Publicado em 31 de março de 2014
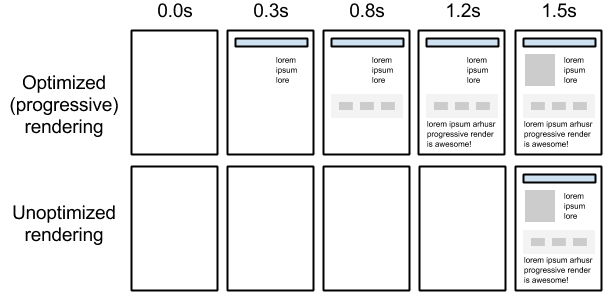
Otimizar o caminho crítico de renderização é priorizar a exibição do conteúdo relacionado à ação atual do usuário.
A entrega de uma experiência rápida de web exige muito trabalho do navegador. A maior parte desse trabalho não aparece para nós, desenvolvedores web: escrevemos a marcação e uma página bonita é exibida na tela. Mas como exatamente o navegador passa do consumo do HTML, do CSS e do JavaScript para os pixels renderizados na tela?
A otimização do desempenho é baseada no entendimento do que acontece nessas etapas intermediárias entre o recebimento de bytes de HTML, CSS e JavaScript e o processamento necessário para transformá-los em pixels renderizados. Esse é o caminho crítico de renderização.

A otimização do caminho crítico de renderização permite reduzir consideravelmente o tempo da primeira renderização das páginas. Além disso, entender o caminho de renderização crítico também serve como base para criar aplicativos interativos com bom desempenho. Na verdade, o processo para as atualizações interativas é o mesmo, mas é feito em loop contínuo e, idealmente, a 60 quadros por segundo. Mas primeiro, uma visão geral de como o navegador exibe uma página simples.
Outros recursos
- Como construir o modelo de objeto
- Construção, layout e pintura da árvore de renderização
- CSS bloqueador de renderização
- Como adicionar interatividade com JavaScript
- Como medir o caminho crítico de renderização
- Analisar o desempenho do caminho crítico de renderização
- Otimização do caminho crítico de renderização
- Regras e recomendações para o PageSpeed


