การใช้การครอบตัดใน CSS จะช่วยให้เราไม่ต้องออกแบบทุกอย่างให้ดูเหมือนกล่อง คุณสามารถสร้างเส้นทางคลิปได้โดยใช้รูปร่างพื้นฐานต่างๆ หรือ SVG จากนั้นตัดส่วนต่างๆ ขององค์ประกอบที่ไม่ต้องการแสดงออก
องค์ประกอบทั้งหมดในหน้าเว็บจะกำหนดไว้ในกล่องสี่เหลี่ยมผืนผ้า
แต่นั่นไม่ได้หมายความว่าเราต้องทําให้ทุกอย่างดูเป็นกล่อง
คุณสามารถใช้พร็อพเพอร์ตี้ clip-path ของ CSS เพื่อตัดบางส่วนของรูปภาพหรือองค์ประกอบอื่นๆ ออกเพื่อสร้างเอฟเฟกต์ที่น่าสนใจ
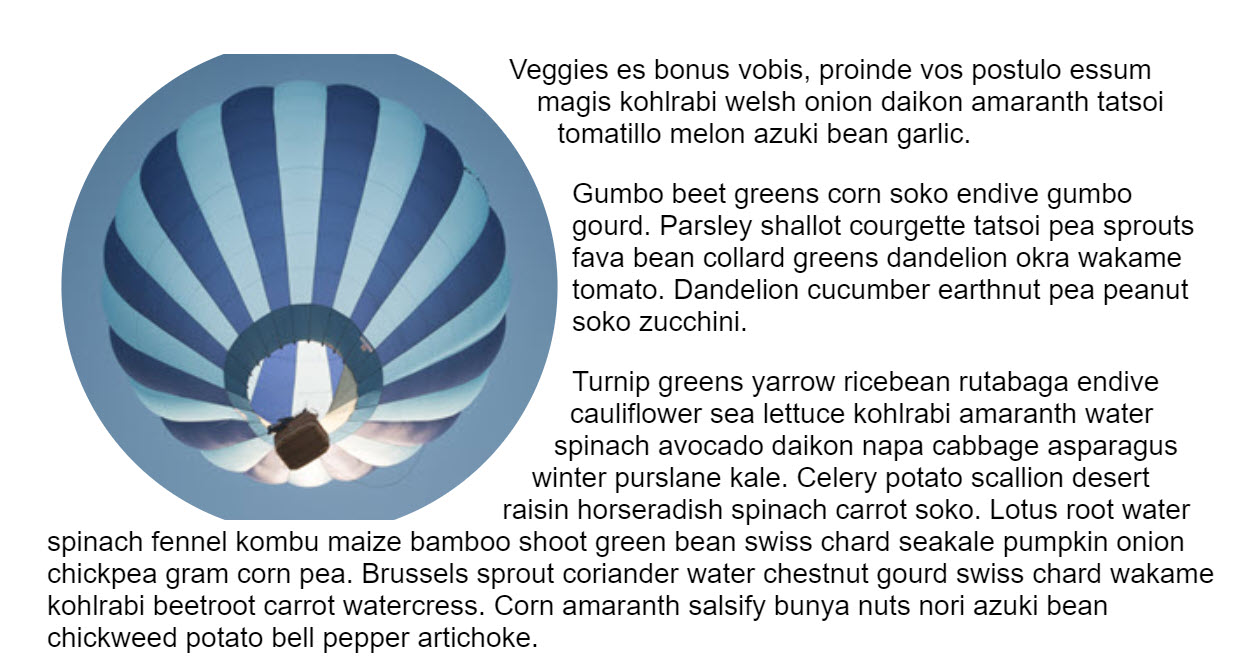
ในตัวอย่างด้านบน รูปภาพบอลลูนเป็นรูปสี่เหลี่ยมจัตุรัส (แหล่งที่มา)
เมื่อใช้ clip-path และค่ารูปร่างพื้นฐานของ circle() ระบบจะตัดท้องฟ้าส่วนเกินรอบๆ ลูกโป่งออกและเหลือไว้เฉพาะรูปวงกลมบนหน้า
เนื่องจากรูปภาพเป็นลิงก์ คุณจึงดูข้อมูลอื่นๆ เกี่ยวกับพร็อพเพอร์ตี้ clip-path ได้
เฉพาะพื้นที่ที่มองเห็นของรูปภาพเท่านั้นที่คลิกได้ เนื่องจากเหตุการณ์จะไม่เริ่มทํางานในส่วนที่ซ่อนอยู่ของรูปภาพ
การตัดใช้ได้กับองค์ประกอบ HTML ใดก็ได้ ไม่ใช่แค่รูปภาพ
การสร้าง clip-path ทำได้หลายวิธีด้วยกัน ซึ่งเราจะมาพูดถึงวิธีต่างๆ กันในโพสต์นี้
ความเข้ากันได้กับเบราว์เซอร์
สําหรับเบราว์เซอร์เดิม การแสดงผลสำรองอาจเป็นการอนุญาตให้เบราว์เซอร์ละเว้นพร็อพเพอร์ตี้ clip-path และแสดงรูปภาพที่ไม่ได้ตัด
หากเป็นปัญหานี้ คุณสามารถทดสอบ clip-path ในคำค้นหาฟีเจอร์และนำเสนอเลย์เอาต์อื่นสำหรับเบราว์เซอร์ที่ไม่รองรับ
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
รูปทรงพื้นฐาน
พร็อพเพอร์ตี้ clip-path สามารถใช้ค่าได้หลายค่า
ค่าที่ใช้ในตัวอย่างแรกคือ circle()
ค่านี้เป็นค่ารูปร่างพื้นฐานค่าหนึ่งซึ่งกำหนดไว้ในข้อกำหนดรูปร่าง CSS
ซึ่งหมายความว่าคุณสามารถตัดพื้นที่ออกได้ และยังใช้ค่าเดียวกันสำหรับ shape-outside เพื่อให้ข้อความตัดขึ้นบรรทัดใหม่รอบๆ รูปทรงนั้น
รายการรูปร่างพื้นฐานทั้งหมดมีดังนี้
inset()
ค่า inset() จะฝังพื้นที่ที่ตัดออกจากขอบขององค์ประกอบ และสามารถส่งค่าสำหรับขอบบน ขวา ล่าง และซ้าย
นอกจากนี้ คุณยังเพิ่ม border-radius เพื่อโค้งมุมของพื้นที่ที่ตัดได้ด้วยโดยใช้คีย์เวิร์ด round
ในตัวอย่างนี้ฉันมีกล่อง 2 กล่องที่มีคลาส .box
กล่องแรกไม่มีการตัด กล่องที่ 2 ถูกตัดโดยใช้ค่า inset()
circle()
ดังที่คุณเห็น ค่า circle() จะสร้างพื้นที่ที่ตัดออกเป็นรูปวงกลม
ค่าแรกคือความยาวหรือเปอร์เซ็นต์ และเป็นรัศมีของวงกลม
