שימוש ב-CSS לחיתוך יכול לעזור לנו להימנע מהמצב שבו כל מה שרואים בעיצובים שלנו נראה כמו קופסה. אפשר ליצור נתיב חיתוך באמצעות צורות בסיסיות שונות או קובץ SVG. לאחר מכן, חותכים את החלקים של הרכיב שלא רוצים להציג.
כל הרכיבים בדפי אינטרנט מוגדרים בתוך תיבה מלבנית.
עם זאת, זה לא אומר שאנחנו צריכים ליצור מראה של קופסה לכל דבר.
אפשר להשתמש במאפיין ה-CSS clip-path כדי לחתוך חלקים מתמונה או מרכיב אחר, כדי ליצור אפקטים מעניינים.
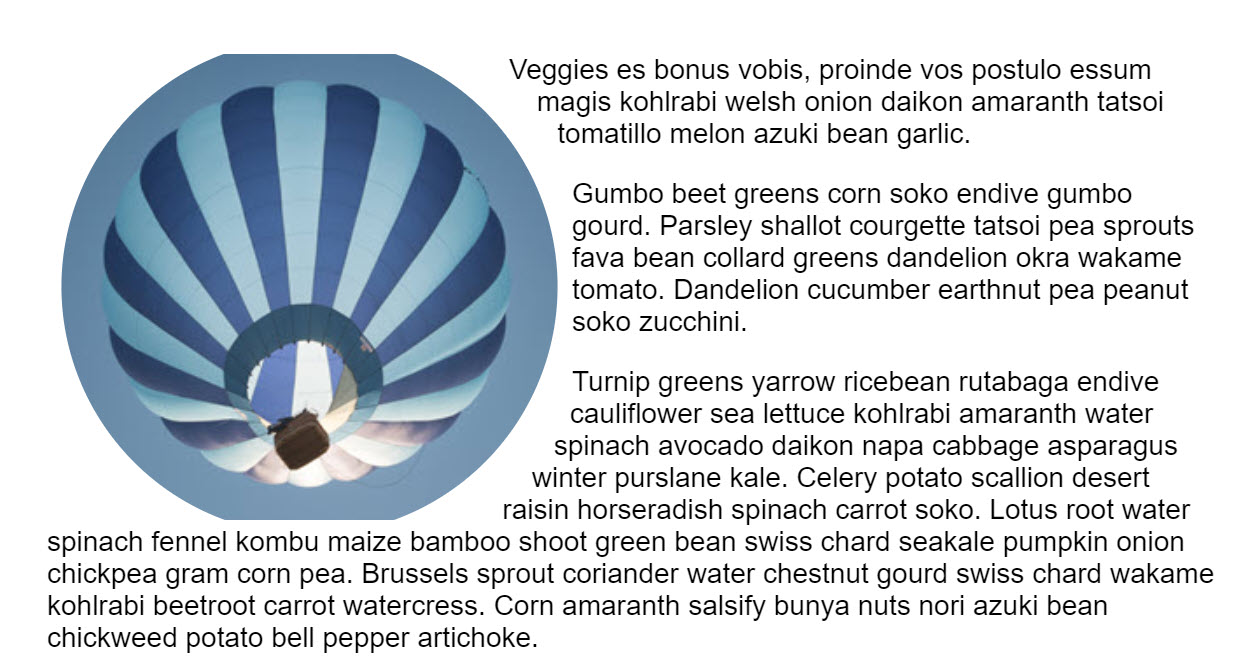
בדוגמה שלמעלה, תמונת הבלון היא ריבועית (מקור).
באמצעות clip-path וערך הצורה הבסיסית circle(), השמיים הנוספים סביב הבלון נחתכים ומתקבלת תמונה עגולה בדף.
מכיוון שהתמונה היא קישור, אפשר לראות משהו אחר לגבי נכס clip-path.
אפשר ללחוץ רק על האזור הגלוי של התמונה, כי אירועים לא מופעלים בחלקים המוסתרים של התמונה.
אפשר להחיל חיתוך על כל רכיב HTML, ולא רק על תמונות.
יש כמה דרכים שונות ליצור clip-path, ובפוסט הזה נבחן אותן.
תאימות דפדפן
בדפדפנים מדור קודם, אפשר לאפשר לדפדפן להתעלם מהמאפיין clip-path ולהציג את התמונה ללא חיתוך.
אם זו הבעיה, אפשר לבדוק את clip-path בשאילתת תכונות ולהציע פריסה חלופית לדפדפנים ללא תמיכה.
