クロスオリジン分離により、ウェブページで SharedArrayBuffer などの強力な機能を使用できるようになります。この記事では、ウェブサイトでクロスオリジン分離を有効にする方法について説明します。
このガイドでは、クロスオリジン分離を有効にする方法について説明します。SharedArrayBuffer、performance.measureUserAgentSpecificMemory()、または精度の高い高解像度タイマーを使用する場合は、クロスオリジン分離が必要です。
クロスオリジン分離を有効にする場合は、ウェブサイト上の他のクロスオリジン リソース(広告プレースメントなど)への影響について評価してください。
SharedArrayBuffer が使用されているかを特定するSharedArrayBuffer を使用する機能は、クロスオリジン分離なしでは機能しなくなります。SharedArrayBuffer のサポート終了に関するメッセージが表示されたためにこのページにアクセスした場合は、ウェブサイトまたはウェブサイトに埋め込まれているリソースのいずれかで SharedArrayBuffer が使用されている可能性があります。非推奨化によってウェブサイトが機能しなくなることがないように、まず、非推奨の機能が使用されている場所を特定します。サイト内のどの部分で SharedArrayBuffer が使用されているかを確認するには、次の 2 つの方法があります。
- Chrome DevTools の使用
- (上級者向け)サポート終了レポートの使用
SharedArrayBuffer を使用している場所がすでにわかっている場合は、クロスオリジン分離の影響を分析するに進みます。
Chrome DevTools の使用
Chrome DevTools を使用すると、デベロッパーはウェブサイトを検査できます。
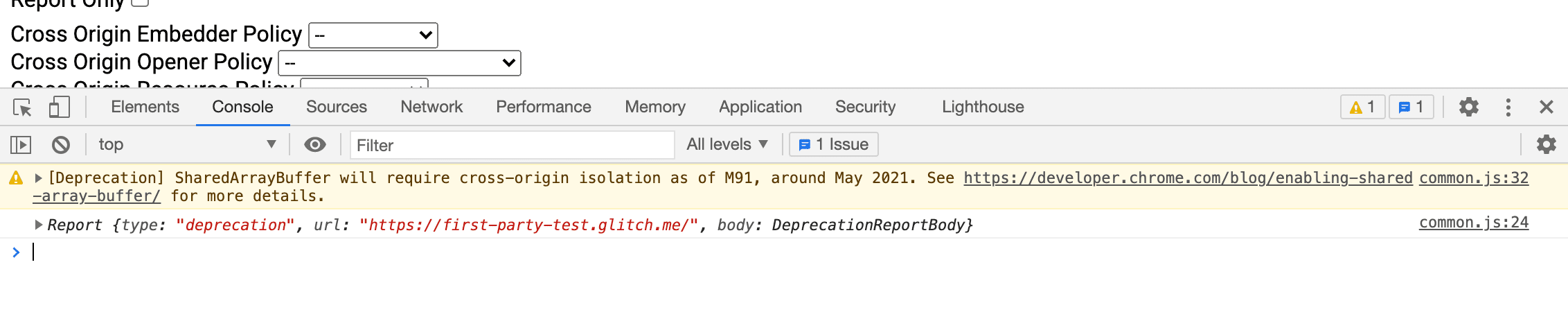
SharedArrayBufferを使用していると思われるページで Chrome DevTools を開きます。- [Console] パネルを選択します。
- ページで
SharedArrayBufferを使用している場合は、次のメッセージが表示されます。[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- ファイル名とメッセージの末尾の行番号(
common-bundle.js:535など)は、SharedArrayBufferの発生元を示します。サードパーティ製ライブラリの場合は、デベロッパーに連絡して問題を解決してください。ウェブサイトの一部として実装されている場合は、以下のガイドに沿ってクロスオリジン分離を有効にします。

(上級者向け)サポート終了レポートの使用
一部のブラウザには、指定したエンドポイントに API の非推奨化に関するレポート機能があります。
- 非推奨レポート サーバーをセットアップしてレポート URL を取得する。これは、公開サービスを使用するか、自分で構築することで実現できます。
- URL を使用して、
SharedArrayBufferを配信する可能性があるページに次の HTTP ヘッダーを設定します。Report-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - ヘッダーの伝播が開始されると、登録したエンドポイントで非推奨レポートの収集が開始されます。
実装例については、https://cross-origin-isolation.glitch.me をご覧ください。
クロスオリジン分離の影響を分析する
実際に何も壊さずに、クロスオリジン分離を有効にした場合のサイトへの影響を評価できたら便利だと思いませんか?Cross-Origin-Opener-Policy-Report-Only および Cross-Origin-Embedder-Policy-Report-Only HTTP ヘッダーを使用すると、この操作を行うことができます。
- 最上位のドキュメントに
