게시일: 2014년 3월 31일
CSSOM과 DOM 트리가 렌더링 트리로 결합되며, 이 트리는 각 표시 요소의 레이아웃을 계산하는 데 사용되고 픽셀을 화면에 렌더링하는 페인트 프로세스의 입력으로 사용됩니다. 이러한 각 단계를 최적화하는 것은 최적의 렌더링 성능을 달성하는 데 매우 중요합니다.
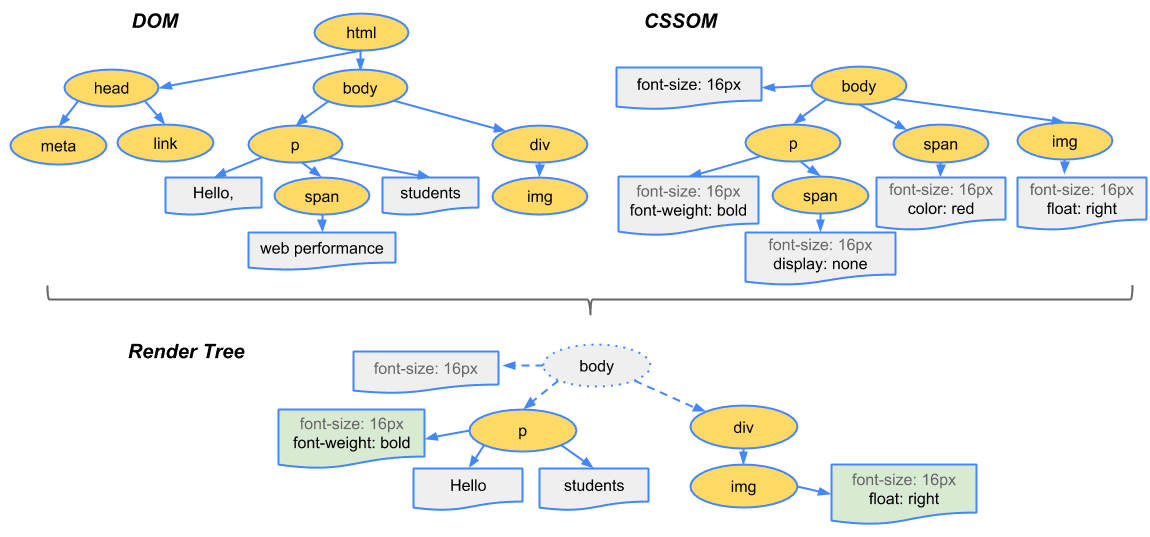
객체 모델 구성에 관한 이전 섹션에서는 HTML 및 CSS 입력을 기반으로 DOM 및 CSSOM 트리를 빌드했습니다. 하지만 둘 다 문서의 서로 다른 측면을 포착하는 독립적인 객체입니다. 하나는 콘텐츠를 설명하고 다른 하나는 문서에 적용해야 하는 스타일 규칙을 설명합니다. 이 두 가지를 병합하여 브라우저가 화면에 픽셀을 렌더링하도록 하려면 어떻게 해야 할까요?
요약
- DOM 트리와 CSSOM 트리가 결합되어 렌더링 트리를 형성합니다.
- 렌더링 트리에는 페이지를 렌더링하는 데 필요한 노드만 포함됩니다.
- 레이아웃은 각 객체의 정확한 위치와 크기를 계산합니다.
- 마지막 단계는 페인트로, 최종 렌더링 트리를 가져와 픽셀을 화면에 렌더링합니다.
먼저 브라우저는 DOM과 CSSOM을 '렌더링 트리'로 결합합니다. 렌더링 트리는 페이지의 모든 표시 가능한 DOM 콘텐츠와 각 노드의 모든 CSSOM 스타일 정보를 캡처합니다.

렌더링 트리를 구성하기 위해 브라우저는 대략 다음을 실행합니다.
DOM 트리의 루트에서 시작하여 표시되는 각 노드를 순회합니다.
- 일부 노드는 표시되지 않으며 (예: 스크립트 태그, 메타 태그 등) 렌더링된 출력에 반영되지 않으므로 생략됩니다.
- 일부 노드는 CSS를 사용하여 숨겨지고 렌더링 트리에서도 생략됩니다. 예를 들어 위의 예에서 span 노드는 'display: none' 속성을 설정하는 명시적 규칙이 있으므로 렌더링 트리에서 누락됩니다.
표시되는 각 노드에 대해 적절한 일치 CSSOM 규칙을 찾아 적용합니다.
콘텐츠와 계산된 스타일이 있는 표시되는 노드를 내보냅니다.
최종 출력은 화면에 표시되는 모든 콘텐츠의 콘텐츠와 스타일 정보를 모두 포함하는 렌더링 트리입니다. 렌더링 트리가 준비되면 '레이아웃' 단계로 진행할 수 있습니다.
지금까지는 표시되어야 하는 노드와 계산된 스타일을 계산했지만 기기의 뷰포트 내에서 정확한 위치와 크기는 계산하지 않았습니다. 이를 '레이아웃' 단계라고 하며 '리플로우'라고도 합니다.
페이지에 있는 각 객체의 정확한 크기와 위치를 파악하기 위해 브라우저는 렌더링 트리의 루트에서 시작하여 트리를 순회합니다. 다음 예를 살펴보세요.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>
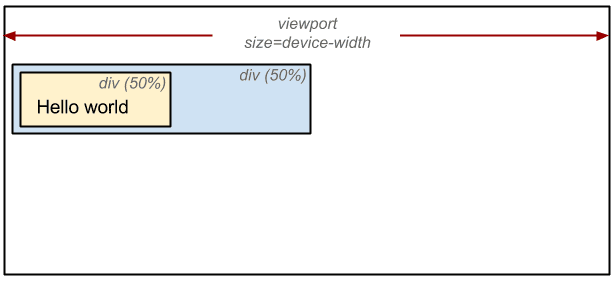
이전 예의 <body>에는 중첩된 <div>가 두 개 있습니다. 첫 번째 (상위) <div>는 노드의 표시 크기를 뷰포트 너비의 50%로 설정하고, 상위에 포함된 두 번째 <div>는 width를 상위의 50%로 설정합니다. 즉, 뷰포트 너비의 25% 입니다.

