প্রকাশিত: ৩১ মার্চ, ২০১৪
CSSOM এবং DOM ট্রিগুলিকে একত্রিত করে একটি রেন্ডার ট্রি তৈরি করা হয়, যা প্রতিটি দৃশ্যমান উপাদানের লেআউট গণনা করতে ব্যবহৃত হয় এবং পেইন্ট প্রক্রিয়ার ইনপুট হিসেবে কাজ করে যা পিক্সেলগুলিকে স্ক্রিনে রেন্ডার করে। সর্বোত্তম রেন্ডারিং কর্মক্ষমতা অর্জনের জন্য এই প্রতিটি ধাপকে অপ্টিমাইজ করা অত্যন্ত গুরুত্বপূর্ণ।
অবজেক্ট মডেল তৈরির পূর্ববর্তী অংশে, আমরা HTML এবং CSS ইনপুটের উপর ভিত্তি করে DOM এবং CSSOM ট্রি তৈরি করেছি। তবে, এই দুটিই স্বাধীন অবজেক্ট যা ডকুমেন্টের বিভিন্ন দিক ধারণ করে: একটি কন্টেন্ট বর্ণনা করে এবং অন্যটি ডকুমেন্টে প্রয়োগ করার জন্য প্রয়োজনীয় স্টাইল নিয়মগুলি বর্ণনা করে। আমরা কীভাবে দুটিকে একত্রিত করব এবং ব্রাউজারকে স্ক্রিনে পিক্সেল রেন্ডার করতে দেব?
সারাংশ
- DOM এবং CSSOM ট্রি একত্রিত হয়ে রেন্ডার ট্রি তৈরি করে।
- রেন্ডার ট্রিতে শুধুমাত্র পৃষ্ঠাটি রেন্ডার করার জন্য প্রয়োজনীয় নোড থাকে।
- লেআউট প্রতিটি বস্তুর সঠিক অবস্থান এবং আকার গণনা করে।
- শেষ ধাপ হল পেইন্ট, যা চূড়ান্ত রেন্ডার ট্রি গ্রহণ করে এবং পিক্সেলগুলিকে স্ক্রিনে রেন্ডার করে।
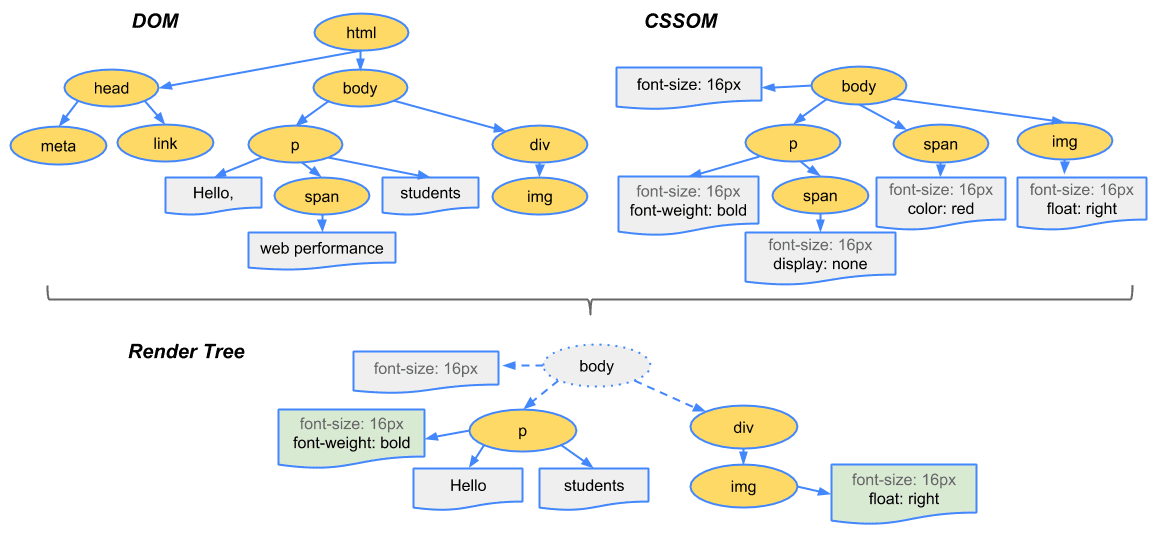
প্রথমত, ব্রাউজারটি DOM এবং CSSOM কে একটি "রেন্ডার ট্রি"-তে একত্রিত করে, যা পৃষ্ঠার সমস্ত দৃশ্যমান DOM কন্টেন্ট এবং প্রতিটি নোডের জন্য সমস্ত CSSOM স্টাইল তথ্য ক্যাপচার করে।

রেন্ডার ট্রি তৈরি করতে, ব্রাউজার মোটামুটি নিম্নলিখিত কাজগুলি করে:
DOM গাছের মূল থেকে শুরু করে, প্রতিটি দৃশ্যমান নোড অতিক্রম করুন।
- কিছু নোড দৃশ্যমান হয় না (উদাহরণস্বরূপ, স্ক্রিপ্ট ট্যাগ, মেটা ট্যাগ, ইত্যাদি), এবং রেন্ডার করা আউটপুটে প্রতিফলিত না হওয়ার কারণে বাদ দেওয়া হয়।
- কিছু নোড CSS ব্যবহার করে লুকানো থাকে এবং রেন্ডার ট্রি থেকেও বাদ দেওয়া হয়; উদাহরণস্বরূপ, উপরের উদাহরণে স্প্যান নোডটি রেন্ডার ট্রি থেকে অনুপস্থিত কারণ আমাদের একটি স্পষ্ট নিয়ম আছে যা এতে "display: none" বৈশিষ্ট্য সেট করে।
