Data publikacji: 31 marca 2014 r.
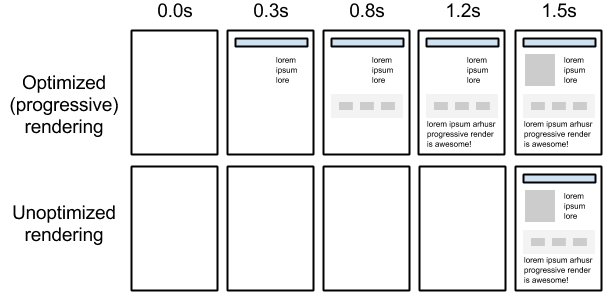
Optymalizowanie krytycznej ścieżki renderowania odnosi się do priorytetowego wyświetlania treści związanych z bieżącym działaniem użytkownika.
Zapewnianie szybkiego przeglądania wymaga od przeglądarki dużego nakładu pracy. Większość tej pracy jest ukryta przed nami, twórcami stron internetowych: piszemy znaczniki, a na ekranie pojawia się ładna strona. Jak dokładnie przeglądarka przechodzi od odczytania kodu HTML, CSS i JavaScriptu do wyrenderowania pikseli na ekranie?
Optymalizowanie wydajności wymaga zrozumienia, co dzieje się na tych etapach pośrednich, między otrzymaniem bajtów HTML, CSS i JavaScript a przetwarzaniem niezbędnym do przekształcenia ich w wyrenderowane piksele – to jest krytyczna ścieżka renderowania.

Dzięki optymalizacji ścieżki krytycznej możemy znacznie skrócić czas pierwszego renderowania stron. Poza tym zrozumienie krytycznej ścieżki renderowania stanowi też podstawę tworzenia skutecznych aplikacji interaktywnych. Proces interaktywnych aktualizacji jest taki sam, ale odbywa się w ciągłej pętli i najlepiej z częstotliwością 60 klatek na sekundę. Najpierw jednak omówimy, jak przeglądarka wyświetla prostą stronę.
Dodatkowe materiały
- Tworzenie modelu obiektu
- Konstrukcja, układ i farba drzewa renderowania
- CSS blokujący renderowanie
- Dodawanie interakcji za pomocą JavaScripta
- Pomiar krytycznej ścieżki renderowania
- Analiza wydajności ścieżki renderowania
- Optymalizacja krytycznej ścieżki renderowania
- Reguły i zalecenia PageSpeed


