تتيح لك CSS ::marker تغيير المحتوى وبعض أنماط النقاط والأرقام في قوائم HTML.

مقدمة حول العناصر الزائفة
يمثّل العنصر الزائف جزءًا في المستند غير ممثّل في شجرة المستند. على سبيل المثال، يمكنك اختيار السطر الأول من فقرة باستخدام العنصر الزائف p::first-line، حتى إذا لم يكن هناك عنصر HTML يغلّف سطر النص هذا.
ضَع في اعتبارك قائمة HTML غير مرتّبة التالية:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
يتم عرضها على النحو التالي مع النمط التلقائي:
يتم إنشاء النقطة في بداية كل عنصر <ul> كجزء من عرض القائمة، وليس لها عنصر HTML خاص بها. ::marker هو عنصر زائف يمثّل تلك النقطة أو الرقم في بداية عنصر قائمة مرتبة.
إنشاء علامة
يتم إنشاء مربّع علامة العنصر الزائف ::marker تلقائيًا داخل كل عنصر من عناصر القائمة، قبل كل من المحتوى الفعلي والعنصر الزائف ::before.
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
تكون عناصر القائمة عادةً عناصر <li> HTML، ولكن يمكنك استخدام display: list-item لتحويل عناصر أخرى إلى عناصر قائمة.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
تحديد نمط محدّد الموقع
قبل توفّر ::marker، كان بإمكانك تنسيق القوائم باستخدام
list-style-type وlist-style-image لتغيير رمز عنصر القائمة:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
تضيف ::marker إمكانية تغيير لون العلامات وحجمها والمسافة بينها من خلال السماح لك باستهداف العناصر الصورية للعلامات بشكل فردي أو عام في CSS:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
تمنحك ::marker تحكّمًا أكبر بكثير في أنماط العلامات مقارنةً بـ list-style-type، ولكنّها لا تعمل مع كل سمات CSS. يُسمح بالسمات التالية:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
غيِّر محتوى ::marker باستخدام content وليس list-style-type. يوضّح المثال التالي كيف تنطبق خصائص list-style-type على عنصر القائمة بأكمله، بينما يتيح لك ::marker استهداف مربّع العلامة فقط. تعمل السمة background
مع list-style-type، ولكن ليس مع ::marker.
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
تغيير محتوى محدّد موقع
في ما يلي بعض الأمثلة على طرق تصميم العلامات.
تغيير جميع عناصر القائمة
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
تغيير عنصر قائمة واحد فقط
li:last-child::marker {
content: "😍";
}
تحديد العلامات باستخدام SVG
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
تغيير القوائم المرتبة
ماذا عن <ol>؟ يكون العنصر المحدّد في قائمة مرتبة رقمًا بشكل تلقائي، وليس نقطة أو "نقطة تعداد". في CSS، تُعرف هذه الأرقام باسم
العدادات،
وتتضمّن خصائص لضبط أو إعادة ضبط موضع بدء الرقم وموضع انتهائه، أو
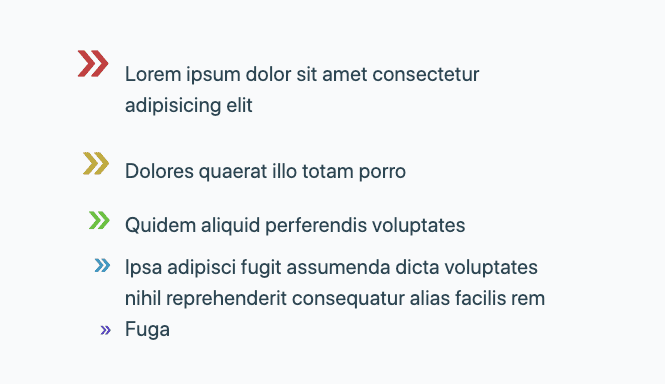
تبديلها إلى أرقام رومانية مثلاً. يمكنك استخدام ::marker لتنسيق العدادات أيضًا، ويمكنك حتى استخدام قيمة محتوى العلامة لإنشاء عرض تقديمي خاص بك للترقيم.
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
تصحيح الأخطاء
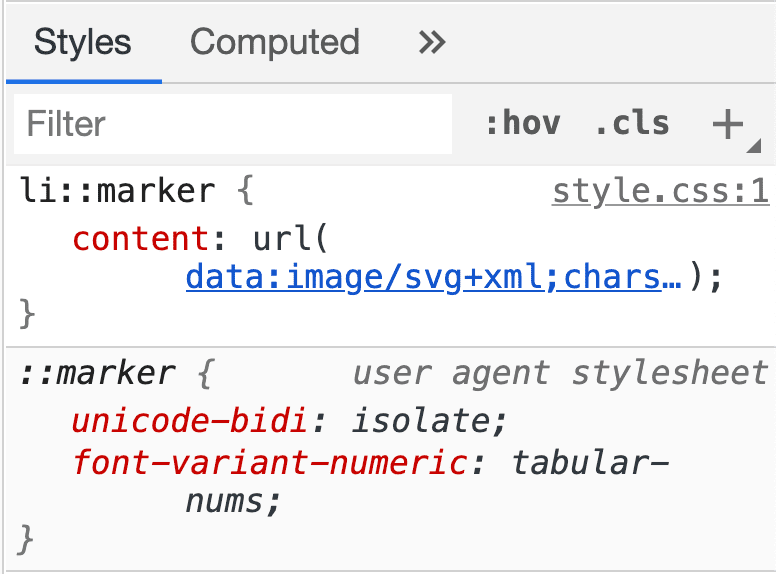
يمكن أن تساعدك "أدوات مطوّري البرامج في Chrome" في فحص الأنماط التي تطبّقها على عناصر ::marker الوهمية وتصحيح أخطائها وتعديلها.

الموارد
يمكنك الاطّلاع على مزيد من المعلومات حول ::marker من:


