CSS에서 클리핑을 사용하면 디자인에서 상자처럼 보이는 모든 요소를 없앨 수 있습니다. 다양한 기본 도형이나 SVG를 사용하여 클립 경로를 만들 수 있습니다. 그런 다음 표시하지 않을 요소의 부분을 잘라냅니다.
웹페이지의 요소는 모두 직사각형 상자 안에 정의됩니다.
하지만 그렇다고 해서 모든 것을 상자처럼 보이게 만들어야 하는 것은 아닙니다.
CSS clip-path 속성을 사용하여 이미지 또는 다른 요소의 일부를 잘라내 흥미로운 효과를 만들 수 있습니다.
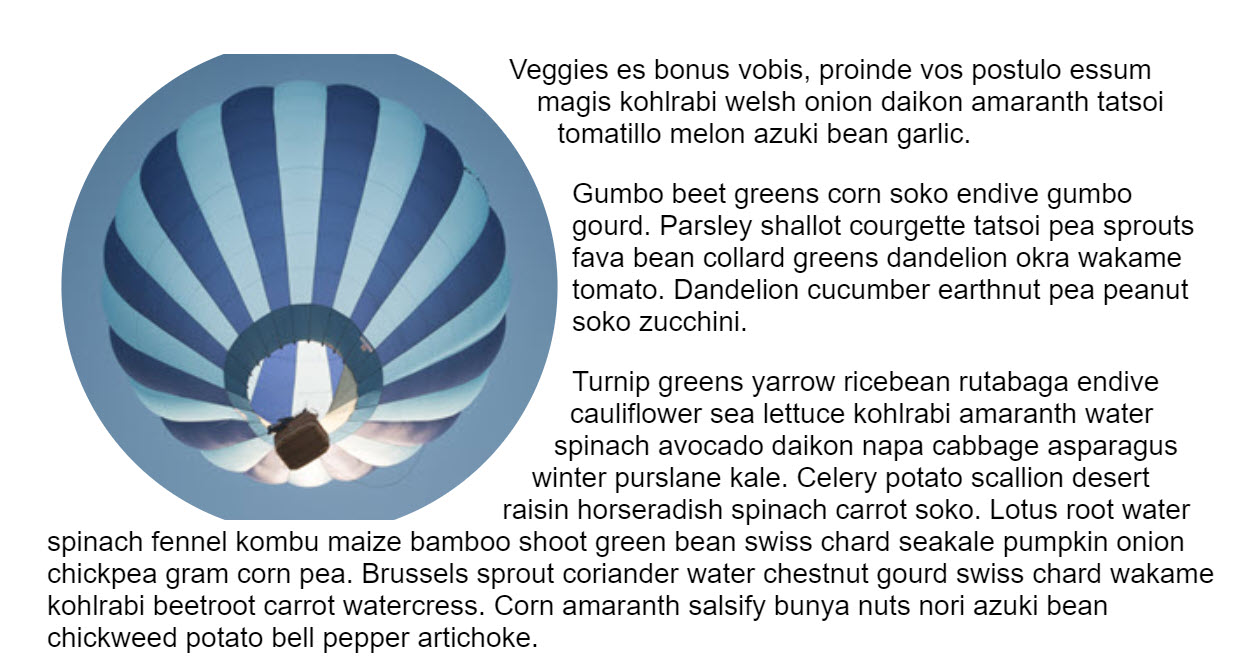
위 예시에서 풍선 이미지는 정사각형입니다 (소스).
clip-path 및 기본 도형 값 circle()를 사용하면 풍선 주위의 추가 하늘이 잘려 페이지에 원형 이미지가 남습니다.
이미지는 링크이므로 clip-path 속성에 관한 다른 내용을 확인할 수 있습니다.
이미지의 숨겨진 부분에서는 이벤트가 실행되지 않으므로 이미지의 표시되는 영역만 클릭할 수 있습니다.
클리핑은 이미지뿐만 아니라 모든 HTML 요소에 적용할 수 있습니다.
clip-path를 만드는 방법에는 여러 가지가 있습니다. 이 게시물에서는 이러한 방법을 살펴봅니다.
브라우저 호환성
기존 브라우저의 경우 브라우저가 clip-path 속성을 무시하고 잘리지 않은 이미지를 표시하도록 허용하는 것이 대체 방법일 수 있습니다.
