Izolowanie od zasobów z innych domen umożliwia stronie internetowej korzystanie z zaawansowanych funkcji, takich jak SharedArrayBuffer. Z tego artykułu dowiesz się, jak włączyć w swojej witrynie izolację między domenami.
Z tego przewodnika dowiesz się, jak włączyć izolację między domenami. Jeśli chcesz używać funkcji SharedArrayBuffer, performance.measureUserAgentSpecificMemory() lub timera o wysokiej rozdzielczości z lepszą dokładnością, wymagana jest izolacja między domenami.
Jeśli chcesz włączyć izolację między domenami, sprawdź, jaki wpływ będzie to miało na inne zasoby z innych domen w Twojej witrynie, np. na miejsca docelowe reklam.
SharedArrayBufferSharedArrayBuffer nie będą działać bez izolowania zasobów z innych domen. Jeśli ta strona została wyświetlona z powodu wiadomości o wycofaniu funkcji SharedArrayBuffer, prawdopodobnie Twoja witryna lub jeden z zasobów wbudowanych w niej używa funkcji SharedArrayBuffer. Aby upewnić się, że wycofanie się nie spowoduje problemów w Twojej witrynie, najpierw określ, gdzie jest używana.Jeśli nie masz pewności, gdzie w witrynie jest używany tag SharedArrayBuffer, możesz to sprawdzić na 2 sposoby:
- Korzystanie z Narzędzi deweloperskich w Chrome
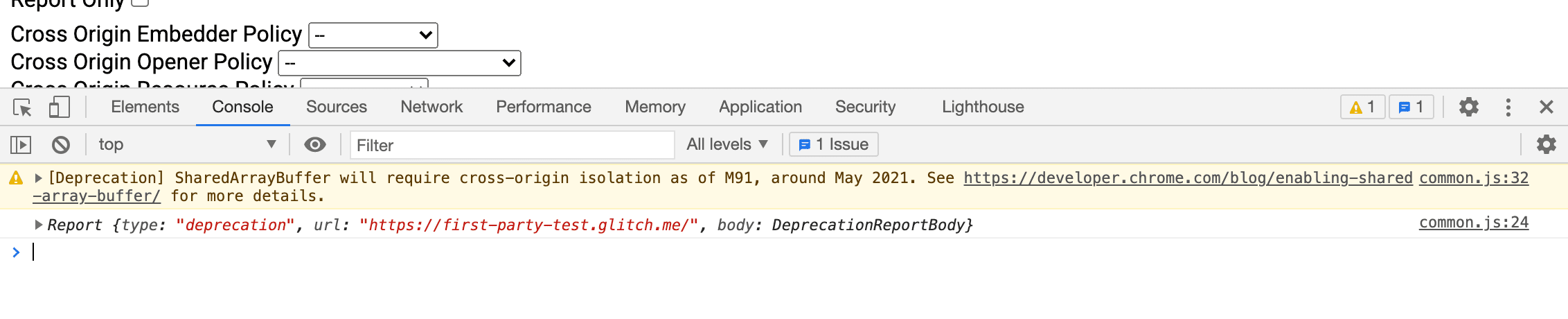
- (Zaawansowane) Korzystanie z raportów o wycofaniu
Jeśli wiesz już, gdzie używasz SharedArrayBuffer, przejdź do sekcji Analiza wpływu izolacji między domenami.
Korzystanie z Narzędzi deweloperskich w Chrome
Narzędzia deweloperskie w Chrome umożliwiają deweloperom sprawdzanie stron internetowych.
- Otwórz Narzędzia deweloperskie w Chrome na stronie, która może używać
SharedArrayBuffer. - Kliknij panel Konsola.
- Jeśli strona używa
SharedArrayBuffer, wyświetli się ten komunikat:[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- Nazwa pliku i numer wiersza na końcu wiadomości (np.
common-bundle.js:535) wskazują, skąd pochodziSharedArrayBuffer. Jeśli jest to biblioteka innej firmy, skontaktuj się z jej deweloperem, aby rozwiązać problem. Jeśli jest ono zaimplementowane w ramach witryny, postępuj zgodnie z instrukcjami poniżej, aby włączyć izolację między domenami.

(Zaawansowane) Korzystanie z raportów o wycofaniu
Niektóre przeglądarki mają funkcję raportowania o wycofaniu interfejsów API do określonego punktu końcowego.
- Skonfiguruj serwer raportów o wycofaniu i uzyskaj adres URL raportowania Możesz to zrobić, korzystając z usługi publicznej lub tworząc własną.
