L'utilizzo del ritaglio in CSS può aiutarci ad allontanarci da tutto ciò che nei nostri design sembra una scatola. Puoi creare un percorso clip utilizzando varie forme di base o un SVG. Quindi taglia le parti di un elemento che non vuoi mostrare.
Gli elementi nelle pagine web sono tutti definiti all'interno di una casella rettangolare.
Tuttavia, non significa che dobbiamo fare in modo che tutto assomigli a una scatola.
Puoi utilizzare la proprietà CSS clip-path per ritagliare parti di un'immagine o di un altro elemento per creare effetti interessanti.
Nell'esempio precedente, l'immagine del fumetto è quadrata (sorgente).
Se utilizzi clip-path e il valore della forma di base circle(),
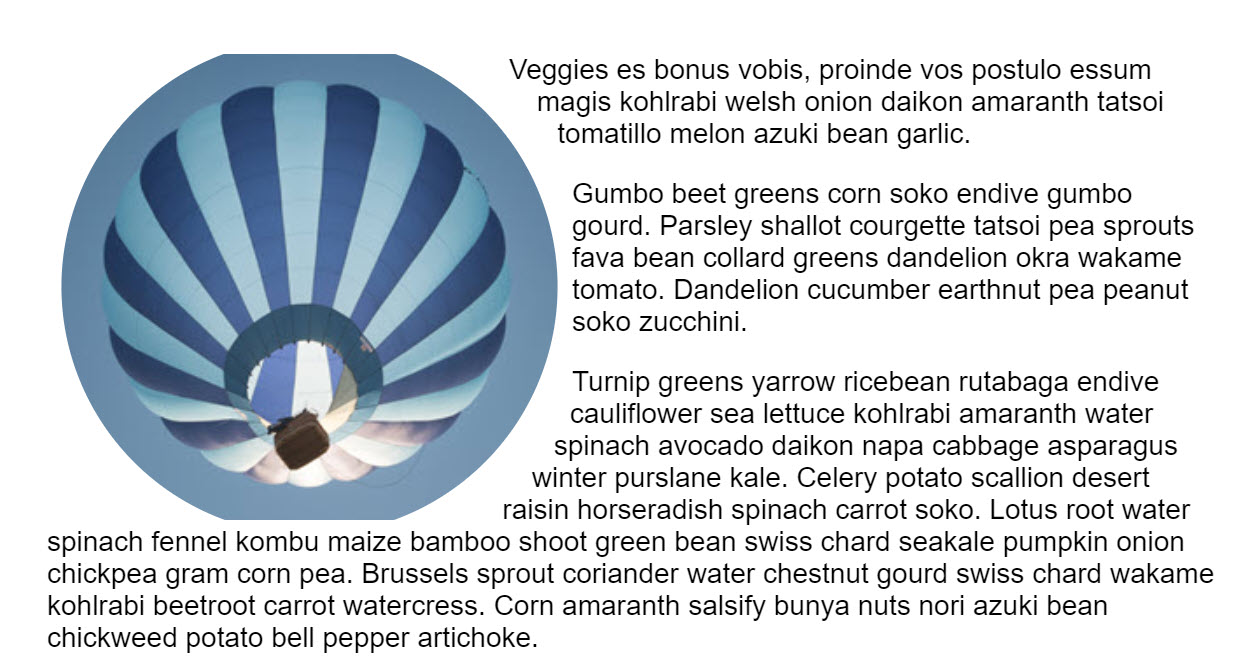
lo spazio cielo aggiuntivo intorno al pallone viene tagliato lasciando un'immagine circolare sulla pagina.
Poiché l'immagine è un link, puoi vedere qualcos'altro sulla proprietà clip-path.
È possibile fare clic solo sull'area visibile dell'immagine, poiché gli eventi non vengono attivati nelle parti nascoste dell'immagine.
Il ritaglio può essere applicato a qualsiasi elemento HTML, non solo alle immagini.
Esistono diversi modi per creare un clip-path. In questo post li esamineremo.