প্রতিটি দৃশ্যমান নোডের জন্য, উপযুক্ত মিলিত CSSOM নিয়মগুলি খুঁজুন এবং সেগুলি প্রয়োগ করুন।
কন্টেন্ট এবং তাদের গণনা করা স্টাইল সহ দৃশ্যমান নোড নির্গত করুন।
চূড়ান্ত আউটপুট হল একটি রেন্ডার ট্রি যাতে স্ক্রিনে দৃশ্যমান সমস্ত কন্টেন্টের কন্টেন্ট এবং স্টাইল উভয় তথ্যই থাকে। রেন্ডার ট্রিটি স্থাপন করার পর, আমরা "লেআউট" পর্যায়ে এগিয়ে যেতে পারি।
এই পর্যন্ত আমরা কোন নোডগুলি দৃশ্যমান হওয়া উচিত এবং তাদের গণনা করা স্টাইলগুলি গণনা করেছি, কিন্তু ডিভাইসের ভিউপোর্টের মধ্যে তাদের সঠিক অবস্থান এবং আকার আমরা গণনা করিনি - এটি "লেআউট" পর্যায়, যা "রিফ্লো" নামেও পরিচিত।
পৃষ্ঠার প্রতিটি বস্তুর সঠিক আকার এবং অবস্থান নির্ণয় করার জন্য, ব্রাউজারটি রেন্ডার ট্রির মূল থেকে শুরু করে এবং এটি অতিক্রম করে। এই উদাহরণটি বিবেচনা করুন:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>
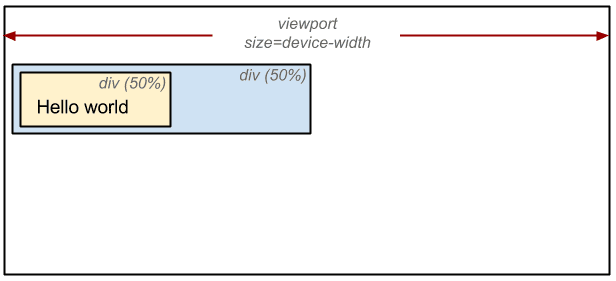
পূর্ববর্তী উদাহরণের <body> তে দুটি নেস্টেড <div> গুলি রয়েছে: প্রথম (প্যারেন্ট) <div> নোডের ডিসপ্লে সাইজ ভিউপোর্ট প্রস্থের 50% এ সেট করে এবং দ্বিতীয় <div> প্যারেন্ট দ্বারা ধারণ করা — এর width তার প্যারেন্টের 50% সেট করে; অর্থাৎ, ভিউপোর্ট প্রস্থের ২৫%।

লেআউট প্রক্রিয়ার আউটপুট হল একটি "বক্স মডেল", যা ভিউপোর্টের মধ্যে প্রতিটি উপাদানের সঠিক অবস্থান এবং আকার সঠিকভাবে ক্যাপচার করে: সমস্ত আপেক্ষিক পরিমাপ স্ক্রিনে পরম পিক্সেলে রূপান্তরিত হয়।
অবশেষে, এখন আমরা জানি কোন নোডগুলি দৃশ্যমান, এবং তাদের গণনা করা শৈলী এবং জ্যামিতি, আমরা এই তথ্যটি চূড়ান্ত পর্যায়ে প্রেরণ করতে পারি, যা রেন্ডার ট্রির প্রতিটি নোডকে স্ক্রিনে প্রকৃত পিক্সেলে রূপান্তর করে। এই ধাপটিকে প্রায়শই "পেইন্টিং" বা "রাস্টারাইজিং" বলা হয়।
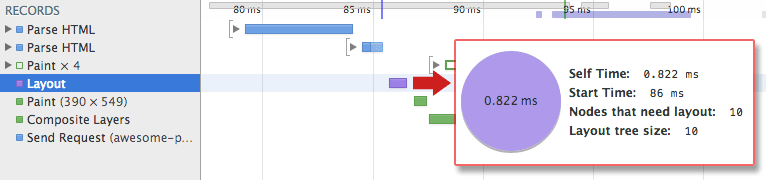
এতে কিছুটা সময় লাগতে পারে কারণ ব্রাউজারটিকে বেশ কিছু কাজ করতে হয়। তবে, Chrome DevTools পূর্বে বর্ণিত তিনটি ধাপেরই কিছু অন্তর্দৃষ্টি প্রদান করতে পারে। আমাদের মূল "হ্যালো ওয়ার্ল্ড" উদাহরণের জন্য লেআউট পর্যায়টি পরীক্ষা করুন:

