क्रॉस-ऑरिजिन रिसॉर्स को सुरक्षित तरीके से शेयर करना
ब्राउज़र की एक ही ऑरिजिन से जुड़ी नीति, किसी दूसरे ऑरिजिन से रिसॉर्स को पढ़ने से रोकती है. इस तरीके से, नुकसान पहुंचाने वाली साइटों को अन्य साइटों का डेटा पढ़ने से रोका जाता है. हालांकि, इससे सही इस्तेमाल भी नहीं हो पाता.
आधुनिक वेब ऐप्लिकेशन अक्सर किसी दूसरे सोर्स से रिसॉर्स पाना चाहते हैं. उदाहरण के लिए, किसी दूसरे डोमेन से JSON डेटा पाना या किसी दूसरी साइट से इमेज को <canvas> एलिमेंट में लोड करना. ये ऐसे सार्वजनिक संसाधन हो सकते हैं जिन्हें सभी लोग पढ़ सकते हैं. हालांकि, एक ही ऑरिजिन से दूसरे ऑरिजिन के बीच नेटवर्क मैसेज भेजने से जुड़ी नीति, इनका इस्तेमाल करने से रोकती है. डेवलपर ने पहले से ही, JSONP जैसे तरीकों का इस्तेमाल किया है.
क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस), इस समस्या को स्टैंडर्ड तरीके से ठीक करता है. सीओआरएस चालू करने से, सर्वर ब्राउज़र को बता सकता है कि वह किसी अन्य ऑरिजिन का इस्तेमाल कर सकता है.
वेब पर रिसॉर्स का अनुरोध कैसे काम करता है?

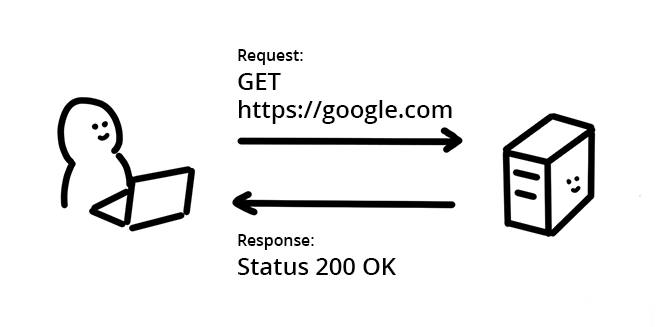
ब्राउज़र और सर्वर, हाइपरटेक्स्ट ट्रांसफ़र प्रोटोकॉल (एचटीटीपी) का इस्तेमाल करके, नेटवर्क पर डेटा एक्सचेंज कर सकते हैं. एचटीटीपी, अनुरोध करने वाले और जवाब देने वाले के बीच कम्यूनिकेशन के नियमों को तय करता है. इसमें यह भी शामिल है कि किसी संसाधन को पाने के लिए कौनसी जानकारी ज़रूरी है.
एचटीटीपी हेडर, क्लाइंट और सर्वर के बीच मैसेज एक्सचेंज के लिए बातचीत करता है. साथ ही, इसका इस्तेमाल ऐक्सेस तय करने के लिए किया जाता है. ब्राउज़र के अनुरोध और सर्वर के रिस्पॉन्स मैसेज, दोनों को हेडर और बॉडी में बांटा जाता है.
हेडर
मैसेज के बारे में जानकारी, जैसे कि मैसेज का टाइप या मैसेज को एन्कोड करने का तरीका. हेडर में, की-वैल्यू पेयर के तौर पर बताई गई अलग-अलग जानकारी शामिल हो सकती है. अनुरोध हेडर और रिस्पॉन्स हेडर में अलग-अलग जानकारी होती है.
अनुरोध के हेडर का सैंपल
Accept: text/html
Cookie: Version=1
यह हेडर, "मुझे जवाब के तौर पर एचटीएमएल चाहिए" कहने के बराबर है. यहां एक कुकी दी गई है."
रिस्पॉन्स हेडर का सैंपल
Content-Encoding: gzip
Cache-Control: no-store
इस हेडर का मतलब है कि "इस रिस्पॉन्स में मौजूद डेटा को gzip से कोड में बदला गया है. इसे कैश मेमोरी में सेव न करें."
मुख्य भाग
मैसेज. यह सादा टेक्स्ट, इमेज बाइनरी, JSON, एचटीएमएल या कई अन्य फ़ॉर्मैट में हो सकता है.
सीओआरएस कैसे काम करता है?
