Durch das Zuschneiden in CSS können wir dafür sorgen, dass nicht alles in unseren Designs wie eine Box aussieht. Mit verschiedenen Grundformen oder einem SVG können Sie einen Beschneidungspfad erstellen. Schneiden Sie dann die Teile eines Elements weg, die Sie nicht zeigen möchten.
Alle Elemente auf Webseiten sind in einem rechteckigen Feld definiert.
Das bedeutet jedoch nicht, dass alles wie eine Box aussehen muss.
Mit der CSS-Eigenschaft clip-path können Sie Teile eines Bildes oder eines anderen Elements abschneiden, um interessante Effekte zu erzielen.
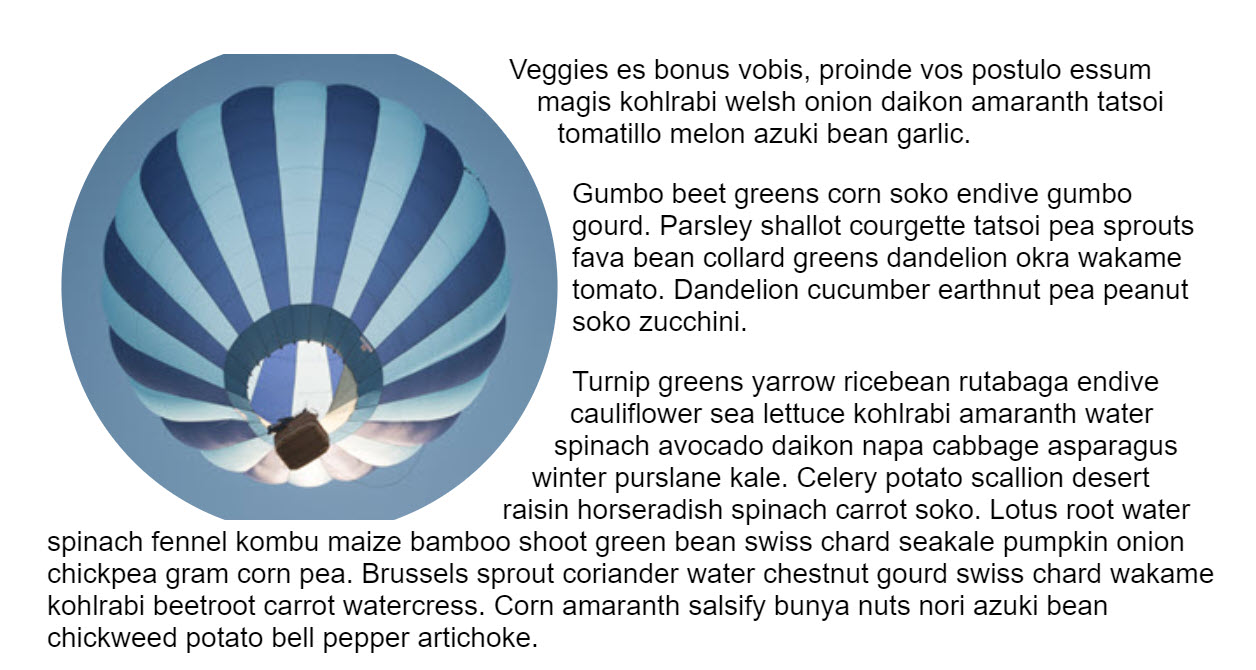
Im obigen Beispiel ist das Ballonbild quadratisch (source).
Mit clip-path und dem Wert für die grundlegende Form circle() wird der zusätzliche Himmel um den Ballon herum abgeschnitten, sodass ein kreisförmiges Bild auf der Seite verbleibt.
Da das Bild ein Link ist, können Sie sich weitere Informationen zur clip-path-Property ansehen.
Nur der sichtbare Bereich des Bildes kann angeklickt werden, da Ereignisse nicht für die verborgenen Teile des Bildes ausgelöst werden.
Das Zuschneiden kann auf jedes HTML-Element angewendet werden, nicht nur auf Bilder.
Es gibt verschiedene Möglichkeiten, eine clip-path zu erstellen. In diesem Beitrag werden sie vorgestellt.
Browserkompatibilität
Bei älteren Browsern kann es eine Fallback-Lösung sein, dem Browser zu erlauben, die clip-path-Property zu ignorieren und das nicht zugeschnittene Bild anzuzeigen.
Wenn das ein Problem ist, können Sie in einer Funktionsabfrage nach clip-path suchen und für nicht unterstützte Browser ein alternatives Layout anbieten.
