يمكن أن يساعدنا استخدام ميزة الاقتصاص في CSS على الابتعاد عن كل ما يبدو مثل مربّع في تصميماتنا. باستخدام أشكال أساسية مختلفة أو ملف SVG، يمكنك إنشاء مسار مقطع. بعد ذلك، يمكنك قطع أجزاء العنصر التي لا تريد عرضها.
يتم تحديد جميع العناصر على صفحات الويب داخل مربّع مستطيل.
ومع ذلك، لا يعني ذلك أنّنا يجب أن نجعل كل شيء يبدو مثل مربّع.
يمكنك استخدام السمة clip-path في CSS لقص أجزاء من صورة أو عنصر آخر،
لإنشاء تأثيرات مثيرة للاهتمام.
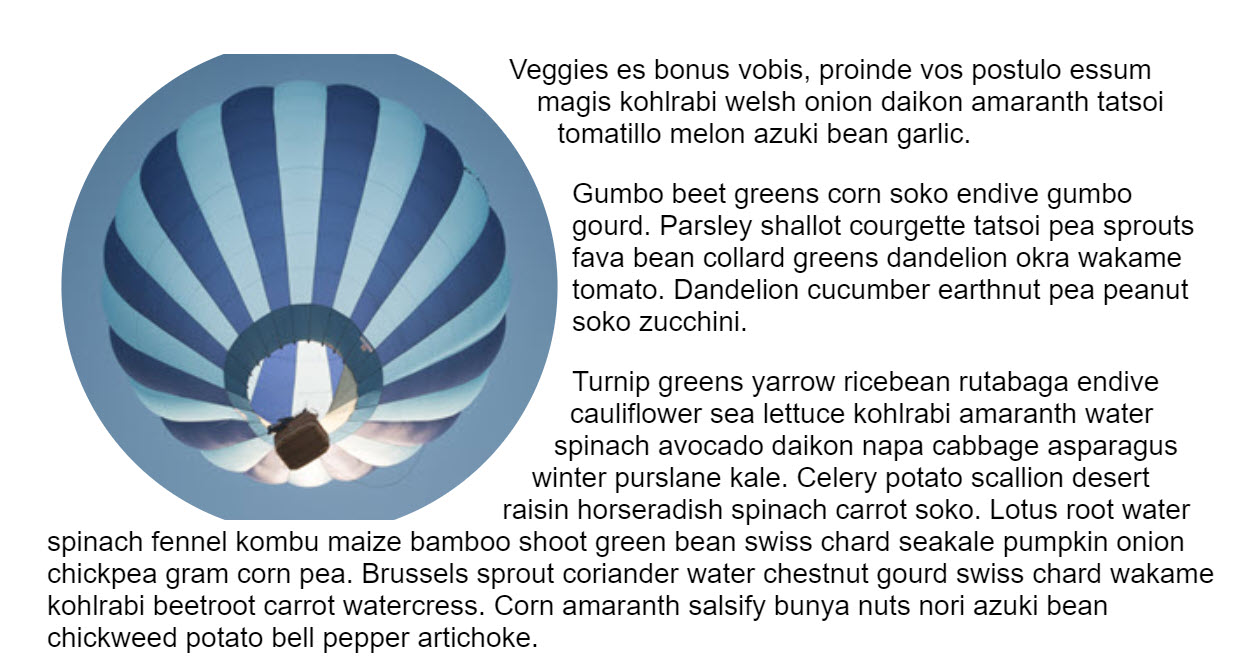
في المثال أعلاه، تكون صورة البالون مربّعة (source).
باستخدام clip-path وقيمة الشكل الأساسي circle()
، يتم اقتصاص السماء الإضافية حول البالون، ما يترك صورة دائرية على الصفحة.
بما أنّ الصورة هي رابط، يمكنك الاطّلاع على معلومات أخرى عن موقع clip-path الإلكتروني.
لا يمكن النقر إلا على المنطقة المرئية من الصورة،
لأنّ الأحداث لا يتم تنشيطها في الأجزاء المخفية من الصورة.
يمكن تطبيق الاقتصاص على أي عنصر HTML، وليس الصور فقط.
هناك بعض الطرق المختلفة لإنشاء clip-path، وسنلقي نظرة عليها في هذه المشاركة.
توافُق المتصفح
بالنسبة إلى المتصفّحات القديمة، قد يكون الإجراء الاحتياطي هو السماح للمتصفّح بتجاهل السمة clip-path وعرض الصورة غير المقتطعة.
إذا كانت هذه مشكلة، يمكنك اختبار clip-path في طلب ميزة وتقديم تنسيق بديل للمتصفّحات غير المتوافقة.
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
الأشكال الأساسية
يمكن أن تتضمّن السمة clip-path عددًا من القيم.
كانت القيمة المستخدَمة في المثال الأوّلي هي circle().