Compatibilità del browser
Per i browser precedenti, una soluzione di riserva potrebbe essere consentire al browser di ignorare la proprietà clip-path e mostrare l'immagine non ritagliata.
Se si tratta di un problema, puoi verificare la presenza di clip-path in una query sui componenti e offrire un layout alternativo per i browser non supportati.
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
Forme di base
La proprietà clip-path può assumere una serie di valori.
Il valore utilizzato nell'esempio iniziale era circle().
Si tratta di uno dei valori di forma di base, definiti nella
specifica delle forme CSS.
Ciò significa che puoi ritagliare un'area e utilizzare lo stesso valore per shape-outside per far sì che il testo venga a capo attorno alla forma.
L'elenco completo delle forme di base è:
inset()
Il valore inset() inserisce l'area ritagliata dal bordo dell'elemento e può essere passato valori per i bordi superiore, destro, inferiore e sinistro.
È anche possibile aggiungere un border-radius per curvare i vertici dell'area ritagliata utilizzando la parola chiave round.
Nel mio esempio ho due caselle con la stessa classe .box.
La prima casella non è ritagliata, la seconda viene ritagliata utilizzando i valori inset().
circle()
Come hai visto, il valore circle() crea un'area ritagliata circolare.
Il primo valore è una lunghezza o una percentuale ed è il raggio del cerchio.
Un secondo valore facoltativo consente di impostare il centro del cerchio.
Nell'esempio seguente utilizzo i valori delle parole chiave per impostare il cerchio tagliato in alto a destra.
Puoi anche utilizzare lunghezze o percentuali.
Fai attenzione ai bordi piatti.
Tieni presente che con tutti questi valori la forma verrà ritagliata dalla casella del margine dell'elemento. Se crei un cerchio su un'immagine e questa forma si estende oltre le dimensioni naturali dell'immagine, otterrai un bordo piatto.

circle(50%). Poiché l'immagine non è quadrata, sfioriamo la casella del margine in alto e in basso e il cerchio viene tagliato.ellipse()
Un'ellisse è essenzialmente un cerchio schiacciato, quindi funziona in modo molto simile a circle(), ma accetta un raggio per x e un raggio per y, oltre al valore per il centro dell'ellisse.
polygon()
Il valore polygon() può aiutarti a creare forme abbastanza complesse,
definendo tutti i punti necessari,
impostando le coordinate di ciascun punto.
Per aiutarti a creare poligoni e scoprire cosa è possibile, dai un'occhiata a Clippy, un generatore di clip-path, quindi copia e incolla il codice nel tuo progetto.
Forme dai valori delle caselle
Anche le forme definite in CSS Shapes sono forme dei valori box.
Questi si riferiscono al modello a caselle CSS: la casella dei contenuti, la casella di spaziatura interna, la casella del bordo e la casella del margine con valori di parole chiave content-box, border-box, padding-box e margin-box.
Questi valori possono essere utilizzati da soli o insieme a una forma di base per definire la casella di riferimento utilizzata dalla forma. Ad esempio, il seguente comando ritaglierà la forma al bordo dei contenuti.
.box {
clip-path: content-box;
}
In questo esempio, il cerchio utilizzerà content-box come riquadro di riferimento anziché margin-box (che è l'impostazione predefinita).
.box {
clip-path: circle(45%) content-box;
}
Al momento i browser non supportano l'utilizzo di valori di casella per la proprietà clip-path.
Tuttavia, sono supportate per shape-outside.
Utilizzo di un elemento SVG
Per un maggiore controllo sull'area ritagliata rispetto a quanto possibile con le forme di base,
utilizza un elemento SVG clipPath.
Quindi fai riferimento a questo ID utilizzando url() come valore per clip-path.
Animazione dell'area ritagliata
Le transizioni e le animazioni CSS possono essere applicate a clip-path per creare effetti interessanti.
In questo prossimo esempio, animiamo un cerchio al passaggio del mouse passando da un cerchio all'altro con un valore del raggio diverso.
Esistono molti modi creativi per utilizzare l'animazione con il clipping. Animazione con clip-path su CSS Tricks illustra alcune idee.
Foto di Matthew Henry su Burst.