एक ही ऑरिजिन की नीति, ब्राउज़र को क्रॉस-ऑरिजिन अनुरोधों को ब्लॉक करने के लिए कहती है. जब आपको किसी दूसरे ऑरिजिन से सार्वजनिक रिसॉर्स की ज़रूरत होती है, तो रिसॉर्स उपलब्ध कराने वाला सर्वर ब्राउज़र को बताता है कि अनुरोध भेजने वाला ऑरिजिन, उसका रिसॉर्स ऐक्सेस कर सकता है. ब्राउज़र इस जानकारी को याद रखता है और उस रिसॉर्स के लिए क्रॉस-ऑरिजिन रिसॉर्स शेयर करने की अनुमति देता है.
पहला चरण: क्लाइंट (ब्राउज़र) का अनुरोध
जब ब्राउज़र किसी दूसरे ऑरिजिन का अनुरोध करता है, तो वह मौजूदा ऑरिजिन (स्कीम, होस्ट, और पोर्ट) के साथ Origin
हेडर जोड़ता है.
दूसरा चरण: सर्वर का जवाब
जब कोई सर्वर यह हेडर देखता है और ऐक्सेस की अनुमति देना चाहता है, तो वह रिस्पॉन्स में Access-Control-Allow-Origin हेडर जोड़ता है. इससे, अनुरोध करने वाले ऑरिजिन के बारे में पता चलता है. इसके अलावा, किसी भी ऑरिजिन को अनुमति देने के लिए * हेडर जोड़ा जा सकता है.
तीसरा चरण: ब्राउज़र को जवाब मिलता है
जब ब्राउज़र को सही Access-Control-Allow-Origin हेडर वाला यह रिस्पॉन्स दिखता है, तो वह रिस्पॉन्स डेटा को क्लाइंट साइट के साथ शेयर करता है.
CORS की मदद से क्रेडेंशियल शेयर करना
निजता की वजह से, आम तौर पर सीओआरएस का इस्तेमाल, बिना पहचान वाले अनुरोधों के लिए किया जाता है. इन अनुरोधों में, अनुरोध करने वाले की पहचान नहीं की जाती. अगर आपको सीओआरएस का इस्तेमाल करते समय कुकी भेजनी हैं, जिनसे भेजने वाले की पहचान की जा सकती है, तो आपको अनुरोध और रिस्पॉन्स में अतिरिक्त हेडर जोड़ने होंगे.
अनुरोध
फ़ेच करने के विकल्पों में credentials: 'include' जोड़ें, जैसा कि नीचे दिए गए उदाहरण में बताया गया है.
इसमें अनुरोध वाली कुकी शामिल है, जो इस तरह दिखती है:
fetch('https://example.com', {
mode: 'cors',
credentials: 'include'
})
जवाब
Access-Control-Allow-Origin को किसी खास ऑरिजिन पर सेट किया जाना चाहिए (* का इस्तेमाल करके कोई वाइल्डकार्ड नहीं). साथ ही, Access-Control-Allow-Credentials को true पर सेट किया जाना चाहिए.
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
जटिल एचटीटीपी कॉल के लिए प्रीफ़्लाइट अनुरोध
जब कोई वेब ऐप्लिकेशन कोई जटिल एचटीटीपी अनुरोध करता है, तो ब्राउज़र अनुरोध की चेन की शुरुआत में एक प्रीफ़्लाइट अनुरोध जोड़ता है.
सीओआरएस स्पेसिफ़िकेशन में, जटिल अनुरोध को इस तरह परिभाषित किया गया है:
- ऐसा अनुरोध जो GET, POST या HEAD के अलावा किसी दूसरे तरीके का इस्तेमाल करता है.
- ऐसा अनुरोध जिसमें
Accept,Accept-LanguageयाContent-Languageके अलावा अन्य हेडर शामिल हों. - ऐसा अनुरोध जिसमें
application/x-www-form-urlencoded,multipart/form-dataयाtext/plainके अलावा कोई दूसराContent-Typeहेडर हो.
ब्राउज़र, ज़रूरी प्रीफ़्लाइट अनुरोध अपने-आप बनाते हैं और उन्हें असल अनुरोध मैसेज से पहले भेजते हैं. प्रीफ़्लाइट अनुरोध, OPTIONS अनुरोध होता है, जैसे कि यह उदाहरण:
OPTIONS /data HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: DELETE
सर्वर साइड पर, अनुरोध पाने वाला ऐप्लिकेशन, प्रीफ़्लाइट अनुरोध का जवाब देता है. इसमें, इस ऑरिजिन से ऐप्लिकेशन के स्वीकार किए जाने वाले तरीकों की जानकारी होती है:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: GET, DELETE, HEAD, OPTIONS
सर्वर रिस्पॉन्स में Access-Control-Max-Age हेडर भी शामिल हो सकता है, ताकि प्रीफ़्लाइट के नतीजों को कैश मेमोरी में सेव करने के लिए, सेकंड में कुल समय की जानकारी दी जा सके. इससे क्लाइंट, प्रीफ़्लाइट अनुरोध को दोहराए बिना कई जटिल अनुरोध भेज सकता है.