- "লেআউট" ইভেন্টটি টাইমলাইনে রেন্ডার ট্রির গঠন, অবস্থান এবং আকারের গণনা ক্যাপচার করে।
- লেআউট সম্পূর্ণ হলে, ব্রাউজার "পেইন্ট সেটআপ" এবং "পেইন্ট" ইভেন্টগুলি ইস্যু করে, যা স্ক্রিনে রেন্ডার ট্রিকে পিক্সেলে রূপান্তর করে।
রেন্ডার ট্রি নির্মাণ, লেআউট এবং রঙ করার জন্য প্রয়োজনীয় সময় ডকুমেন্টের আকার, প্রয়োগ করা স্টাইল এবং এটি যে ডিভাইসে চলছে তার উপর নির্ভর করে পরিবর্তিত হয়: ডকুমেন্ট যত বড় হবে, ব্রাউজারে তত বেশি কাজ হবে; স্টাইল যত জটিল হবে, রঙ করার জন্যও তত বেশি সময় লাগবে (উদাহরণস্বরূপ, একটি সলিড রঙ রঙ করা "সস্তা", যেখানে একটি ড্রপ শ্যাডো গণনা এবং রেন্ডার করা "ব্যয়বহুল")।
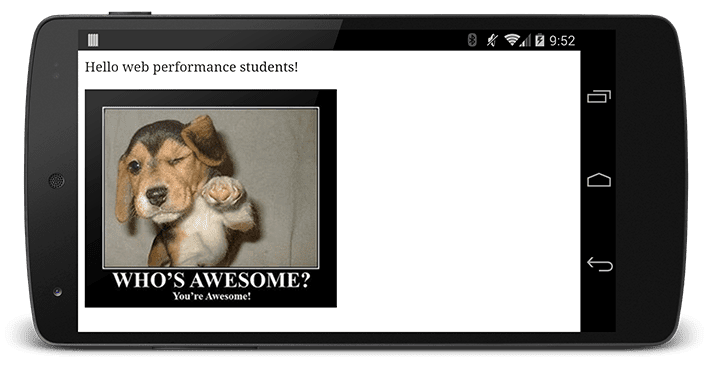
পৃষ্ঠাটি অবশেষে ভিউপোর্টে দৃশ্যমান:

ব্রাউজারের ধাপগুলির একটি সংক্ষিপ্ত বিবরণ এখানে দেওয়া হল:
- HTML মার্কআপ প্রক্রিয়া করুন এবং DOM ট্রি তৈরি করুন।
- CSS মার্কআপ প্রক্রিয়া করুন এবং CSSOM ট্রি তৈরি করুন।
- DOM এবং CSSOM একত্রিত করে একটি রেন্ডার ট্রি তৈরি করুন।
- প্রতিটি নোডের জ্যামিতি গণনা করতে রেন্ডার ট্রিতে লেআউট চালান।
- পৃথক নোডগুলি স্ক্রিনে রঙ করুন।
ডেমো পৃষ্ঠাটি সাধারণ মনে হতে পারে, তবে ব্রাউজারের পক্ষ থেকে এর জন্য বেশ কিছু কাজ করতে হবে। যদি DOM অথবা CSSOM এর যেকোনো একটি পরিবর্তন করা হয়, তাহলে স্ক্রিনে কোন পিক্সেলগুলি পুনরায় রেন্ডার করতে হবে তা নির্ধারণ করার জন্য আপনাকে প্রক্রিয়াটি পুনরাবৃত্তি করতে হবে।
ক্রিটিক্যাল রেন্ডারিং পাথ অপ্টিমাইজ করা হল উপরের ক্রমানুসারে ১ থেকে ৫ ধাপ সম্পাদন করার জন্য ব্যয় করা মোট সময়ের পরিমাণ কমানোর প্রক্রিয়া। এটি করার ফলে কন্টেন্ট যত দ্রুত সম্ভব স্ক্রিনে রেন্ডার করা হয় এবং প্রাথমিক রেন্ডারের পরে স্ক্রিন আপডেটের মধ্যে সময়ের পরিমাণও হ্রাস পায়; অর্থাৎ, ইন্টারেক্টিভ কন্টেন্টের জন্য উচ্চ রিফ্রেশ রেট অর্জন করা।


