Việc sử dụng tính năng cắt trong CSS có thể giúp chúng ta loại bỏ mọi thứ trong thiết kế trông giống như một hộp. Bằng cách sử dụng nhiều hình dạng cơ bản hoặc SVG, bạn có thể tạo một đường cắt. Sau đó, cắt bỏ những phần của phần tử mà bạn không muốn hiển thị.
Các phần tử trên trang web đều được xác định bên trong một hộp hình chữ nhật.
Tuy nhiên, điều đó không có nghĩa là chúng ta phải làm mọi thứ trông giống như một hộp.
Bạn có thể sử dụng thuộc tính clip-path CSS để cắt bỏ các phần của hình ảnh hoặc phần tử khác để tạo hiệu ứng thú vị.
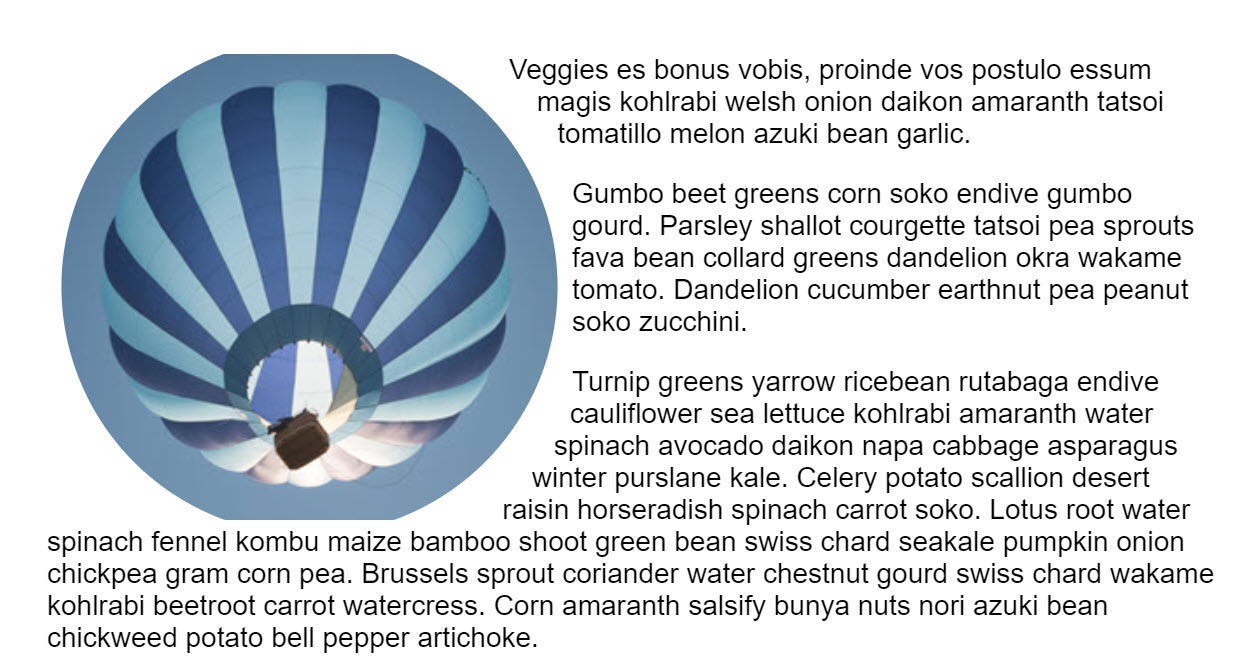
Trong ví dụ trên, hình ảnh bong bóng trò chuyện có dạng hình vuông (nguồn).
Khi sử dụng clip-path và giá trị hình dạng cơ bản của circle(), bầu trời bổ sung xung quanh bong bóng sẽ bị cắt bỏ, để lại hình ảnh tròn trên trang.
Vì hình ảnh là một đường liên kết nên bạn có thể thấy một số thông tin khác về thuộc tính clip-path.
Bạn chỉ có thể nhấp vào vùng hiển thị của hình ảnh, vì các sự kiện không kích hoạt trên các phần ẩn của hình ảnh.
Bạn có thể áp dụng tính năng cắt cho bất kỳ phần tử HTML nào, chứ không chỉ hình ảnh.
Có một vài cách để tạo clip-path, trong bài đăng này, chúng ta sẽ xem xét các cách đó.
Khả năng tương thích với trình duyệt
Đối với các trình duyệt cũ, bạn có thể sử dụng phương án dự phòng là cho phép trình duyệt bỏ qua thuộc tính clip-path và hiển thị hình ảnh chưa cắt.
Nếu đây là vấn đề, bạn có thể kiểm tra clip-path trong truy vấn tính năng và cung cấp một bố cục thay thế cho các trình duyệt không hỗ trợ.
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
Hình dạng cơ bản
Thuộc tính clip-path có thể nhận một số giá trị.
