Date de publication : 31 mars 2014
Les arbres CSSOM et DOM sont combinés dans un arbre de rendu, qui est ensuite utilisé pour calculer la mise en page de chaque élément visible et sert d'entrée au processus de peinture qui affiche les pixels à l'écran. Il est essentiel d'optimiser chacune de ces étapes pour obtenir des performances de rendu optimales.
Dans la section précédente sur la construction du modèle objet, nous avons créé les arbres DOM et CSSOM en fonction des entrées HTML et CSS. Toutefois, il s'agit de deux objets indépendants qui capturent différents aspects du document : l'un décrit le contenu et l'autre décrit les règles de style à appliquer au document. Comment fusionner les deux et faire en sorte que le navigateur affiche des pixels à l'écran ?
Résumé
- Les arbres DOM et CSSOM se combinent pour former l'arbre de rendu.
- L'arborescence de rendu ne contient que les nœuds nécessaires au rendu de la page.
- La mise en page calcule la position et la taille exactes de chaque objet.
- La dernière étape est la peinture, qui prend l'arborescence de rendu finale et affiche les pixels à l'écran.
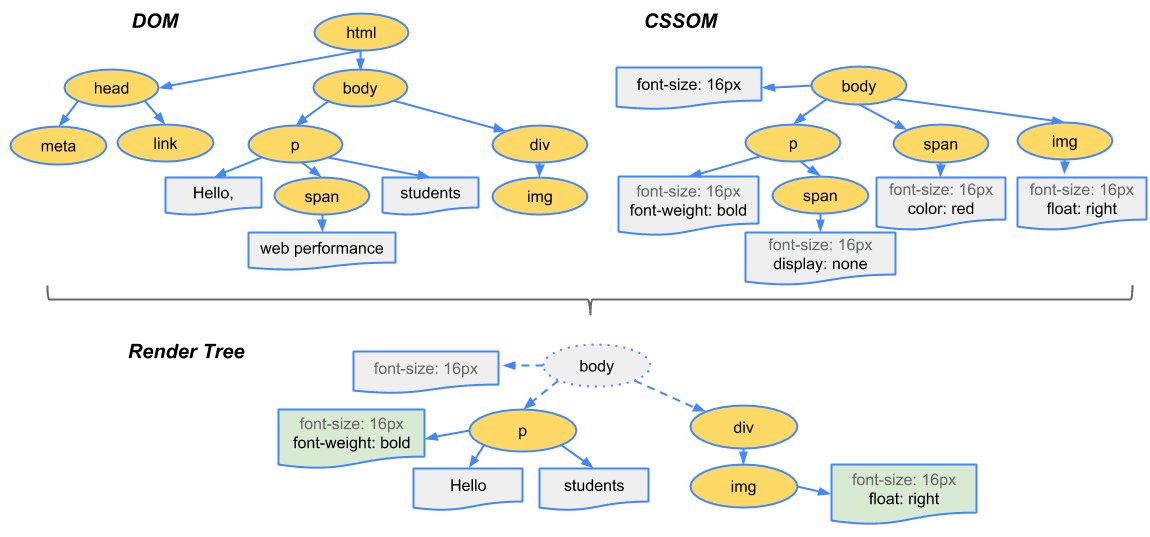
Tout d'abord, le navigateur combine le DOM et le CSSOM dans un "arbre de rendu", qui capture tout le contenu DOM visible sur la page et toutes les informations de style CSSOM pour chaque nœud.

Pour construire l'arborescence de rendu, le navigateur procède à peu près comme suit :
En commençant par la racine de l'arborescence DOM, parcourez chaque nœud visible.
- Certains nœuds ne sont pas visibles (par exemple, les balises de script, les balises meta, etc.) et sont omis, car ils ne sont pas reflétés dans le rendu.
- Certains nœuds sont masqués à l'aide de CSS et sont également omis de l'arborescence de rendu. Par exemple, le nœud span de l'exemple ci-dessus est absent de l'arborescence de rendu, car nous avons une règle explicite qui définit la propriété "display: none" sur celui-ci.
Pour chaque nœud visible, trouvez les règles CSSOM correspondantes et appliquez-les.
Émet des nœuds visibles avec du contenu et leurs styles calculés.
La sortie finale est un arbre de rendu qui contient à la fois les informations sur le contenu et le style de tout le contenu visible à l'écran. Une fois l'arborescence de rendu en place, nous pouvons passer à l'étape de mise en page.
Jusqu'à présent, nous avons calculé quels nœuds doivent être visibles et leurs styles calculés, mais nous n'avons pas calculé leur position et leur taille exactes dans la fenêtre d'affichage de l'appareil. C'est l'étape de "mise en page", également appelée "reflow".
Pour déterminer la taille et la position exactes de chaque objet sur la page, le navigateur commence à la racine de l'arborescence de rendu et la parcourt. Considérez l'exemple suivant :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>
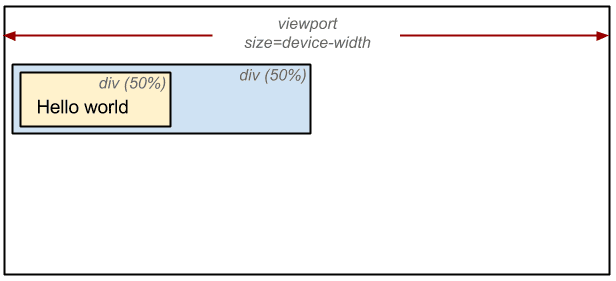
Le <body> de l'exemple précédent contient deux <div> imbriqués : le premier (parent) <div> définit la taille d'affichage du nœud sur 50% de la largeur de la fenêtre d'affichage, et le deuxième <div> (contenu par le parent) définit son width sur 50% de son parent, c'est-à-dire 25 % de la largeur de la fenêtre d'affichage.

