关键渲染路径
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。
发布时间:2014 年 3 月 31 日
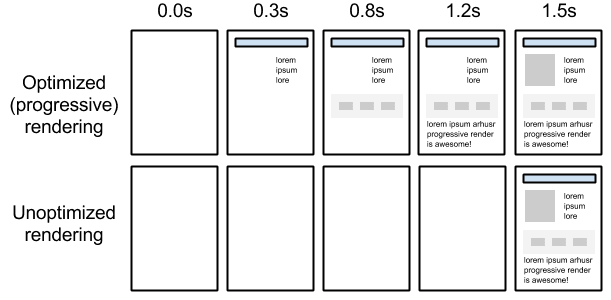
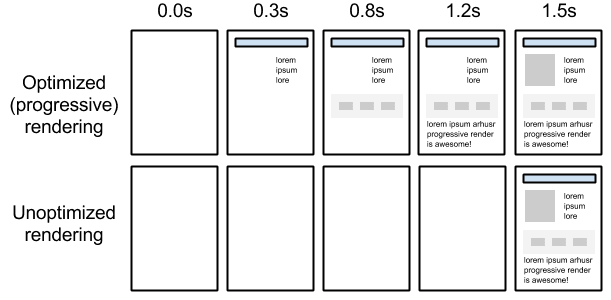
优化关键渲染路径是指优先显示与当前用户操作有关的内容。
要提供快速的 Web 体验,浏览器需要进行大量的工作。这类工作大多数是我们这些网络开发者看不到的:我们编写标记,屏幕上就会显示出漂亮的页面。但浏览器到底是如何使用我们的 HTML、CSS 和 JavaScript 在屏幕上渲染像素的呢?
从收到 HTML、CSS 和 JavaScript 字节到对其进行必需的处理,从而将它们转变成渲染的像素这一过程中有一些中间步骤,优化性能其实就是了解这些步骤中发生了什么 - 即关键渲染路径。

通过优化关键呈现路径,我们可以显著缩短网页的首次呈现时间。此外,了解关键渲染路径还可以为构建高性能交互式应用打下基础。处理交互式更新的过程是相同的,只是在连续循环中完成,理想情况下每秒可以处理 60 帧!
不过,我们先来看一下浏览器如何显示简单的网页。
其他资源
反馈
如未另行说明,那么本页面中的内容已根据知识共享署名 4.0 许可获得了许可,并且代码示例已根据 Apache 2.0 许可获得了许可。有关详情,请参阅 Google 开发者网站政策。Java 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2014-03-31。
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["没有我需要的信息","missingTheInformationINeed","thumb-down"],["太复杂/步骤太多","tooComplicatedTooManySteps","thumb-down"],["内容需要更新","outOfDate","thumb-down"],["翻译问题","translationIssue","thumb-down"],["示例/代码问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["最后更新时间 (UTC):2014-03-31。"],[],[]]