CSS'de kırpma özelliğini kullanmak, tasarımlarımızdaki her şeyin kutu gibi görünmesini önlememize yardımcı olabilir. Çeşitli temel şekiller veya SVG kullanarak bir kırpma yolu oluşturabilirsiniz. Ardından, öğenin göstermek istemediğiniz kısımlarını kesin.
Web sayfalarındaki öğelerin tümü dikdörtgen bir kutu içinde tanımlanır.
Ancak bu, her şeyi kutu gibi göstermemiz gerektiği anlamına gelmez.
İlginç efektler oluşturmak için bir resmin veya başka bir öğenin bölümlerini kırpmak üzere CSS clip-path mülkünü kullanabilirsiniz.
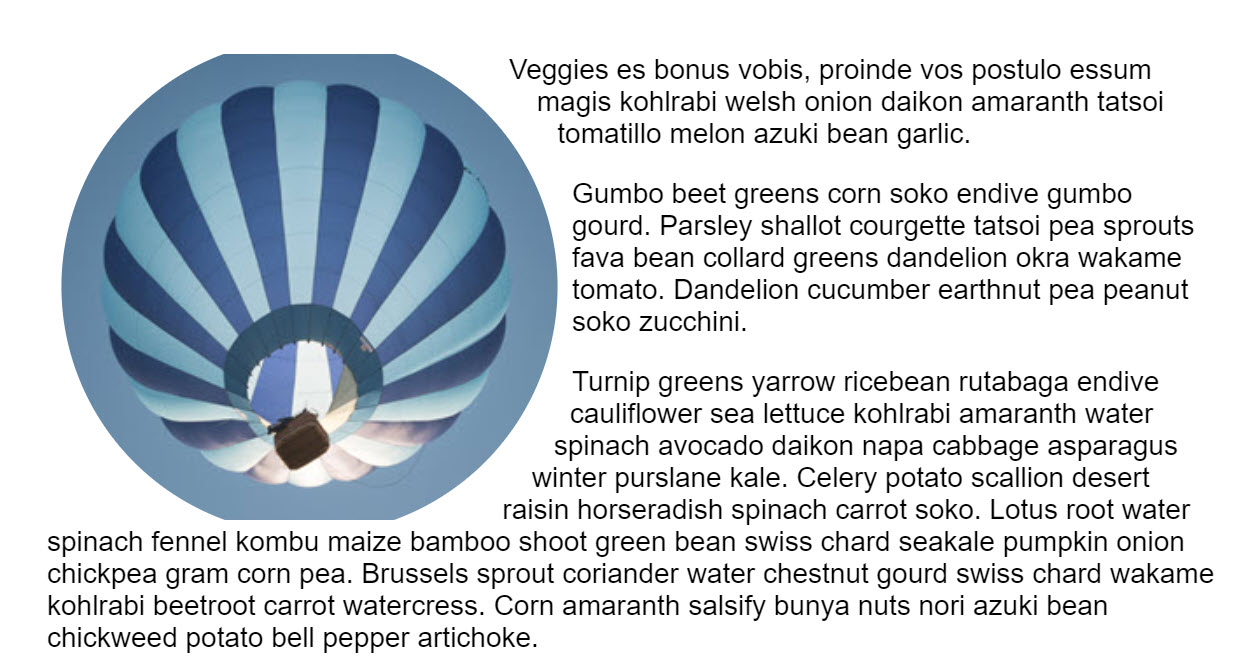
Yukarıdaki örnekte balon resmi karedir (kaynak).
clip-path ve circle() temel şekil değeri kullanılarak balonun etrafındaki ek gökyüzü kırpılır ve sayfada dairesel bir resim bırakılır.
Görsel bir bağlantı olduğundan clip-path mülkü hakkında başka bir şey görebilirsiniz.
Etkinlikler resmin gizli kısımlarında tetiklenmediğinden, yalnızca resmin görünür alanı tıklanabilir.
Kırpma, yalnızca resimlere değil, tüm HTML öğelerine uygulanabilir.
clip-path oluşturmanın birkaç farklı yolu vardır. Bu yayında bu yöntemlerden bahsedeceğiz.
Tarayıcı uyumluluğu
Eski tarayıcılar için yedek seçenek, tarayıcının clip-path özelliğini yok saymasına ve kırpılmamış resmi göstermesine izin vermektir.
Bu bir sorunsa özellik sorgusunda clip-path için test yapabilir ve desteklenmeyen tarayıcılar için alternatif bir düzen sunabilirsiniz.
