Dipublikasikan: 31 Maret 2014
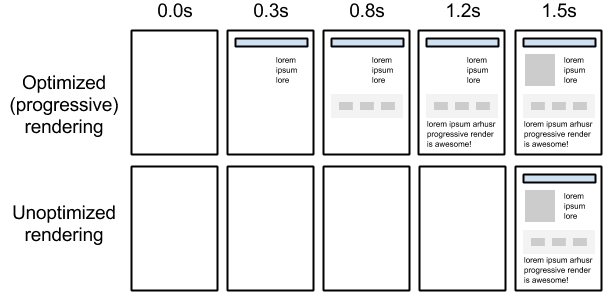
Mengoptimalkan jalur rendering penting mengacu pada memprioritaskan tampilan materi yang terkait dengan tindakan pengguna saat ini.
Menyediakan pengalaman web yang cepat menuntut kerja keras dari browser. Sebagian besar pekerjaan ini tidak tampak dari kita sebagai developer web: kita menulis markup, dan halaman yang tampak menarik muncul di layar. Namun, bagaimana cara kerja browser mulai dari mengonsumsi HTML, CSS, dan JavaScript hingga piksel dirender di layar?
Mengoptimalkan kinerja sebenarnya adalah memahami langkah-langkah yang terjadi di antara langkah-langkah perantara ini antara menerima byte HTML, CSS, dan JavaScript serta pemrosesan yang diperlukan untuk mengubahnya menjadi piksel yang dirender - itulah jalur rendering penting.

Dengan mengoptimalkan jalur rendering penting, kita dapat mempercepat waktu hingga pertama kali merender halaman kita secara signifikan. Selain itu, memahami jalur rendering penting juga berfungsi sebagai dasar untuk membangun aplikasi interaktif yang berperforma baik. Proses pembaruan interaktif sama, hanya saja dilakukan dalam loop kontinu dan idealnya 60 bingkai per detik! Namun terlebih dahulu, ringkasan mengenai cara browser menampilkan halaman sederhana.
Referensi lainnya
- Membuat Model Objek
- Konstruksi, Tata Letak, dan Menggambar Pohon Render
- CSS Pemblokir Render
- Menambahkan Interaktivitas dengan JavaScript
- Mengukur Jalur Rendering Penting
- Menganalisis Performa Jalur Rendering Penting
- Mengoptimalkan Jalur Rendering Penting
- Aturan dan Rekomendasi PageSpeed