이 문제가 발생하는 경우 기능 쿼리에서 clip-path를 테스트하고 지원되지 않는 브라우저에는 대체 레이아웃을 제공할 수 있습니다.
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
기본 도형
clip-path 속성은 여러 값을 사용할 수 있습니다.
초기 예에서 사용된 값은 circle()입니다.
이는 CSS 도형 사양에 정의된 기본 도형 값 중 하나입니다.
즉, 영역을 클립하고 shape-outside에 동일한 값을 사용하여 텍스트가 해당 도형을 중심으로 줄바꿈되도록 할 수 있습니다.
기본 도형의 전체 목록은 다음과 같습니다.
inset()
inset() 값은 요소의 가장자리에서 잘린 영역을 삽입하며, 맨 위, 오른쪽, 맨 아래, 왼쪽 가장자리의 값을 전달할 수 있습니다.
border-radius를 추가하여 round 키워드를 사용하여 잘린 영역의 모서리를 곡선 처리할 수도 있습니다.
이 예시에는 모두 .box 클래스의 상자가 두 개 있습니다.
첫 번째 상자에는 클리핑이 없고 두 번째 상자는 inset() 값을 사용하여 클리핑됩니다.
circle()
보시다시피 circle() 값은 원형으로 잘린 영역을 만듭니다.
첫 번째 값은 길이 또는 비율이며 원의 반지름입니다.
두 번째 선택적 값을 사용하면 원의 중심을 설정할 수 있습니다.
아래 예에서는 키워드 값을 사용하여 오른쪽 상단에 잘린 원을 설정합니다.
길이 또는 비율을 사용할 수도 있습니다.
평평한 가장자리에 주의하세요.
이러한 모든 값은 요소의 여백 상자에 의해 도형이 잘리게 됩니다. 이미지에 원을 만들었는데 그 도형이 이미지의 자연스러운 크기를 벗어나면 평평한 가장자리가 생깁니다.

circle(50%)가 적용되었습니다. 이미지가 정사각형이 아니므로 상단과 하단의 여백 상자에 닿아 원이 잘립니다.ellipse()
타원은 기본적으로 납작해진 원이며 circle()와 매우 유사하게 작동하지만 x 반지름, y 반지름, 타원 중심 값을 허용합니다.
polygon()
polygon() 값을 사용하면 각 지점의 좌표를 설정하여 필요한 만큼 많은 지점을 정의하여 상당히 복잡한 도형을 만들 수 있습니다.
다각형을 만들고 가능한 작업을 확인하려면 clip-path 생성기인 Clippy를 확인한 후 코드를 복사하여 프로젝트에 붙여넣으세요.
상자 값의 도형
CSS 도형에서 정의되는 도형에는 상자 값의 도형도 있습니다.
이는 CSS 박스 모델(콘텐츠 박스, 패딩 박스, 테두리 박스, 여백 박스, 키워드 값이 content-box, border-box, padding-box, margin-box인 여백 박스)과 관련이 있습니다.
이 값은 단독으로 사용하거나 기본 도형과 함께 사용하여 도형에서 사용하는 참조 상자를 정의할 수 있습니다. 예를 들어 다음은 도형을 콘텐츠 가장자리로 자릅니다.
.box {
clip-path: content-box;
}
이 예시에서 원에서는 기본값인 margin-box 대신 content-box를 참조 상자로 사용합니다.
.box {
clip-path: circle(45%) content-box;
}
현재 브라우저는 clip-path 속성에 상자 값을 사용하는 것을 지원하지 않습니다.
그러나 shape-outside에서는 지원됩니다.
SVG 요소 사용
기본 도형으로 할 수 있는 것보다 클립된 영역을 더 세부적으로 제어하려면 SVG clipPath 요소를 사용하세요.
그런 다음 url()을 clip-path의 값으로 사용하여 해당 ID를 참조합니다.
잘린 영역에 애니메이션 적용
CSS 전환 및 애니메이션을 clip-path에 적용하여 흥미로운 효과를 만들 수 있습니다.
다음 예에서는 반경 값이 다른 두 개의 원 사이를 전환하여 마우스 오버 시 원의 애니메이션을 만듭니다.
클리핑과 함께 애니메이션을 사용하는 창의적인 방법은 많습니다. CSS Tricks의 clip-path를 사용한 애니메이션에서 몇 가지 아이디어를 살펴보세요.
버스트로 촬영한 매튜 헨리의 사진


