Fecha de publicación: 31 de marzo de 2014
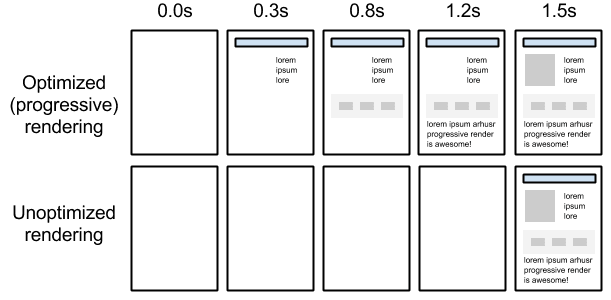
Optimizar la ruta de acceso de renderización crítica hace referencia a priorizar la visualización del contenido relacionado con la acción actual del usuario.
Ofrecer una experiencia web rápida implica una alta exigencia para el navegador. Como desarrolladores web, no podemos ver la mayor parte de este trabajo: escribimos el lenguaje de marcado y aparece una bonita página en pantalla. Pero, ¿cómo pasa exactamente el navegador de consumir nuestro lenguaje HTML, CSS y JavaScript a píxeles representados en la pantalla?
La optimización para mejorar el rendimiento se basa en la comprensión de lo que ocurre en estos pasos intermedios entre la recepción de los bytes de HTML, CSS y JavaScript, y el procesamiento necesario para convertirlos en píxeles representados; esa es la ruta de acceso de representación crítica.

Optimizando la ruta de acceso de representación crítica, podemos mejorar notablemente el tiempo necesario para representar nuestras páginas por primera vez. Además, comprender la ruta de renderización crítica también sirve como base para compilar aplicaciones interactivas de buen rendimiento. El proceso de actualizaciones interactivas es el mismo, solo que se realiza en un bucle continuo. Lo ideal sería a 60 fotogramas por segundo. Pero primero, un panorama sobre la manera en que el navegador muestra una página simple.
Recursos adicionales
- Construcción del modelo de objetos
- Construcción, diseño y pintura del árbol de representación
- CSS que bloquea la renderización
- Cómo agregar interactividad con JavaScript
- Cómo medir la ruta de acceso de representación crítica
- Análisis del rendimiento de la ruta de acceso de representación crítica
- Optimización de la ruta de acceso de representación crítica
- Reglas y recomendaciones de PageSpeed

