發布日期:2014 年 3 月 31 日
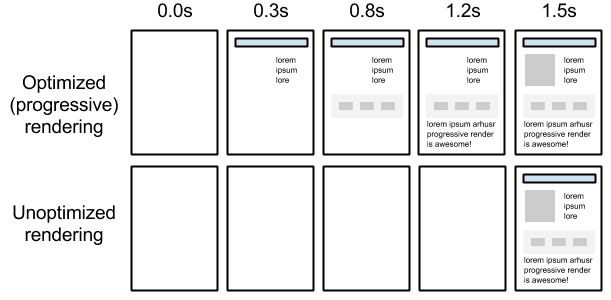
最佳化關鍵轉譯路徑是指將與目前使用者動作相關的內容顯示作業列為優先。
瀏覽器必須付出大量心力,才能提供快速的網路體驗。身為網頁程式開發人員,大部分的工作內容都隱藏起來,我們編寫標記之後,畫面中就會出現外觀美觀的網頁。不過,瀏覽器如何從使用 HTML、CSS 和 JavaScript,轉變為在螢幕上顯示算繪的像素?
為了提升效能,您必須瞭解在接收 HTML、CSS 和 JavaScript 位元組,以及將這些位元組轉換為算繪像素所需的處理作業之間,這些中間步驟會發生什麼事,也就是關鍵算繪路徑。

透過最佳化關鍵轉譯路徑,我們可以大幅縮短網頁的初始轉譯時間。此外,瞭解關鍵轉譯路徑也是建構效能良好的互動式應用程式所需的基礎。互動式更新程序相同,只是以持續迴圈的方式執行,理想情況下每秒 60 格!不過,我們先來概略瞭解瀏覽器如何顯示簡單的網頁。
其他資源
- 建構物件模型
- 算繪樹結構建構、版面配置和繪製
- 轉譯阻斷 CSS
- 使用 JavaScript 新增互動功能
- 評估關鍵算繪路徑
- 分析重要算繪路徑效能
- 最佳化重要算繪路徑
- PageSpeed 規則和最佳化建議

