使用 CSS 中的裁剪功能,可避免設計中的所有內容看起來像是方塊。您可以使用各種基本形狀或 SVG 建立剪輯路徑。然後裁剪不想顯示的元素部分。
網頁上的元素都會在矩形方塊內定義。不過,這並不代表我們必須讓所有內容都看起來像方塊。您可以使用 CSS clip-path 屬性剪除圖片或其他元素的部分內容,以便產生有趣的效果。
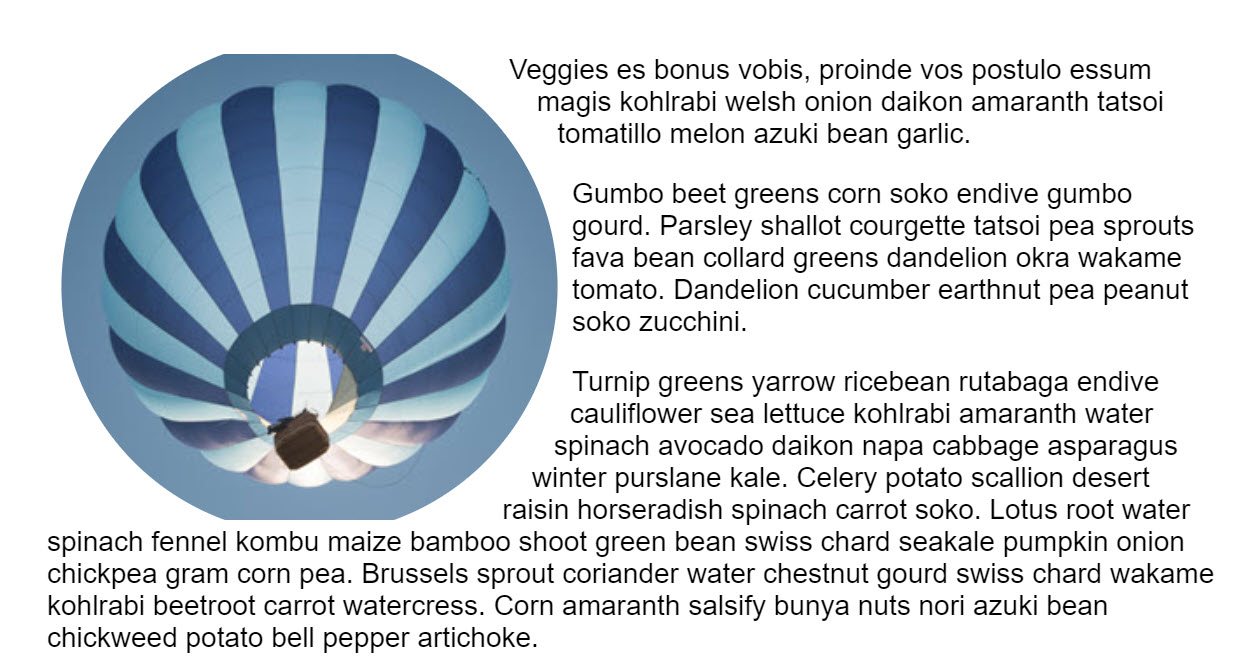
在上述範例中,氣球圖片為正方形 (來源)。使用 clip-path 和 circle() 的基本形狀值,系統會裁剪氣球周圍多餘的天空,在頁面上留下圓形圖片。
由於圖片是連結,您可以查看 clip-path 資源的其他資訊。只有圖片的顯示區域可供點選,因為事件不會在圖片的隱藏部分觸發。
裁剪可套用至任何 HTML 元素,而非僅限於圖片。建立 clip-path 的方法有很多種,我們會在本篇文章中介紹這些方法。
瀏覽器相容性
對於舊版瀏覽器,替代做法可能是讓瀏覽器忽略 clip-path 屬性,並顯示未經裁剪的圖片。如果這是問題,您可以在功能查詢中測試 clip-path,並為不支援的瀏覽器提供其他版面配置。
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
基本形狀
clip-path 屬性可接受多個值。初始範例中使用的值為 circle()。這是基本形狀值之一,定義於 CSS 形狀規格。這表示您可以剪取區域,並使用相同的 shape-outside 值,讓文字在該形狀周圍換行。
基本形狀的完整清單如下:
inset()
inset() 值會從元素邊緣內縮裁剪區域,並可傳遞頂端、右側、底部和左側邊緣的值。您也可以使用 round 關鍵字新增 border-radius,讓裁剪區域的邊角呈現弧形。
在我的範例中,我有兩個方塊,兩者都含有 .box 類別。第一個方塊沒有裁剪,第二個方塊則使用 inset() 值進行裁剪。
circle()
如您所見,circle() 值會建立圓形裁剪區域。第一個值是長度或百分比,也是圓的半徑。第二個選用值可讓您設定圓形的中心。在以下範例中,我使用關鍵字值來設定裁剪的圓形右上方。您也可以使用長度或百分比。
留意平面邊緣!
請注意,當您使用這些值時,形狀會遭到元素邊界框的裁剪。如果在圖片上建立圓形,而該形狀會超出圖片的自然大小,就會產生平面邊緣。

circle(50%)。由於圖片並非正方形,因此會觸及頂部和底部的邊框,導致圓形遭到裁剪。ellipse()
橢圓形本質上是扁平的圓形,因此與 circle() 的運作方式非常相似,但會接受 x 和 y 的半徑,以及橢圓形中心的值。
polygon()
polygon() 值可協助您建立相當複雜的形狀,只要設定各個點的座標,即可視需要定義任意數量的點。
如要建立多邊形並查看可能的選項,請查看 Clippy 這個 clip-path 產生器,然後將程式碼複製並貼到專案中。
從方塊值建立形狀
在 CSS 形狀中定義的形狀,也來自框架值。這些屬性與 CSS 盒模型相關,包括內容方塊、邊框間距方塊、邊框方塊和邊距方塊,其關鍵字值分別為 content-box、border-box、padding-box 和 margin-box。
這些值可以單獨使用,也可以與基本形狀搭配使用,以定義形狀使用的參考方塊。舉例來說,以下會將形狀裁剪至內容邊緣。
.box {
clip-path: content-box;
}
在這個範例中,圓形會使用 content-box 做為參考方塊,而非 margin-box (預設值)。
.box {
clip-path: circle(45%) content-box;
}
目前瀏覽器不支援在 clip-path 屬性中使用框架值。但 shape-outside 支援這類功能。
使用 SVG 元素
如要進一步控管裁剪區域 (比基本形狀更精細),請使用 SVG clipPath 元素。然後參照該 ID,並使用 url() 做為 clip-path 的值。
為裁剪區域製作動畫
您可以將 CSS 轉場效果和動畫套用至 clip-path,以便產生有趣的效果。在下一個範例中,我會在滑鼠游標經過時為圓形製作動畫,方法是透過兩個半徑值不同的圓形進行轉換。
動畫與裁剪的搭配方式有很多種,在 CSS Tricks 上,使用 clip-path 製作動畫一文會介紹一些想法。
相片來源:Matthew Henry 在 Burst 上發布。


