L'utilisation du masquage en CSS peut nous aider à éviter que tous les éléments de nos conceptions ressemblent à des boîtes. Vous pouvez créer un tracé de détourage à l'aide de différentes formes de base ou d'un SVG. Supprimez ensuite les parties d'un élément que vous ne souhaitez pas afficher.
Les éléments des pages Web sont tous définis dans un cadre rectangulaire.
Cela ne signifie pas pour autant que nous devons tout faire ressembler à une boîte.
Vous pouvez utiliser la propriété CSS clip-path pour découper des parties d'une image ou d'un autre élément afin de créer des effets intéressants.
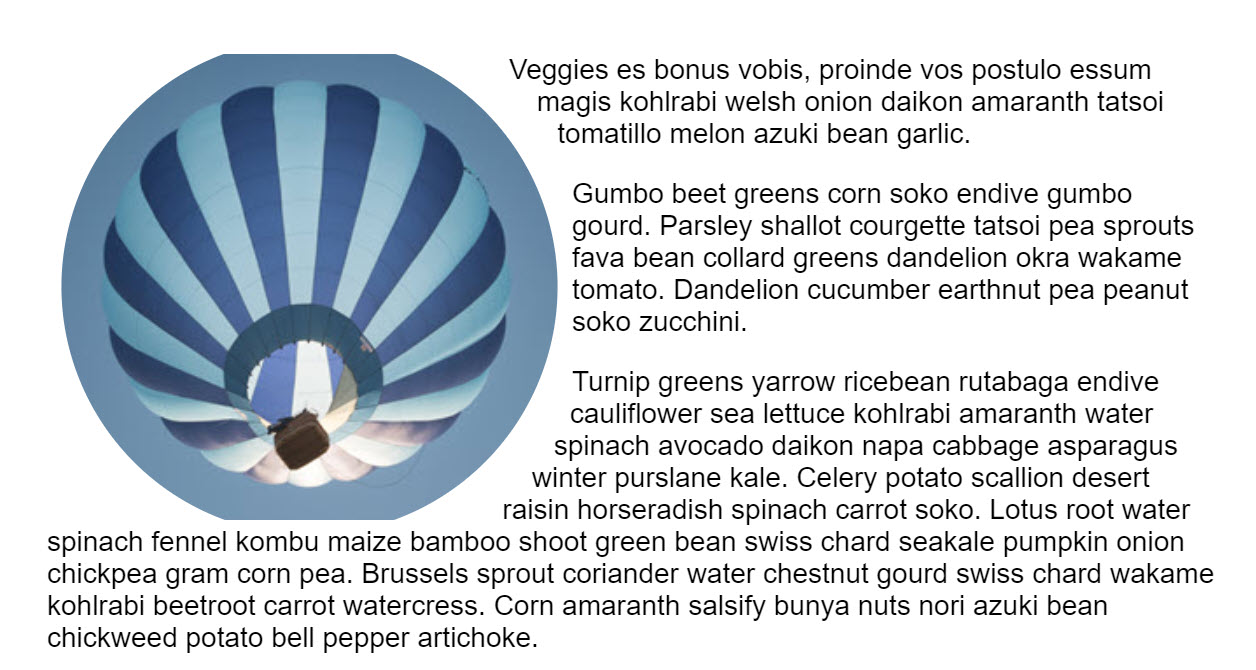
Dans l'exemple ci-dessus, l'image du ballon est carrée (source).
En utilisant clip-path et la valeur de forme de base circle(), le ciel supplémentaire autour du ballon est rogné, laissant une image circulaire sur la page.
Comme l'image est un lien, vous pouvez voir autre chose sur la propriété clip-path.
Seule la zone visible de l'image peut être cliquée, car les événements ne se déclenchent pas sur les parties masquées de l'image.
Le recadrage peut être appliqué à n'importe quel élément HTML, et pas seulement aux images.
Il existe plusieurs façons de créer un clip-path. Dans cet article, nous allons les examiner.
Compatibilité du navigateur
Pour les anciens navigateurs, vous pouvez autoriser le navigateur à ignorer la propriété clip-path et à afficher l'image non rognée.
