Użycie w CSS funkcji przycinania może pomóc w uniknięciu tworzenia projektów, które wyglądają jak pudełka. Za pomocą różnych podstawowych kształtów lub pliku SVG możesz utworzyć ścieżkę obcinania. Następnie wytnij części elementu, których nie chcesz pokazywać.
Elementy na stronach internetowych są zdefiniowane w prostokątnym polu.
Nie oznacza to jednak, że wszystko musi wyglądać jak pudełko.
Za pomocą właściwości CSS clip-path możesz wycinać fragmenty obrazu lub innego elementu, aby uzyskać ciekawe efekty.
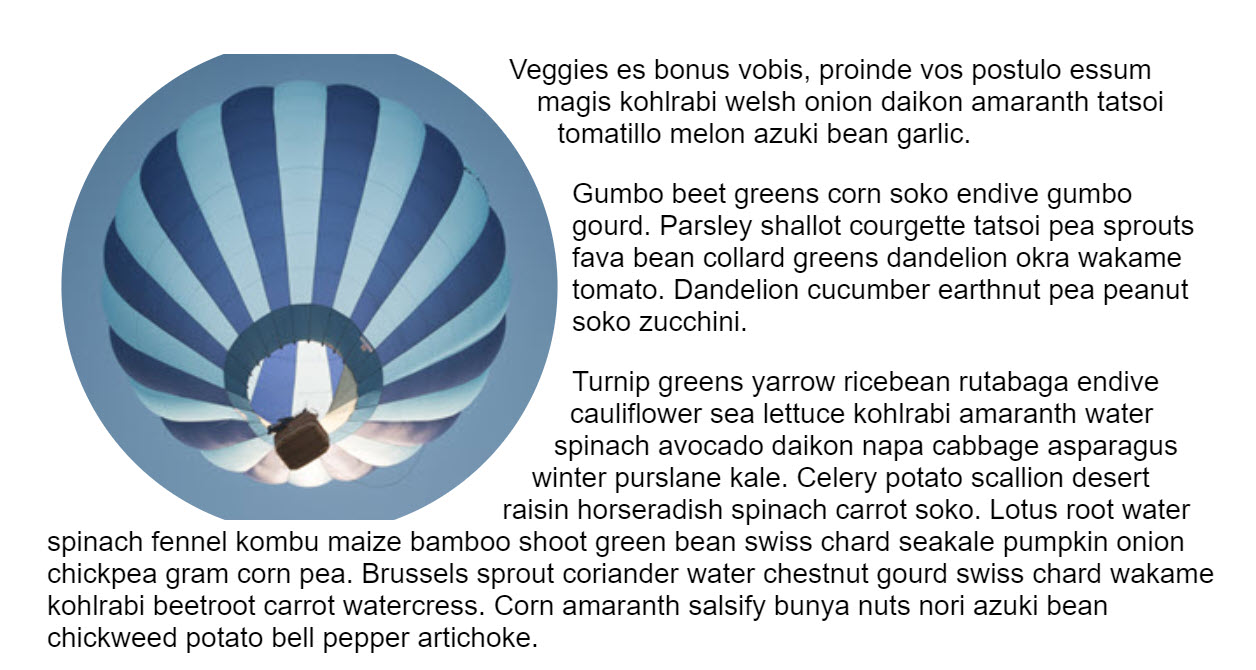
W przykładzie powyżej obraz balonu jest kwadratowy (źródło).
Użycie wartości clip-path i podstawowej wartości kształtu circle()spowoduje przycięcie dodatkowego nieba wokół balonu, pozostawiając na stronie okrągły obraz.
Ponieważ obraz jest linkiem, możesz zobaczyć coś innego na temat usługi clip-path.
Klikać można tylko widoczny obszar obrazu, ponieważ zdarzenia nie są wywoływane w przypadku ukrytych części obrazu.
Przycinanie można stosować do dowolnego elementu HTML, a nie tylko do obrazów.
W tym poście przyjrzymy się kilku sposobom tworzenia clip-path.
Zgodność z przeglądarką
W przypadku starszych przeglądarek można pozwolić przeglądarce zignorować właściwość clip-path i wyświetlić nieprzycięty obraz.
