Использование обрезки в CSS может помочь нам отойти от всего в наших проектах, что выглядит как коробка. Используя различные базовые фигуры или SVG, вы можете создать контур обрезки. Затем вырежьте части элемента, которые вы не хотите показывать.
Все элементы на веб-страницах определяются внутри прямоугольного блока. Однако это не значит, что мы должны сделать все похожим на блок. Вы можете использовать свойство CSS clip-path , чтобы обрезать части изображения или другого элемента, чтобы создать интересные эффекты.
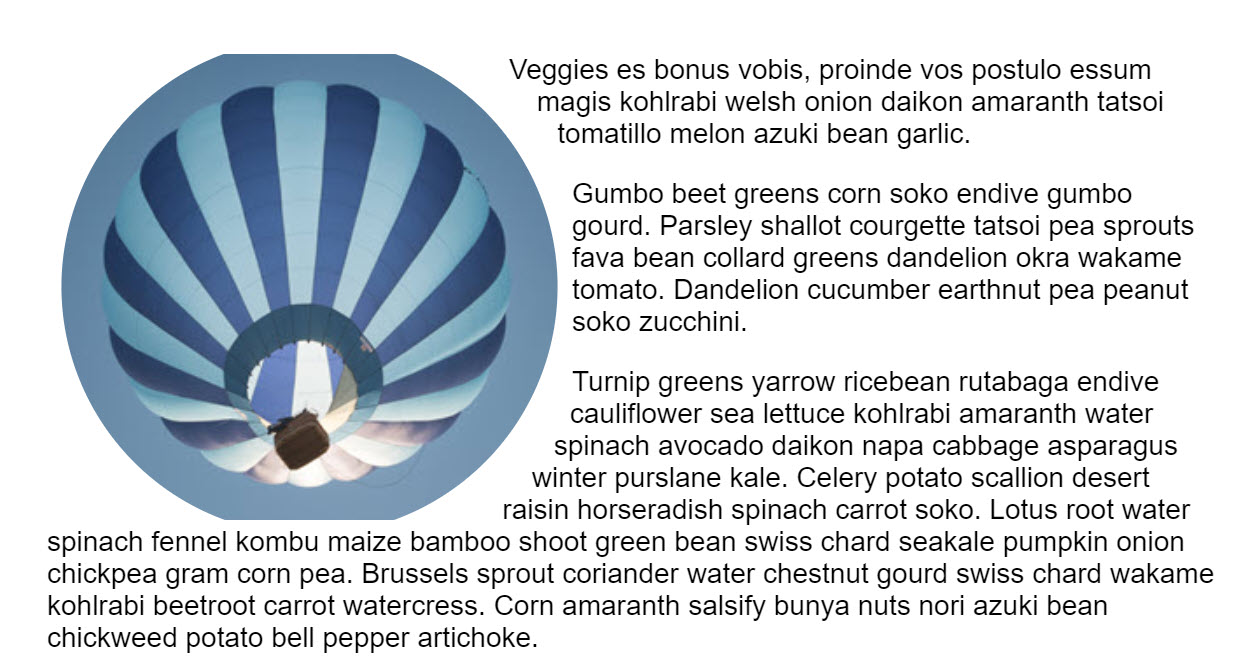
В приведенном выше примере изображение воздушного шара является квадратным ( источник ). Используя clip-path и базовое значение формы circle() дополнительное небо вокруг воздушного шара обрезается, оставляя круглое изображение на странице.
Поскольку изображение является ссылкой, вы можете увидеть кое-что еще о свойстве clip-path . Только видимая область изображения может быть нажата, поскольку события не срабатывают на скрытых частях изображения.
Обрезку можно применить к любому элементу HTML, не только к изображениям. Существует несколько различных способов создания clip-path , в этом посте мы рассмотрим их.
Совместимость с браузерами
Для устаревших браузеров запасным вариантом может быть разрешение браузеру игнорировать свойство clip-path и показывать необрезанное изображение. Если это проблема, вы можете проверить наличие clip-path в запросе на функцию и предложить альтернативный макет для неподдерживаемых браузеров.
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
Базовые формы
Свойство clip-path может принимать несколько значений. Значение, использованное в исходном примере, было circle() . Это одно из основных значений формы, определенных в спецификации CSS Shapes . Это означает, что вы можете обрезать область, а также использовать то же значение для shape-outside , чтобы текст обтекал эту форму.
Полный список основных форм:
inset()
Значение inset() вставляет обрезанную область от края элемента и может передавать значения для верхнего, правого, нижнего и левого краев. Также можно добавить border-radius для изгиба углов обрезанной области с помощью ключевого слова round .
В моем примере у меня есть два блока, оба с классом .box . Первый блок не имеет обрезки, второй обрезан с использованием значений inset() .
circle()
Как вы видели, значение circle() создает круглую обрезанную область. Первое значение — это длина или процент, а также радиус круга. Второе необязательное значение позволяет вам задать центр круга. В примере ниже я использую ключевые значения, чтобы задать мой обрезанный круг вверху справа. Вы также можете использовать длины или проценты.
Остерегайтесь плоских краев!
Имейте в виду, что со всеми этими значениями форма будет обрезана полем margin на элементе. Если вы создадите круг на изображении, и эта форма будет выходить за пределы естественного размера изображения, вы получите плоский край.

circle(50%) . Поскольку изображение не квадратное, мы задеваем поле поля сверху и снизу, и круг обрезается. ellipse()
Эллипс по сути является сплющенным кругом и поэтому действует очень похоже на circle() но принимает радиус для x и радиус для y, а также значение центра эллипса.
polygon()
Значение polygon() может помочь вам создавать довольно сложные фигуры, определяя столько точек, сколько вам нужно, задавая координаты каждой точки.
Чтобы помочь вам создавать многоугольники и увидеть, что это возможно, воспользуйтесь Clippy , генератором clip-path , а затем скопируйте и вставьте код в свой собственный проект.
Формы из значений ящиков
Также в CSS Shapes определены фигуры из значений box . Они относятся к CSS Box Model — content box, padding box, border box и margin box со значениями ключевых слов content-box , border-box , padding-box и margin-box .
Эти значения могут использоваться отдельно или вместе с базовой формой для определения справочного поля, используемого формой. Например, следующий код обрезает форму по краю содержимого.
.box {
clip-path: content-box;
}
В этом примере круг будет использовать в качестве справочного поля content-box , а не margin-box (которое установлено по умолчанию).
.box {
clip-path: circle(45%) content-box;
}
В настоящее время браузеры не поддерживают использование значений box для свойства clip-path . Однако они поддерживаются для shape-outside .
Использование элемента SVG
Для большего контроля над обрезанной областью, чем это возможно с базовыми фигурами, используйте элемент SVG clipPath . Затем ссылайтесь на этот идентификатор, используя url() в качестве значения для clip-path .
Анимация вырезанной области
Переходы и анимации CSS можно применять к clip-path для создания интересных эффектов. В следующем примере я анимирую круг при наведении, переходя между двумя кругами с разным значением радиуса.
Существует множество креативных способов использования анимации с обрезкой. Анимация с помощью clip-path на CSS Tricks проходит через некоторые идеи.
Фото Мэтью Генри на Burst.