레이아웃 프로세스의 출력은 '박스 모델'로, 뷰포트 내 각 요소의 정확한 위치와 크기를 정확하게 포착합니다. 모든 상대적 측정값이 화면의 절대 픽셀로 변환됩니다.
이제 표시되는 노드와 계산된 스타일 및 지오메트리를 알았으므로 이 정보를 렌더링 트리의 각 노드를 화면의 실제 픽셀로 변환하는 최종 단계로 전달할 수 있습니다. 이 단계를 '페인팅' 또는 '래스터화'라고도 합니다.
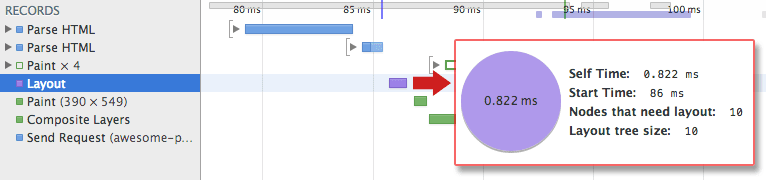
브라우저에서 많은 작업을 해야 하므로 시간이 다소 걸릴 수 있습니다. 하지만 Chrome DevTools를 사용하면 앞에서 설명한 세 단계 모두에 관한 유용한 정보를 얻을 수 있습니다. 원래 'hello world' 예의 레이아웃 단계를 살펴봅니다.

- '레이아웃' 이벤트는 타임라인에서 렌더링 트리 구성, 위치, 크기 계산을 캡처합니다.
- 레이아웃이 완료되면 브라우저에서 '페인트 설정' 및 '페인트' 이벤트를 실행하여 렌더링 트리를 화면의 픽셀로 변환합니다.
렌더링 트리 구성, 레이아웃, 페인트를 실행하는 데 필요한 시간은 문서 크기, 적용된 스타일, 실행되는 기기에 따라 다릅니다. 문서가 클수록 브라우저가 해야 하는 작업이 많아지고 스타일이 복잡할수록 페인트에 걸리는 시간도 길어집니다. 예를 들어 단색은 페인트하는 데 '저렴'하지만 드롭 섀도우는 계산하고 렌더링하는 데 '비용'이 많이 듭니다.
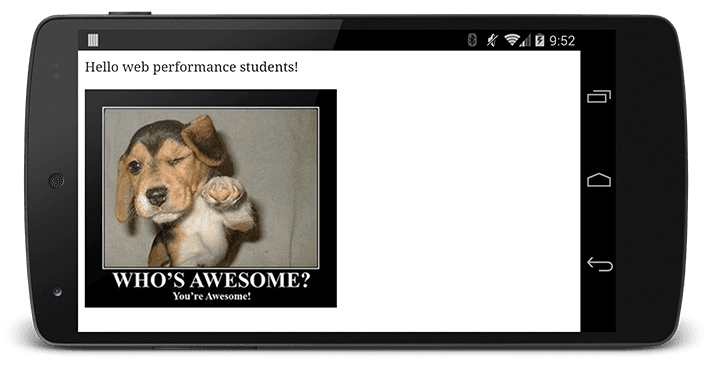
페이지가 표시 영역에 표시됩니다.

브라우저의 단계를 간단히 요약하면 다음과 같습니다.
- HTML 마크업을 처리하고 DOM 트리를 빌드합니다.
- CSS 마크업을 처리하고 CSSOM 트리를 빌드합니다.
- DOM과 CSSOM을 렌더링 트리로 결합합니다.
- 렌더링 트리에서 레이아웃을 실행하여 각 노드의 지오메트리를 계산합니다.
- 개별 노드를 화면에 페인트합니다.
데모 페이지는 기본적으로 보일 수 있지만 브라우저 측에서 상당한 작업이 필요합니다. DOM이나 CSSOM이 수정된 경우 화면에 다시 렌더링해야 하는 픽셀을 파악하기 위해 프로세스를 반복해야 합니다.
주요 렌더링 경로 최적화는 위의 순서에서 1~5단계를 실행하는 데 걸리는 총 시간을 최소화하는 프로세스입니다. 이렇게 하면 콘텐츠가 최대한 빨리 화면에 렌더링되고 초기 렌더링 후 화면 업데이트 간 시간도 줄어듭니다. 즉, 대화형 콘텐츠의 재생 빈도가 높아집니다.