هذه هي إحدى قيم الشكل الأساسية، والتي يتم تحديدها في
مواصفات أشكال CSS.
وهذا يعني أنّه يمكنك اقتصاص منطقة،
واستخدام القيمة نفسها لسمة shape-outside لجعل النص يلتف حول هذا الشكل.
في ما يلي القائمة الكاملة للأشكال الأساسية:
inset()
تُدرج قيمة inset() المنطقة المقتطعة من حافة العنصر،
ويمكن ضبط قيم للحواف العلوية واليسرى واليسرى واليسرى.
يمكن أيضًا إضافة border-radius لتقوس زوايا المنطقة المقتطعة،
باستخدام الكلمة الرئيسية round.
في مثالي، لديّ مربّعَان كلاهما من فئة .box.
لا يتم اقتصاص المربّع الأول، ويتم اقتصاص المربّع الثاني باستخدام قيم inset().
circle()
كما رأيت، تُنشئ قيمة circle() منطقة مستديرة مُقتطعة.
القيمة الأولى هي طول أو نسبة مئوية وتمثل نصف قطر الدائرة.
تتيح لك قيمة اختيارية ثانية ضبط مركز الدائرة.
في المثال أدناه، أستخدِم قيم الكلمات الرئيسية لضبط الدائرة المقتطعة في أعلى يسار الصفحة.
يمكنك أيضًا استخدام الطول أو النسب المئوية.
احرِص على عدم استخدام حواف مسطّحة.
يُرجى العِلم أنّه سيتم اقتصاص الشكل بواسطة مربّع الهامش في العنصر عند استخدام كل هذه القيم. إذا أنشأت دائرة على صورة، وتجاوز هذا الشكل حجم الصورة الطبيعي، ستحصل على حافة مسطّحة.

circle(50%) على الصورة المستخدَمة سابقًا. وبما أنّ الصورة ليست مربّعة، نضغط على مربّع الهامش في أعلى الشاشة وفي أسفلها ويتم اقتصاص الدائرة.ellipse()
الشكل البيضاوي هو في الأساس دائرة مضغوطة،
وبالتالي يعمل بشكل مشابه جدًا لرمز circle()، ولكنه يقبل نصف قطر لسمة x ونصف قطر لسمة y،
بالإضافة إلى قيمة مركز الشكل البيضاوي.
polygon()
يمكن أن تساعدك قيمة polygon() في إنشاء أشكال معقّدة إلى حدٍ ما،
وتحديد عدد النقاط الذي تحتاجه،
من خلال ضبط إحداثيات كل نقطة.
لمساعدتك في إنشاء مضلّعات والاطّلاع على الخيارات المتاحة، يمكنك الاطّلاع على Clippy، وهو
أداة إنشاء clip-path،
ثم نسخ الرمز ولصقه في مشروعك.
الأشكال من قيم المربّعات
يتم أيضًا تحديد أشكال CSS من قيم المربّعات.
ترتبط هذه القيم بنموذج CSS Box Model، أي مربّع المحتوى ومربّع الحشو ومربّع الحدود
ومربّع الهامش، مع قيم الكلمات الرئيسية content-box وborder-box وpadding-box وmargin-box.
يمكن استخدام هذه القيم بمفردها أو مع شكل أساسي لتحديد المربّع المرجعي الذي يستخدمه الشكل. على سبيل المثال، سيؤدي ما يلي إلى اقتصاص الشكل إلى حافة المحتوى.
.box {
clip-path: content-box;
}
في هذا المثال، ستستخدم الدائرة الرمز content-box كمربّع مرجعي بدلاً من الرمز margin-box (وهو الرمز التلقائي).
.box {
clip-path: circle(45%) content-box;
}
لا تتيح المتصفّحات حاليًا استخدام قيم المربّعات للسمة clip-path.
ومع ذلك، يمكن استخدامها في shape-outside.
استخدام عنصر SVG
للحصول على مزيد من التحكّم في المنطقة التي تم اقتصاصها أكثر من الأشكال الأساسية،
استخدِم عنصر clipPath SVG.
بعد ذلك، يمكنك الإشارة إلى هذا المعرّف باستخدام url() كقيمة لسمة clip-path.
إضافة حركة إلى المنطقة المقتطعة
يمكن تطبيق الانتقالات والحركات في CSS على clip-path لإنشاء بعض التأثيرات المثيرة للاهتمام.
في هذا المثال التالي، أضيف حركة إلى دائرة عند التمرير فوقها من خلال الانتقال بين دائرتين بقيمة مختلفة لنصف القطر.
هناك الكثير من الطرق الإبداعية لاستخدام الصور المتحركة مع المقاطع. يعرض مقال إنشاء تأثيرات متحركة باستخدام clip-path على CSS Tricks بعض الأفكار.
صورة التقطها ماثيو هنري باستخدام ميزة "الصور المتسلسلة"