Jeśli to problem, możesz sprawdzić, czy w zapytaniu o funkcje występuje clip-path, i zaproponować inny układ w przypadku przeglądarek, które nie obsługują tej funkcji.
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
Kształty podstawowe
Właściwość clip-path może przyjmować różne wartości.
Wartość użyta w pierwszym przykładzie to circle().
Jest to jedna z podstawowych wartości kształtu zdefiniowanych w specyfikacji kształtów CSS.
Oznacza to, że możesz przyciąć obszar, a także użyć tej samej wartości dla shape-outside, aby tekst był przewijany wokół tej figury.
Pełna lista podstawowych kształtów:
inset()
Wartość inset() wstawia przycięty obszar od krawędzi elementu. Można mu przekazać wartości dla krawędzi górnej, prawej, dolnej i lewej.
Możesz też dodać border-radius, aby zaokrąglić rogi wyciętego obszaru, używając słowa kluczowego round.
W moim przykładzie mam 2 pudła, oba z klasą .box.
Pierwsze pole nie jest obcinane, drugie jest obcinane przy użyciu wartości inset().
circle()
Jak widzisz, wartość circle() tworzy okrągły obszar.
Pierwsza wartość to długość lub odsetek i jest promieniem koła.
Druga opcjonalna wartość umożliwia ustawienie środka koła.
W tym przykładzie do ustawienia wyciętego okręgu w prawym górnym rogu używam wartości słów kluczowych.
Możesz też użyć długości lub procentów.
Uważaj na płaskie krawędzie.
Pamiętaj, że kształt będzie przycięty przez pole marginesów elementu. Jeśli na obrazie utworzysz okrąg, a jego kształt będzie wykraczał poza naturalny rozmiar obrazu, uzyskasz płaską krawędź.

circle(50%). Ponieważ obraz nie jest kwadratowy, zostaje przycięty u góry i u dołu, a koło jest obcięte.ellipse()
Elipsa jest w istocie spłaszczonym okręgiem,
dlatego działa bardzo podobnie do circle(), ale przyjmuje promień dla x i promień dla y,
oraz wartość dla środka elipsy.
polygon()
Wartość polygon() może Ci pomóc tworzyć dość złożone kształty, definiując tyle punktów, ile potrzebujesz, przez ustawienie współrzędnych każdego z nich.
Aby utworzyć wielokąty i zobaczyć, co jest możliwe, skorzystaj z Clippy,clip-path a potem skopiuj i wklej kod do swojego projektu.
Kształty z wartości średnich arytmetycznych
W sekcji CSS Shapes zdefiniowane są też kształty z wartości pól.
Te wartości odnoszą się do modelu pudełka CSS: pudełka treści, pudełka wypełnienia, pudełka obramowania i pudełka marginesu z wartościami kluczowych słów content-box, border-box, padding-box i margin-box.
Wartości te można stosować samodzielnie lub razem z kształtem podstawowym, aby zdefiniować pole odniesienia używane przez kształt. Na przykład następujący kod przycina kształt do krawędzi treści.
.box {
clip-path: content-box;
}
W tym przykładzie koło używa pola odniesienia content-box zamiast pola margin-box (które jest domyślne).
.box {
clip-path: circle(45%) content-box;
}
Obecnie przeglądarki nie obsługują wartości z listy rozwijanej w przypadku właściwości clip-path.
Są one jednak obsługiwane w przypadku shape-outside.
Korzystanie z elementu SVG
Aby uzyskać większą kontrolę nad obszarem przyciętym niż w przypadku podstawowych kształtów, użyj elementu SVG clipPath.
Następnie odwołuj się do tego identyfikatora, używając wartości url() jako wartości dla clip-path.
Animowanie przyciętego obszaru
Do elementu clip-path można stosować przejścia i animacje CSS, aby uzyskać ciekawe efekty.
W tym przykładzie animuję okrąg po najechaniu kursorem, przechodząc od jednego koła do drugiego o innej wartości promienia.
Animacji można używać z wykrojami na wiele kreatywnych sposobów. Animowanie za pomocą atrybutu clip-path na stronie CSS Tricks zawiera kilka pomysłów.
Zdjęcie wykonane przez Matthewa Henry'ego w trybie seryjnym.