Cross-Origin-Opener-Policy-Report-Only: same-originを設定します。名前が示すように、このヘッダーはCOOP: same-originがサイトに及ぼす影響に関するレポートのみを送信します。ポップアップ ウィンドウとの通信は実際には無効になりません。 - レポートを設定し、レポートを受信して保存するウェブサーバーを構成します。
- 最上位のドキュメントに
Cross-Origin-Embedder-Policy-Report-Only: require-corpを設定します。このヘッダーを使用すると、サイトの機能に影響を与えることなく、COEP: require-corpを有効にした場合の影響を確認できます。このヘッダーを構成して、前の手順で設定した同じレポート サーバーにレポートを送信できます。
クロスオリジン分離の影響を軽減する
クロスオリジン分離の影響を受けるリソースを特定したら、次に、それらのクロスオリジン リソースを実際に有効にする方法の一般的なガイドラインを示します。
- 画像、スクリプト、スタイルシート、iframe などのクロスオリジン リソースには、
Cross-Origin-Resource-Policy: cross-originヘッダーを設定します。同一サイトのリソースでCross-Origin-Resource-Policy: same-siteヘッダーを設定します。 - CORS を使用して読み込み可能なリソースの場合は、HTML タグに
crossorigin属性(<img src="example.jpg" crossorigin>など)を設定して、有効にします。JavaScript フェッチ リクエストの場合は、request.modeがcorsに設定されていることを確認します。 - 読み込まれた iframe 内で
SharedArrayBufferなどの強力な機能を使用する場合は、<iframe>にallow="cross-origin-isolated"を追加します。 - iframe またはワーカー スクリプトに読み込まれるクロスオリジン リソースに別のレイヤの iframe またはワーカー スクリプトが含まれている場合は、先に進む前に、このセクションで説明する手順を再帰的に適用します。
- すべてのクロスオリジン リソースがオプトインされていることを確認したら、iframe とワーカー スクリプトに
Cross-Origin-Embedder-Policy: require-corpヘッダーを設定します(これは、同じオリジンかクロスオリジンかにかかわらず必要です)。 postMessage()を介した通信を必要とするクロスオリジン ポップアップ ウィンドウがないことを確認します。クロスオリジン分離が有効になっている場合、これらの機能は機能しなくなります。通信をクロスオリジン分離されていない別のドキュメントに移動するか、別の通信方法(HTTP リクエストなど)を使用できます。
クロスオリジン分離を有効にする
クロスオリジン分離によって影響を軽減したら、クロスオリジン分離を有効にするための一般的なガイドラインを次に示します。
- 最上位のドキュメントに
Cross-Origin-Opener-Policy: same-originヘッダーを設定します。Cross-Origin-Opener-Policy-Report-Only: same-originを設定していた場合は、置き換えます。これにより、最上位ドキュメントとそのポップアップ ウィンドウ間の通信がブロックされます。 - 最上位のドキュメントに
Cross-Origin-Embedder-Policy: require-corpヘッダーを設定します。Cross-Origin-Embedder-Policy-Report-Only: require-corpを設定していた場合は、置き換えます。これにより、オプトインされていないクロスオリジン リソースの読み込みがブロックされます。 - コンソールで
self.crossOriginIsolatedがtrueを返すことを確認して、ページがクロスオリジン分離されていることを確認します。