Le résultat du processus de mise en page est un "modèle de boîte", qui capture précisément la position et la taille exactes de chaque élément dans la fenêtre d'affichage : toutes les mesures relatives sont converties en pixels absolus à l'écran.
Enfin, maintenant que nous savons quels nœuds sont visibles, ainsi que leurs styles et géométries calculés, nous pouvons transmettre ces informations à l'étape finale, qui convertit chaque nœud de l'arborescence de rendu en pixels réels à l'écran. Cette étape est souvent appelée "peinture" ou "rasterisation".
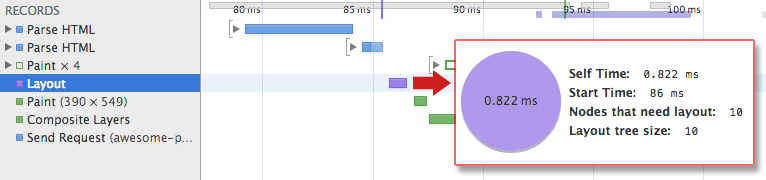
Cela peut prendre un certain temps, car le navigateur doit effectuer un certain nombre d'opérations. Toutefois, les outils pour les développeurs Chrome peuvent vous donner des informations sur les trois étapes décrites précédemment. Examinons la phase de mise en page pour notre exemple "hello world" d'origine :

- L'événement "Layout" (Mise en page) capture la construction de l'arborescence de rendu, ainsi que le calcul de la position et de la taille dans la timeline.
- Une fois la mise en page terminée, le navigateur émet des événements "Paint Setup" et "Paint", qui convertissent l'arborescence de rendu en pixels à l'écran.
Le temps nécessaire à la construction, à la mise en page et à la peinture de l'arborescence de rendu varie en fonction de la taille du document, des styles appliqués et de l'appareil sur lequel il est exécuté. Plus le document est volumineux, plus le navigateur a de travail à faire. Plus les styles sont complexes, plus la peinture prend du temps (par exemple, une couleur unie est "bon marché" à peindre, tandis qu'une ombre portée est "coûteuse" à calculer et à rendre).
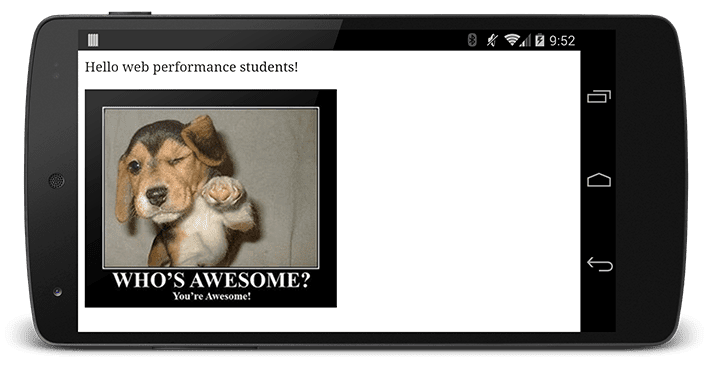
La page est enfin visible dans la fenêtre d'affichage :

Voici un bref récapitulatif des étapes suivies par le navigateur :
- Traite le balisage HTML et crée l'arborescence DOM.
- Traite le balisage CSS et crée l'arborescence CSSOM.
- Combiner le DOM et le CSSOM dans un arbre de rendu.
- Exécutez la mise en page sur l'arborescence de rendu pour calculer la géométrie de chaque nœud.
- Peignez les nœuds individuels sur l'écran.
La page de démonstration peut sembler basique, mais elle nécessite pas mal de travail de la part du navigateur. Si le DOM ou le CSSOM ont été modifiés, vous devrez répéter le processus pour déterminer quels pixels devront être rendus à nouveau à l'écran.
L'optimisation du chemin critique du rendu consiste à réduire au minimum le temps total passé à effectuer les étapes 1 à 5 de la séquence ci-dessus. Cela permet d'afficher le contenu à l'écran le plus rapidement possible et de réduire le temps entre les mises à jour de l'écran après le rendu initial. En d'autres termes, cela permet d'obtenir des fréquences d'actualisation plus élevées pour le contenu interactif.

