais complicados os estilos, mais tempo leva a pintura. Por exemplo, uma cor sólida é "barata" de pintar, enquanto uma sombra projetada é "cara" de calcular e renderizar.
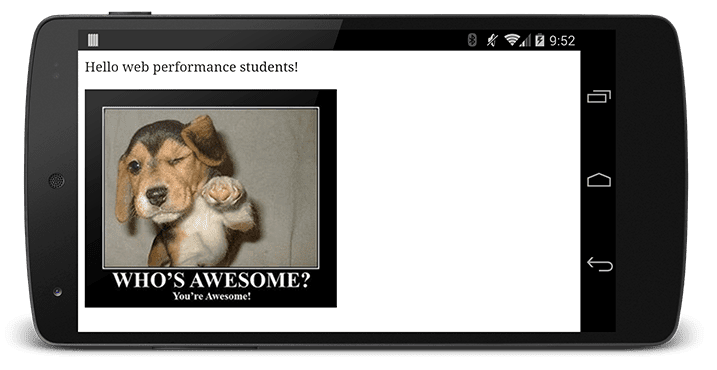
A página fica visível na janela de visualização:

Confira um breve resumo das etapas do navegador:
- Processar a marcação HTML e criar a árvore DOM.
- Processa a marcação CSS e cria a árvore CSSOM.
- Combine o DOM e o CSSOM em uma árvore de renderização.
- Execute o layout na árvore de renderização para calcular a geometria de cada nó.
- Pinte os nós individuais na tela.
A página de demonstração pode parecer básica, mas exige bastante trabalho do navegador. Se o DOM ou o CSSOM forem modificados, será necessário repetir o processo para descobrir quais pixels precisam ser renderizados novamente na tela.
Otimizar o caminho crítico de renderização é o processo de minimizar o tempo total gasto na execução das etapas de 1 a 5 na sequência acima. Isso renderiza o conteúdo na tela o mais rápido possível e também reduz o tempo entre as atualizações de tela após a renderização inicial. Ou seja, alcança taxas de atualização mais altas para conteúdo interativo.