ค่าที่ไม่บังคับที่ 2 ช่วยให้คุณกำหนดจุดศูนย์กลางของวงกลมได้
ในตัวอย่างนี้ เราใช้ค่าคีย์เวิร์ดเพื่อกำหนดวงกลมที่ตัดออกที่ด้านขวาบน
หรือจะใช้ความยาวหรือเปอร์เซ็นต์ก็ได้
ระวังขอบที่เรียบ
โปรดทราบว่าค่าเหล่านี้ทั้งหมดจะทำให้รูปร่างถูกตัดโดยกล่องระยะขอบบนองค์ประกอบ หากคุณสร้างวงกลมในรูปภาพ และรูปร่างนั้นยื่นออกไปนอกขนาดตามธรรมชาติของรูปภาพ คุณจะเห็นขอบที่เรียบ

circle(50%) แล้ว เนื่องจากรูปภาพไม่ได้เป็นรูปสี่เหลี่ยมจัตุรัส เราจึงตัดกล่องระยะขอบที่ด้านบนและด้านล่างออกและตัดวงกลมออกellipse()
วงรีโดยพื้นฐานแล้วคือวงกลมที่ถูกบีบอัด จึงทํางานคล้ายกับ circle() มาก แต่ยอมรับรัศมีสําหรับ x และรัศมีสําหรับ y รวมถึงค่าสําหรับจุดศูนย์กลางของวงรี
polygon()
ค่า polygon() ช่วยให้คุณสร้างรูปร่างที่ซับซ้อนได้ โดยกำหนดจุดได้มากเท่าที่ต้องการ โดยการตั้งค่าพิกัดของจุดแต่ละจุด
หากต้องการสร้างรูปหลายเหลี่ยมและดูว่าทำได้หรือไม่ ให้ดู Clippy ซึ่งเป็นเครื่องมือสร้าง clip-path จากนั้นคัดลอกและวางโค้ดลงในโปรเจ็กต์ของคุณเอง
รูปร่างจากค่ากล่อง
รูปร่างที่กําหนดไว้ในรูปร่าง CSS ก็คือรูปร่างจากค่ากล่อง
ซึ่งเกี่ยวข้องกับรูปแบบกล่อง CSS ได้แก่ กล่องเนื้อหา กล่องระยะห่างจากขอบ กล่องเส้นขอบ และกล่องระยะขอบที่มีค่าคีย์เวิร์ด content-box, border-box, padding-box และ margin-box
ค่าเหล่านี้สามารถใช้เดี่ยวๆ หรือใช้ร่วมกับรูปร่างพื้นฐานเพื่อกำหนดกล่องอ้างอิงที่รูปร่างใช้ ตัวอย่างเช่น คำสั่งต่อไปนี้จะตัดรูปร่างให้อยู่ตรงขอบของเนื้อหา
.box {
clip-path: content-box;
}
ในตัวอย่างนี้ วงกลมจะใช้ content-box เป็นกล่องอ้างอิงแทน margin-box (ซึ่งเป็นค่าเริ่มต้น)
.box {
clip-path: circle(45%) content-box;
}
ปัจจุบันเบราว์เซอร์ไม่รองรับการใช้ค่ากล่องสำหรับพร็อพเพอร์ตี้ clip-path
แต่รองรับ shape-outside
การใช้องค์ประกอบ SVG
หากต้องการควบคุมพื้นที่ที่ตัดออกได้มากกว่ารูปร่างพื้นฐาน ให้ใช้องค์ประกอบ SVG clipPath
จากนั้นอ้างอิงรหัสนั้นโดยใช้ url() เป็นค่าสําหรับ clip-path
การทำภาพเคลื่อนไหวของพื้นที่ที่ตัด
คุณใช้การเปลี่ยนและภาพเคลื่อนไหว CSS กับ clip-path เพื่อสร้างเอฟเฟกต์ที่น่าสนใจได้
ในตัวอย่างถัดไปนี้ เราจะสร้างภาพเคลื่อนไหววงกลมเมื่อวางเมาส์เหนือโดยการเปลี่ยนระหว่างวงกลม 2 วงที่มีค่ารัศมีต่างกัน
คุณใช้ภาพเคลื่อนไหวร่วมกับคลิปได้หลายวิธี ภาพเคลื่อนไหวด้วย clip-path ใน CSS Tricks มีตัวอย่างไอเดียบางส่วน
ภาพโดย Matthew Henry ใน Burst