- Używając adresu URL, ustaw ten nagłówek HTTP na stronach, które mogą wyświetlać
SharedArrayBuffer.Report-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - Gdy nagłówek zacznie się rozprzestrzeniać, zarejestrowany punkt końcowy powinien zacząć zbierać raporty o wycofywaniu.
Przykładową implementację znajdziesz tutaj: https://cross-origin-isolation.glitch.me.
Analiza wpływu izolacji między domenami
Czy nie byłoby świetnie, gdyby można było ocenić wpływ włączenia izolacji między domenami na witrynę bez konieczności wprowadzania zmian? Nagłówki HTTP Cross-Origin-Opener-Policy-Report-Only i Cross-Origin-Embedder-Policy-Report-Only umożliwiają właśnie to.
- Ustaw
Cross-Origin-Opener-Policy-Report-Only: same-originw dokumencie najwyższego poziomu. Jak wskazuje nazwa, ten nagłówek wysyła tylko raporty o tym, jaki wpływCOOP: same-originmiałby na Twoją witrynę. Nie wyłącza on komunikacji z oknami wyskakującymi. - Skonfiguruj raportowanie i skonfiguruj serwer WWW, aby otrzymywać i zapisywać raporty.
- Ustaw
Cross-Origin-Embedder-Policy-Report-Only: require-corpw dokumencie najwyższego poziomu. Ten nagłówek pozwala sprawdzić wpływ włączeniaCOEP: require-corpbez wpływania na działanie witryny. Możesz skonfigurować ten nagłówek, aby wysyłać raporty na ten sam serwer raportowania, który został skonfigurowany w poprzednim kroku.
Ograniczanie wpływu izolacji między domenami
Po określeniu zasobów, na które ma wpływać izolacja między domenami, zapoznaj się z tymi ogólnymi wytycznymi dotyczącymi włączania tych zasobów:
- W przypadku zasobów między domenami, takich jak obrazy, skrypty, arkusze stylów, ramki iframe i inne, ustaw nagłówek
Cross-Origin-Resource-Policy: cross-origin. W zasobach na tej samej stronie ustaw nagłówekCross-Origin-Resource-Policy: same-site. - W przypadku zasobów, które można wczytywać za pomocą CORS, upewnij się, że jest on włączony, ustawiając atrybut
crossoriginw tagu HTML (np.<img src="example.jpg" crossorigin>). W przypadku żądania pobierania JavaScript upewnij się, że atrybutrequest.modema wartośćcors. - Jeśli chcesz korzystać z zaawansowanych funkcji, takich jak
SharedArrayBuffer, w załadowanym iframe, dodajallow="cross-origin-isolated"do<iframe>. - Jeśli zasoby z innych domen wczytane w elementach iframe lub w skryptach workera zawierają inną warstwę elementów iframe lub skryptów workera, przed kontynuowaniem zastosuj rekurencyjnie czynności opisane w tej sekcji.
- Gdy potwierdzisz, że wszystkie zasoby z wielu domen są włączone, ustaw nagłówek
Cross-Origin-Embedder-Policy: require-corpw przypadku ramek iframe i skryptów workera (jest to wymagane niezależnie od tego, czy zasoby pochodzą z tej samej domeny, czy z wielu domen). - Upewnij się, że nie ma wyskakujących okienek z innych witryn, które wymagają komunikacji za pomocą
postMessage(). Nie ma możliwości, aby te pliki działały, gdy włączona jest izolacja między domenami. Możesz przenieść komunikację do innego dokumentu, który nie jest odizolowany między domenami, lub użyć innej metody komunikacji (np. żądań HTTP).
Włącz izolację między domenami
Po zminimalizowaniu wpływu przez izolację zasobów z różnych domen możesz skorzystać z tych ogólnych wskazówek dotyczących włączania tej funkcji:
- Ustaw nagłówek
Cross-Origin-Opener-Policy: same-originw dokumencie najwyższego poziomu. Jeśli masz ustawioną wartośćCross-Origin-Opener-Policy-Report-Only: same-origin, zastąp ją. Spowoduje to zablokowanie komunikacji między dokumentem najwyższego poziomu a jego oknami. - Ustaw nagłówek
Cross-Origin-Embedder-Policy: require-corpw dokumencie najwyższego poziomu. Jeśli masz ustawioną wartośćCross-Origin-Embedder-Policy-Report-Only: require-corp, zastąp ją. Spowoduje to zablokowanie ładowania zasobów z innych źródeł, które nie zostały uwzględnione w wybraniu. - Aby sprawdzić, czy strona jest odizolowana między domenami, sprawdź, czy w konsoli
self.crossOriginIsolatedzwraca wartośćtrue.


