Изоляция между источниками позволяет веб-странице использовать мощные функции, такие как SharedArrayBuffer. В этой статье объясняется, как включить изоляцию между источниками на вашем веб-сайте.
В этом руководстве показано, как включить изоляцию между источниками. Изоляция между источниками требуется, если вы хотите использовать SharedArrayBuffer , performance.measureUserAgentSpecificMemory() или таймер высокого разрешения с большей точностью .
Если вы намерены включить изоляцию между источниками, оцените влияние, которое это окажет на другие ресурсы с несколькими источниками на вашем веб-сайте, например места размещения рекламы.
SharedArrayBufferSharedArrayBuffer больше не будут работать без изоляции между источниками. Если вы попали на эту страницу из-за сообщения об устаревании SharedArrayBuffer , скорее всего, ваш веб-сайт или один из встроенных в него ресурсов используют SharedArrayBuffer . Чтобы гарантировать, что на вашем веб-сайте ничего не сломается из-за устаревания, начните с определения того, где он используется. Если вы не уверены, где на вашем сайте используется SharedArrayBuffer , есть два способа это выяснить:
- Использование инструментов разработчика Chrome
- (Дополнительно) Использование отчетов об устаревании
Если вы уже знаете, где используете SharedArrayBuffer , перейдите к разделу Анализ влияния изоляции между источниками .
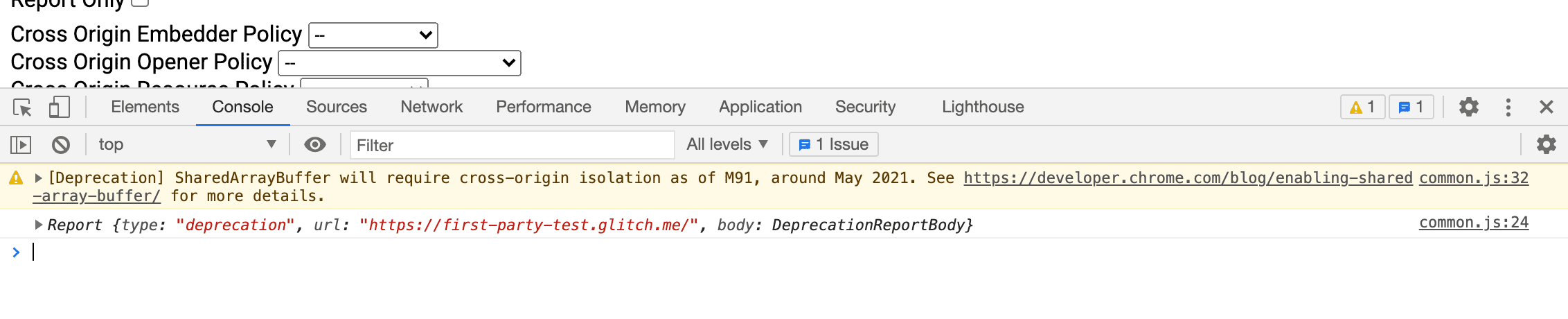
Использование инструментов разработчика Chrome
Chrome DevTools позволяет разработчикам проверять веб-сайты.
- Откройте Chrome DevTools на странице, которая, как вы подозреваете, может использовать
SharedArrayBuffer. - Выберите панель Консоль .
- Если страница использует
SharedArrayBuffer, появится следующее сообщение:[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- Имя файла и номер строки в конце сообщения (например,
common-bundle.js:535) указывают, откуда поступаетSharedArrayBuffer. Если это сторонняя библиотека, обратитесь к разработчику, чтобы устранить проблему. Если он реализован как часть вашего веб-сайта, следуйте приведенному ниже руководству, чтобы включить изоляцию между источниками.

(Дополнительно) Использование отчетов об устаревании
Некоторые браузеры имеют функцию отчетности об устаревших API для указанной конечной точки.
- Настройте сервер отчетов об устаревших версиях и получите URL-адрес отчетов . Вы можете добиться этого, воспользовавшись государственным сервисом или создав его самостоятельно.
