Yayınlanma tarihi: 31 Mart 2014
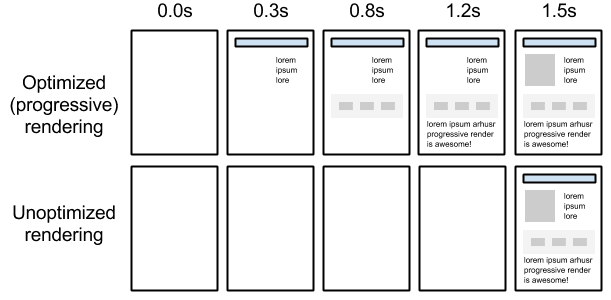
Kritik oluşturma yolunu optimize etme, mevcut kullanıcı işlemiyle ilgili içeriğin gösterilmesine öncelik vermeyi ifade eder.
Hızlı bir web deneyimi sunmak için tarayıcı çok fazla çalışma yapmalıdır. Bu işin çoğu, web geliştiricileri olarak bizden gizlenir: İşaretleri yazarız ve ekranda güzel görünümlü bir sayfa ortaya çıkar. Peki tarayıcı; HTML, CSS ve JavaScript kodumuzu tüketip ekranda oluşturulan piksellere tam olarak nasıl dönüşür?
Performans için optimizasyon, HTML, CSS ve JavaScript baytlarının alınması ile bunları oluşturulmuş piksellere dönüştürmek için gereken işlemler arasındaki bu ara adımlarda neler olduğunu anlamakla ilgilidir. Bu adımlar kritik oluşturma yolu olarak adlandırılır.

Kritik oluşturma yolunu optimize ederek sayfalarımızın ilk oluşturulma süresini önemli ölçüde iyileştirebiliriz. Ayrıca, kritik oluşturma yolunu anlamak, iyi performans gösteren etkileşimli uygulamalar oluşturmak için de temel oluşturur. Etkileşimli güncelleme işlemi aynıdır, yalnızca sürekli bir döngüde ve ideal olarak saniyede 60 kare hızında yapılır. Ancak önce, tarayıcının basit bir sayfayı nasıl görüntülediğine genel bir bakış sunalım.
Ek kaynaklar
- Nesne modelini oluşturma
- Oluşturma ağacı oluşturma, düzen ve boyama
- Oluşturma işlemini engelleyen CSS
- JavaScript ile etkileşim ekleme
- Önemli Oluşturma Yolunu Ölçme
- Önemli Oluşturma Yolu Performansını Analiz Etme
- Önemli Oluşturma Yolunu Optimizasyon
- Sayfa Hızı Kuralları ve Önerileri