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
Temel şekiller
clip-path mülkü çeşitli değerler alabilir.
İlk örnekte kullanılan değer circle() idi.
Bu, CSS Şekiller spesifikasyonunda tanımlanan temel şekil değerlerinden biridir.
Bu, bir alanı kırpabilir ve metnin bu şeklin etrafında sarılmasına neden olmak için shape-outside için aynı değeri kullanabilirsiniz.
Temel şekillerin tam listesi:
inset()
inset() değeri, kırpılan alanı öğenin kenarından içe doğru yerleştirir ve üst, sağ, alt ve sol kenar için değerler iletilebilir.
round anahtar kelimesini kullanarak kırpılan alanın köşelerini eğmek için bir border-radius de eklenebilir.
Örneğimde, sınıfı .box olan iki kutu var.
İlk kutuda kırpma yoktur, ikinci kutu ise inset() değerleri kullanılarak kırpılmıştır.
circle()
Gördüğünüz gibi, circle() değeri dairesel bir kırpılmış alan oluşturur.
İlk değer, bir uzunluk veya yüzde olup dairenin yarıçapıdır.
İkinci isteğe bağlı değer, dairenin merkezini ayarlamanıza olanak tanır.
Aşağıdaki örnekte, kırpılmış dairemi sağ üst köşeye ayarlamak için anahtar kelime değerlerini kullanıyorum.
Uzunluk veya yüzde değerleri de kullanabilirsiniz.
Düz kenarlara dikkat edin.
Tüm bu değerlerde, şeklin öğedeki kenar boşluğu kutusu tarafından kırpılacağını unutmayın. Bir resimde daire oluşturursanız ve bu şekil resmin doğal boyutunun dışına çıkarsa düz bir kenar elde edersiniz.

circle(50%) uygulandı. Resim kare olmadığı için üst ve alt kenar boşluğu kutusuna çarpıyoruz ve daire kırpılıyor.ellipse()
Elips temelde sıkıştırılmış bir dairedir ve bu nedenle circle() işlevine çok benzer şekilde çalışır ancak x ve y için bir yarıçapın yanı sıra elipsin merkezinin değerini de kabul eder.
polygon()
polygon() değeri, her bir noktanın koordinatlarını ayarlayarak ihtiyacınız olan kadar nokta tanımlayarak oldukça karmaşık şekiller oluşturmanıza yardımcı olabilir.
Poligon oluşturmanıza ve neler yapabileceğinizi görmenize yardımcı olması için clip-path oluşturucu olan Clippy'ye göz atın, ardından kodu kopyalayıp kendi projenize yapıştırın.
Kutu değerlerinden şekiller
CSS Şekiller'de tanımlanan kutu değerleri de şekillerdir.
Bunlar, CSS kutusu modeliyle (content-box, border-box, padding-box ve margin-box anahtar kelime değerlerine sahip içerik kutusu, dolgu kutusu, kenar kutusu ve kenar boşluğu kutusu) ilgilidir.
Bu değerler tek başına veya temel bir şeklin yanında kullanılarak şeklin kullandığı referans kutusunu tanımlayabilir. Örneğin, aşağıdaki kodda şekil içeriğin kenarına kırpılır.
.box {
clip-path: content-box;
}
Bu örnekte daire, referans kutusu olarak margin-box (varsayılan) yerine content-box'ü kullanır.
.box {
clip-path: circle(45%) content-box;
}
Tarayıcılar şu anda clip-path mülkü için kutu değerlerinin kullanımını desteklemiyor.
Ancak shape-outside için desteklenir.
SVG öğesi kullanma
Kırpılan alanınız üzerinde temel şekillerle mümkün olandan daha fazla kontrol sahibi olmak için SVG clipPath öğesi kullanın.
Ardından, clip-path değeri olarak url()'yi kullanarak bu kimliğe referans verin.
Kırpılan alana animasyon ekleme
CSS geçişleri ve animasyonları, ilginç efektler oluşturmak için clip-path öğesine uygulanabilir.
Bir sonraki örnekte, farklı yarıçap değerlerine sahip iki daire arasında geçiş yaparak fareyle üzerine gelindiğinde bir dairenin animasyonu yapılmaktadır.
Animasyonun kırpma ile kullanılabileceği birçok yaratıcı yöntem vardır. CSS Tricks'teki clip-path ile animasyon başlıklı makalede bazı fikirler ele alınmaktadır.
Matthew Henry tarafından seri çekim olarak çekilen fotoğraf.