- Используя URL-адрес, установите следующий HTTP-заголовок для страниц, которые потенциально обслуживают
SharedArrayBuffer.Report-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - Как только заголовок начнет распространяться, конечная точка, на которой вы зарегистрировались, должна начать собирать отчеты об устаревании.
См. пример реализации здесь: https://cross-origin-isolation.glitch.me .
Анализ влияния изоляции между источниками
Разве не было бы здорово, если бы вы могли оценить влияние, которое включение междоменной изоляции окажет на ваш сайт, ничего при этом не нарушив? Заголовки HTTP Cross-Origin-Opener-Policy-Report-Only и Cross-Origin-Embedder-Policy-Report-Only позволяют вам сделать именно это.
- Установите
Cross-Origin-Opener-Policy-Report-Only: same-originв документе верхнего уровня. Как следует из названия, этот заголовок отправляет только отчеты о влиянииCOOP: same-originна ваш сайт — на самом деле он не отключает связь со всплывающими окнами. - Настройте отчеты и настройте веб-сервер для получения и сохранения отчетов.
- Установите
Cross-Origin-Embedder-Policy-Report-Only: require-corpв документе верхнего уровня. Опять же, этот заголовок позволяет вам увидеть влияние включенияCOEP: require-corp, фактически не влияя при этом на функционирование вашего сайта. Вы можете настроить этот заголовок для отправки отчетов на тот же сервер отчетов, который вы настроили на предыдущем шаге.
Смягчить влияние изоляции между источниками
После того, как вы определили, какие ресурсы будут затронуты изоляцией между источниками, вот общие рекомендации о том, как на самом деле включить эти ресурсы из разных источников:
- Для ресурсов с перекрестным происхождением, таких как изображения, сценарии, таблицы стилей, iframe и другие, установите заголовок
Cross-Origin-Resource-Policy: cross-origin. На ресурсах одного сайта установитеCross-Origin-Resource-Policy: same-site. - Для ресурсов, загружаемых с помощью CORS , убедитесь, что он включен, установив атрибут
crossoriginв его теге HTML (например,<img src="example.jpg" crossorigin>). Для запроса на выборку JavaScript убедитесь, что дляrequest.modeустановлено значениеcors. - Если вы хотите использовать мощные функции, такие как
SharedArrayBufferвнутри загруженного iframe, добавьтеallow="cross-origin-isolated"к<iframe>. - Если ресурсы перекрестного происхождения, загруженные в iframe или рабочие сценарии, включают в себя другой уровень iframe или рабочие сценарии, рекурсивно примените шаги, описанные в этом разделе, прежде чем двигаться дальше.
- Как только вы подтвердите, что все ресурсы с перекрестным происхождением включены, установите заголовок
Cross-Origin-Embedder-Policy: require-corpдля iframe и рабочих сценариев (это необходимо независимо от того, одного или перекрестного происхождения). - Убедитесь, что нет всплывающих окон с перекрестным происхождением, требующих связи через
postMessage(). Невозможно обеспечить их работу, если включена изоляция между источниками. Вы можете переместить связь в другой документ, который не изолирован от разных источников, или использовать другой метод связи (например, HTTP-запросы).
Включить изоляцию между источниками
После того, как вы смягчите влияние изоляции между источниками, вот общие рекомендации по включению изоляции между источниками:
- Установите заголовок
Cross-Origin-Opener-Policy: same-originв документе верхнего уровня. Если вы установилиCross-Origin-Opener-Policy-Report-Only: same-origin, замените его. Это блокирует связь между вашим документом верхнего уровня и его всплывающими окнами. - Установите заголовок
Cross-Origin-Embedder-Policy: require-corpв документе верхнего уровня. Если вы установилиCross-Origin-Embedder-Policy-Report-Only: require-corp, замените его. Это заблокирует загрузку ресурсов с перекрестным происхождением, которые не включены. - Убедитесь, что
self.crossOriginIsolatedвозвращаетtrueв консоли, чтобы убедиться, что ваша страница изолирована от перекрестного происхождения.