Giá trị được sử dụng trong ví dụ ban đầu là circle().
Đây là một trong những giá trị hình dạng cơ bản được xác định trong quy cách Hình dạng CSS.
Điều này có nghĩa là bạn có thể cắt một vùng và cũng sử dụng cùng một giá trị cho shape-outside để văn bản bao quanh hình dạng đó.
Danh sách đầy đủ các hình dạng cơ bản là:
inset()
Giá trị inset() chèn vùng bị cắt từ cạnh của phần tử và có thể được truyền giá trị cho các cạnh trên, phải, dưới và trái.
Bạn cũng có thể thêm border-radius để làm cong các góc của vùng được cắt bằng cách sử dụng từ khoá round.
Trong ví dụ của mình, tôi có hai hộp đều có lớp .box.
Hộp đầu tiên không bị cắt, hộp thứ hai bị cắt bằng các giá trị inset().
circle()
Như bạn đã thấy, giá trị circle() tạo ra một vùng được cắt hình tròn.
Giá trị đầu tiên là chiều dài hoặc tỷ lệ phần trăm và là bán kính của vòng tròn.
Giá trị không bắt buộc thứ hai cho phép bạn đặt tâm của vòng tròn.
Trong ví dụ bên dưới, tôi đang sử dụng các giá trị từ khoá để đặt vòng tròn được cắt ở trên cùng bên phải.
Bạn cũng có thể sử dụng độ dài hoặc tỷ lệ phần trăm.
Hãy cẩn thận với các cạnh phẳng!
Hãy lưu ý rằng với tất cả các giá trị này, hình dạng sẽ bị cắt bớt bởi hộp lề trên phần tử. Nếu tạo một vòng tròn trên hình ảnh và hình dạng đó mở rộng ra ngoài kích thước tự nhiên của hình ảnh, thì bạn sẽ có một cạnh phẳng.

circle(50%). Vì hình ảnh không phải hình vuông, nên chúng ta sẽ nhấn vào hộp lề ở trên cùng và dưới cùng và hình tròn sẽ bị cắt bớt.ellipse()
Về cơ bản, hình elip là một hình tròn bị dẹt, vì vậy, hình elip hoạt động rất giống circle() nhưng chấp nhận bán kính cho x và bán kính cho y, cộng với giá trị cho tâm của hình elip.
polygon()
Giá trị polygon() có thể giúp bạn tạo các hình dạng khá phức tạp, xác định số điểm tuỳ ý bằng cách đặt toạ độ của từng điểm.
Để giúp bạn tạo đa giác và xem những gì có thể, hãy xem Clippy, một trình tạo clip-path, sau đó sao chép và dán mã vào dự án của riêng bạn.
Hình dạng từ giá trị hộp
Ngoài ra, các hình dạng từ giá trị hộp cũng được xác định trong Hình dạng CSS.
Các giá trị này liên quan đến Mô hình hộp CSS – hộp nội dung, hộp khoảng đệm, hộp đường viền và hộp lề có giá trị từ khoá là content-box, border-box, padding-box và margin-box.
Bạn có thể sử dụng riêng các giá trị này hoặc cùng với một hình dạng cơ bản để xác định hộp tham chiếu mà hình dạng đó sử dụng. Ví dụ: nội dung sau đây sẽ cắt hình dạng vào cạnh của nội dung.
.box {
clip-path: content-box;
}
Trong ví dụ này, vòng tròn sẽ sử dụng content-box làm hộp tham chiếu thay vì margin-box (là giá trị mặc định).
.box {
clip-path: circle(45%) content-box;
}
Hiện tại, trình duyệt không hỗ trợ việc sử dụng giá trị hộp cho thuộc tính clip-path.
Tuy nhiên, các phương thức này được hỗ trợ cho shape-outside.
Sử dụng phần tử SVG
Để có nhiều quyền kiểm soát hơn đối với vùng được cắt so với các hình dạng cơ bản, hãy sử dụng phần tử clipPath SVG.
Sau đó, tham chiếu mã nhận dạng đó, sử dụng url() làm giá trị cho clip-path.
Tạo ảnh động cho vùng đã cắt
Bạn có thể áp dụng hiệu ứng chuyển đổi và ảnh động CSS cho clip-path để tạo một số hiệu ứng thú vị.
Trong ví dụ tiếp theo, tôi sẽ tạo hiệu ứng động cho một vòng tròn khi di chuột bằng cách chuyển đổi giữa hai vòng tròn có giá trị bán kính khác nhau.
Có rất nhiều cách sáng tạo để sử dụng ảnh động với tính năng cắt. Tạo ảnh động bằng clip-path trên CSS Tricks sẽ trình bày một số ý tưởng.
Ảnh chụp của Matthew Henry bằng tính năng Chụp liên tiếp.


