O uso de recorte no CSS pode ajudar a evitar que tudo nos nossos designs pareça uma caixa. É possível criar um caminho de clipe usando várias formas básicas ou um SVG. Em seguida, corte as partes de um elemento que você não quer mostrar.
Os elementos nas páginas da Web são todos definidos dentro de uma caixa retangular.
No entanto, isso não significa que precisamos fazer com que tudo pareça uma caixa.
É possível usar a propriedade clip-path do CSS para cortar partes de uma imagem ou de outro elemento
e criar efeitos interessantes.
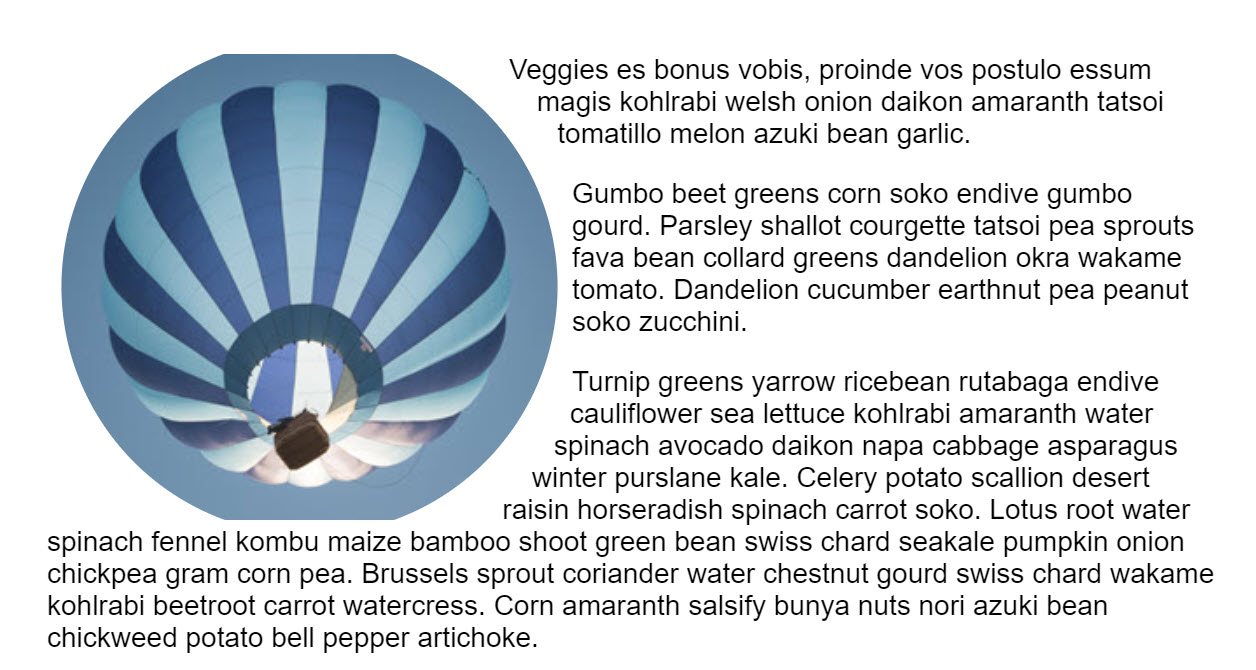
No exemplo acima, a imagem do balão é quadrada (fonte).
Usando clip-path e o valor de forma básica de circle(),
o céu adicional ao redor do balão é cortado, deixando uma imagem circular na página.
Como a imagem é um link, você pode conferir mais informações sobre a propriedade clip-path.
Só é possível clicar na área visível da imagem,
porque os eventos não são acionados nas partes ocultas da imagem.
O recorte pode ser aplicado a qualquer elemento HTML, não apenas a imagens.
Há algumas maneiras diferentes de criar um clip-path. Vamos analisar cada uma delas nesta postagem.
Compatibilidade com navegadores
Para navegadores legados, uma alternativa pode ser permitir que o navegador ignore a propriedade clip-path e mostre a imagem sem recorte.
Se isso for um problema, teste clip-path em uma consulta de recurso e ofereça um layout alternativo para navegadores sem suporte.
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
Formas básicas
A propriedade clip-path pode assumir vários valores.
O valor usado no exemplo inicial foi circle().
Esse é um dos valores de forma básicos, que são definidos na
especificação de formas do CSS.
Isso significa que você pode recortar uma área
e também usar o mesmo valor para shape-outside para fazer com que o texto contorne essa forma.
Confira a lista completa de formas básicas:
inset()
O valor inset() insere a área cortada da borda do elemento
e pode receber valores para as bordas superior, direita, inferior e esquerda.
Um border-radius também pode ser adicionado para curvar os cantos da área cortada
usando a palavra-chave round.
No meu exemplo, tenho duas caixas com uma classe de .box.
A primeira caixa não tem recorte, a segunda é recortada usando valores inset().
circle()
Como você viu, o valor circle() cria uma área circular cortada.
O primeiro valor é um comprimento ou uma porcentagem e é o raio do círculo.
Um segundo valor opcional permite definir o centro do círculo.
No exemplo abaixo, estou usando valores de palavras-chave para definir o círculo cortado no canto superior direito.
Também é possível usar comprimentos ou porcentagens.
Cuidado com as bordas retas!
Todos esses valores são usados para cortar a forma pela caixa de margem no elemento. Se você criar um círculo em uma imagem e essa forma se estender para fora do tamanho natural da imagem, você terá uma borda plana.

circle(50%) aplicado. Como a imagem não é quadrada, atingimos a caixa de margem na parte de cima e de baixo, e o círculo é cortado.ellipse()
Uma elipse é basicamente um círculo achatado,
portanto, funciona de maneira muito semelhante a circle(), mas aceita um raio para x e um raio para y,
além do valor para o centro da elipse.
polygon()
O valor polygon() pode ajudar a criar formas bastante complexas,
definindo quantos pontos forem necessários,
definindo as coordenadas de cada ponto.
Para criar polígonos e conferir o que é possível, confira o Clippy,
um gerador de clip-path,
e copie e cole o código no seu projeto.
Formas de valores de caixa
Também definidas em CSS, as formas são valores de caixa.
Elas estão relacionadas ao modelo de caixa do CSS: caixa de conteúdo, caixa de padding, caixa de borda
e caixa de margem com valores de palavra-chave de content-box, border-box, padding-box e margin-box.
Esses valores podem ser usados sozinhos ou com uma forma básica para definir a caixa de referência usada pela forma. Por exemplo, o código a seguir recorta a forma na borda do conteúdo.
.box {
clip-path: content-box;
}
Neste exemplo, o círculo usaria content-box como a caixa de referência em vez de margin-box (que é o padrão).
.box {
clip-path: circle(45%) content-box;
}
No momento, os navegadores não aceitam o uso de valores de caixa para a propriedade clip-path.
No entanto, elas são compatíveis com shape-outside.
Usar um elemento SVG
Para ter mais controle sobre a área cortada do que é possível com formas básicas,
use um elemento clipPath SVG.
Em seguida, faça referência a esse ID usando url() como o valor de clip-path.
Como animar a área cortada
As transições e animações CSS podem ser aplicadas ao clip-path para criar alguns efeitos interessantes.
Neste exemplo, estou animando um círculo ao passar o cursor sobre ele, fazendo a transição entre dois círculos com um valor de raio diferente.
Há muitas maneiras criativas de usar a animação com o recorte. Animação com clip-path no CSS Tricks apresenta algumas ideias.
Foto de Matthew Henry no Burst.