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
צורות בסיסיות
למאפיין clip-path יכולים להיות כמה ערכים.
הערך ששימש בדוגמה הראשונית היה circle().
זהו אחד מערכי הצורות הבסיסיים שמוגדרים במפרט של צורות CSS.
כלומר, אפשר לחתוך אזור, וגם להשתמש באותו ערך ל-shape-outside כדי לגרום לטקסט להסתובב סביב הצורה הזו.
רשימת הצורות הבסיסיות המלאה היא:
inset()
הערך של inset() מוסיף את האזור שנחתך מהקצה של הרכיב, וניתן להעביר ערכים לקצוות העליון, הימני, התחתון והשמאלי.
אפשר גם להוסיף border-radius כדי לעגל את הפינות של האזור שנחתך, באמצעות מילת המפתח round.
בדוגמה שלי יש שתי תיבות, ושתיהן עם הכיתה .box.
התיבה הראשונה לא חתוכה, והשנייה חתוכה באמצעות ערכים של inset().
circle()
כפי שראיתם, הערך circle() יוצר אזור חתוך עגול.
הערך הראשון הוא אורך או אחוז, והוא רדיוס המעגל.
ערך אופציונלי שני מאפשר להגדיר את מרכז המעגל.
בדוגמה הבאה אני משתמש בערכי מילות מפתח כדי להגדיר את העיגול החתוך בפינה השמאלית העליונה.
אפשר גם להשתמש באורך או באחוזים.
היזהרו מקצוות שטוחים!
חשוב לזכור שכל הערכים האלה יגרמו לחיתוך של הצורה על ידי תיבת השוליים של הרכיב. אם תיצרו עיגול בתמונה והצורה הזו תחרוג מהגודל הטבעי של התמונה, תקבלו קצה שטוח.

circle(50%). מכיוון שהתמונה לא ריבועית, היא נתקלת בתיבת השוליים בחלק העליון והתחתון והעיגול נחתך.ellipse()
בעצם, אליפזה היא מעין עיגול שטוח, ולכן היא פועלת באופן דומה מאוד ל-circle(), אבל מקבלת רדיוס ל-x ורדיוס ל-y, וגם את הערך של מרכז האליפסה.
polygon()
בעזרת הערך polygon() אפשר ליצור צורות מורכבות למדי, ולהגדיר כמה נקודות שרוצים על ידי הגדרת הקואורדינטות של כל נקודה.
כדי ליצור פוליגונים ולראות מה אפשר לעשות, כדאי להשתמש ב-Clippy, גנרטור של clip-path, ואז להעתיק ולהדביק את הקוד בפרויקט שלכם.
צורות מערכים בתיבות
צורות שמוגדרות גם ב-CSS הן צורות מערכים של תיבות.
הם קשורים ל-CSS Box Model – תיבת התוכן, תיבת המילוי, תיבת המסגרת ותיבת השוליים עם ערכי מילות המפתח content-box, border-box, padding-box ו-margin-box.
אפשר להשתמש בערכים האלה לבד או לצד צורה בסיסית כדי להגדיר את תיבת העזר שמשמש את הצורה. לדוגמה, הקוד הבא יקצץ את הצורה לקצה התוכן.
.box {
clip-path: content-box;
}
בדוגמה הזו, העיגול ישתמש ב-content-box בתור תיבת העזרה במקום ב-margin-box (זוהי ברירת המחדל).
.box {
clip-path: circle(45%) content-box;
}
בשלב זה הדפדפנים לא תומכים בשימוש בערכי תיבות לנכס clip-path.
עם זאת, יש תמיכה בהן ב-shape-outside.
שימוש ברכיב SVG
כדי לקבל שליטה רבה יותר על האזור שנחתך מאשר אפשר לקבל באמצעות צורות בסיסיות, צריך להשתמש ברכיב SVG clipPath.
לאחר מכן, מפנים למזהה הזה באמצעות url() בתור הערך של clip-path.
הנפשת האזור החתוך
אפשר להחיל מעברים ואנימציות של CSS על clip-path כדי ליצור אפקטים מעניינים.
בדוגמה הבאה אני יוצר אנימציה של עיגול בזמן העברת העכבר מעליו, על ידי מעבר בין שני עיגולים עם ערך רדיוס שונה.
יש הרבה דרכים יצירתיות שבהן אפשר להשתמש באנימציה עם חיתוך. ב-CSS Tricks יש כמה רעיונות לאנימציה באמצעות clip-path.
תמונה של Matthew Henry שצולמה ברצף.