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
Einfache Formen
Das Attribut clip-path kann eine Reihe von Werten annehmen.
Im ursprünglichen Beispiel wurde der Wert circle() verwendet.
Dies ist einer der grundlegenden Formwerte, die in der CSS-Shapes-Spezifikation definiert sind.
Das bedeutet, dass Sie einen Bereich ausschneiden und denselben Wert für shape-outside verwenden können, damit der Text um diese Form herum umgebrochen wird.
Die vollständige Liste der Grundformen lautet:
inset()
Mit dem inset()-Wert wird der beschnittene Bereich vom Rand des Elements eingerückt. Es können Werte für den oberen, rechten, unteren und linken Rand übergeben werden.
Mit dem Schlüsselwort round kann auch ein border-radius hinzugefügt werden, um die Ecken des beschnittenen Bereichs abzurunden.
In meinem Beispiel habe ich zwei Felder mit der Klasse .box.
Im ersten Feld erfolgt kein Clipping, im zweiten wird mit inset()-Werten geclippt.
circle()
Wie Sie gesehen haben, wird mit dem circle()-Wert ein kreisförmiger beschnittener Bereich erstellt.
Der erste Wert ist eine Länge oder ein Prozentsatz und gibt den Radius des Kreises an.
Mit einem zweiten optionalen Wert können Sie den Mittelpunkt des Kreises festlegen.
Im folgenden Beispiel verwende ich Keyword-Werte, um den beschnittenen Kreis oben rechts zu platzieren.
Sie können auch Längen oder Prozentsätze verwenden.
Achte auf flache Kanten!
Beachten Sie, dass die Form bei allen diesen Werten durch das Margin-Kästchen des Elements beschnitten wird. Wenn Sie einen Kreis auf einem Bild erstellen und diese Form über die natürliche Größe des Bildes hinausgeht, erhalten Sie eine flache Kante.

circle(50%). Da das Bild nicht quadratisch ist, wird der Rahmen oben und unten erreicht und der Kreis wird abgeschnitten.ellipse()
Eine Ellipse ist im Grunde ein zusammengedrückter Kreis und verhält sich daher sehr ähnlich wie circle(). Sie akzeptiert jedoch einen Radius für x und einen Radius für y sowie den Wert für den Mittelpunkt der Ellipse.
polygon()
Mit dem Wert polygon() können Sie ziemlich komplexe Formen erstellen, indem Sie so viele Punkte wie nötig definieren und die Koordinaten jedes Punktes festlegen.
Clippy ist ein clip-path-Generator, mit dem Sie Polygone erstellen und sehen können, was möglich ist. Kopieren Sie den Code dann in Ihr eigenes Projekt.
Formen aus Feldwerten
Auch Formen aus Box-Werten werden in CSS Shapes definiert.
Diese beziehen sich auf das CSS-Boxmodell – das Inhaltsfeld, das Padding-Feld, das Rahmenfeld und das Margin-Feld mit den Schlüsselwortwerten content-box, border-box, padding-box und margin-box.
Diese Werte können allein oder zusammen mit einer einfachen Form verwendet werden, um das Referenzfeld zu definieren, das von der Form verwendet wird. Im folgenden Beispiel wird die Form beispielsweise am Rand des Inhalts abgeschnitten.
.box {
clip-path: content-box;
}
In diesem Beispiel wird für den Kreis content-box als Referenzfeld und nicht margin-box (Standard) verwendet.
.box {
clip-path: circle(45%) content-box;
}
Derzeit unterstützen Browser die Verwendung von Box-Werten für die clip-path-Eigenschaft nicht.
Sie werden jedoch für shape-outside unterstützt.
SVG-Element verwenden
Wenn Sie mehr Kontrolle über den zugeschnittenen Bereich benötigen, als mit einfachen Formen möglich ist, verwenden Sie ein SVG-clipPath-Element.
Verweisen Sie dann auf diese ID und verwenden Sie url() als Wert für clip-path.
Ausschnitt animieren
CSS-Übergänge und ‑Animationen können auf das clip-path angewendet werden, um interessante Effekte zu erzielen.
Im nächsten Beispiel wird ein Kreis beim Hovern animiert, indem zwischen zwei Kreisen mit unterschiedlichen Radiuswerten gewechselt wird.
Es gibt viele kreative Möglichkeiten, Animationen mit Clipping zu kombinieren. Im Artikel Animating with clip-path auf CSS Tricks werden einige Ideen vorgestellt.
Foto von Matthew Henry auf Burst.