Si c'est le cas, vous pouvez tester clip-path dans une requête de fonctionnalités et proposer une autre mise en page pour les navigateurs non compatibles.
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
Formes de base
La propriété clip-path peut prendre plusieurs valeurs.
La valeur utilisée dans l'exemple initial était circle().
Il s'agit de l'une des valeurs de forme de base, définies dans la spécification des formes CSS.
Cela signifie que vous pouvez découper une zone et utiliser la même valeur pour shape-outside afin que le texte s'enroule autour de cette forme.
Voici la liste complète des formes de base :
inset()
La valeur inset() insère la zone rognée à partir du bord de l'élément. Vous pouvez lui transmettre des valeurs pour les bords supérieur, droit, inférieur et gauche.
Vous pouvez également ajouter un border-radius pour courber les coins de la zone rognée à l'aide du mot clé round.
Dans mon exemple, j'ai deux cases, toutes deux de classe .box.
La première zone n'est pas rognée, la seconde l'est à l'aide de valeurs inset().
circle()
Comme vous l'avez vu, la valeur circle() crée une zone circulaire rognée.
La première valeur est une longueur ou un pourcentage, et correspond au rayon du cercle.
Une deuxième valeur facultative vous permet de définir le centre du cercle.
Dans l'exemple ci-dessous, j'utilise des valeurs de mots clés pour définir mon cercle rogné en haut à droite.
Vous pouvez également utiliser des longueurs ou des pourcentages.
Attention aux bords plats !
Notez que pour toutes ces valeurs, la forme sera rognée par la marge de l'élément. Si vous créez un cercle sur une image et que cette forme s'étend au-delà de la taille naturelle de l'image, vous obtiendrez un bord plat.

circle(50%) est maintenant appliqué à l'image utilisée précédemment. Comme l'image n'est pas carrée, nous touchons la zone de marge en haut et en bas, et le cercle est rogné.ellipse()
Une ellipse est essentiellement un cercle écrasé. Elle fonctionne donc très semblablement à circle(), mais accepte un rayon pour x et un rayon pour y, ainsi que la valeur du centre de l'ellipse.
polygon()
La valeur polygon() peut vous aider à créer des formes assez complexes, en définissant autant de points que nécessaire, en définissant les coordonnées de chaque point.
Pour vous aider à créer des polygones et voir ce qui est possible, consultez Clippy, un générateur de clip-path, puis copiez et collez le code dans votre propre projet.
Formes à partir des valeurs des cases
Les formes issues des valeurs de boîte sont également définies dans les formes CSS.
Ils font référence au modèle de boîte CSS : la zone de contenu, la zone de marge intérieure, la zone de bordure et la zone de marge extérieure, avec des valeurs de mot clé de content-box, border-box, padding-box et margin-box.
Ces valeurs peuvent être utilisées seules ou avec une forme de base pour définir le cadre de référence utilisé par la forme. Par exemple, le code suivant découpe la forme au bord du contenu.
.box {
clip-path: content-box;
}
Dans cet exemple, le cercle utiliserait content-box comme zone de référence plutôt que margin-box (qui est la valeur par défaut).
.box {
clip-path: circle(45%) content-box;
}
Actuellement, les navigateurs n'acceptent pas l'utilisation de valeurs de boîte pour la propriété clip-path.
Toutefois, elles sont compatibles avec shape-outside.
À l'aide d'un élément SVG
Pour mieux contrôler votre zone rognée que ce qui est possible avec les formes de base, utilisez un élément SVG clipPath.
Faites ensuite référence à cet ID en utilisant url() comme valeur pour clip-path.
Animer la zone recadrée
Vous pouvez appliquer des transitions et des animations CSS à clip-path pour créer des effets intéressants.
Dans cet exemple, j'anime un cercle lorsque l'utilisateur le pointe en effectuant une transition entre deux cercles avec une valeur de rayon différente.
Vous pouvez utiliser l'animation de nombreuses façons créatives avec le découpage. Animer avec clip-path sur CSS Tricks présente quelques idées.
Photo de Matthew Henry prise avec Rafale.


