सीएसएस ::marker की मदद से, एचटीएमएल सूचियों में बुलेट और नंबर के कॉन्टेंट और कुछ स्टाइल में बदलाव किया जा सकता है.

स्यूडो-एलिमेंट के बारे में जानकारी
स्यूडो-एलिमेंट, दस्तावेज़ के उस हिस्से को दिखाता है जो दस्तावेज़ ट्री में नहीं दिखाया जाता. उदाहरण के लिए, p::first-line सूडो-एलिमेंट का इस्तेमाल करके, किसी पैराग्राफ़ की पहली लाइन को चुना जा सकता है. भले ही, उस लाइन के टेक्स्ट को रैप करने वाला कोई एचटीएमएल एलिमेंट न हो.
यहां एचटीएमएल की बिना क्रम वाली सूची दी गई है:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
डिफ़ॉल्ट स्टाइलिंग के साथ, यह इस तरह से रेंडर होता है:
हर <ul> एलिमेंट की शुरुआत में मौजूद बिंदु, सूची को रेंडर करने की प्रोसेस के तहत जनरेट होता है. इसका अपना एचटीएमएल एलिमेंट नहीं होता. ::marker एक स्यूडो-एलिमेंट है. यह क्रम से लगाई गई सूची के एलिमेंट की शुरुआत में मौजूद बिंदु या संख्या को दिखाता है.
मार्कर बनाना
::marker स्यूडो-एलिमेंट मार्कर बॉक्स, हर सूची आइटम एलिमेंट में अपने-आप जनरेट होता है. यह बॉक्स, असल कॉन्टेंट और ::before स्यूडो-एलिमेंट, दोनों से पहले जनरेट होता है.
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
सूची के आइटम आम तौर पर <li> एचटीएमएल एलिमेंट होते हैं. हालांकि, अन्य एलिमेंट को सूची के आइटम में बदलने के लिए, display: list-item का इस्तेमाल किया जा सकता है.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
मार्कर को स्टाइल करना
::marker के उपलब्ध होने से पहले, सूची के आइटम के सिंबल को बदलने के लिए, list-style-type और list-style-image का इस्तेमाल करके सूचियों को स्टाइल किया जा सकता था:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker की मदद से, मार्कर के रंग, साइज़, और स्पेसिंग में बदलाव किया जा सकता है. इसके लिए, आपको सीएसएस में मार्कर के सूडो-एलिमेंट को अलग-अलग या एक साथ टारगेट करना होगा:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker की मदद से, मार्कर स्टाइल पर list-style-type की तुलना में ज़्यादा कंट्रोल मिलता है. हालांकि, यह हर सीएसएस प्रॉपर्टी के साथ काम नहीं करता. इन प्रॉपर्टी का इस्तेमाल किया जा सकता है:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
list-style-type का इस्तेमाल करने के बजाय, content का इस्तेमाल करके ::marker में मौजूद कॉन्टेंट बदलें. अगले उदाहरण में दिखाया गया है कि list-style-type की प्रॉपर्टी, सूची के पूरे आइटम पर कैसे लागू होती हैं. साथ ही, ::marker की मदद से सिर्फ़ मार्कर बॉक्स को टारगेट किया जा सकता है. background प्रॉपर्टी, list-style-type के साथ काम करती है, लेकिन ::marker के साथ नहीं.
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
मार्कर का कॉन्टेंट बदलना
अपने मार्कर को स्टाइल करने के कुछ उदाहरण यहां दिए गए हैं.
सूची में शामिल सभी आइटम बदलना
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
सूची में शामिल सिर्फ़ एक आइटम में बदलाव करना
li:last-child::marker {
content: "😍";
}
एसवीजी की मदद से मार्कर तय करना
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
क्रम वाली सूचियों में बदलाव करना
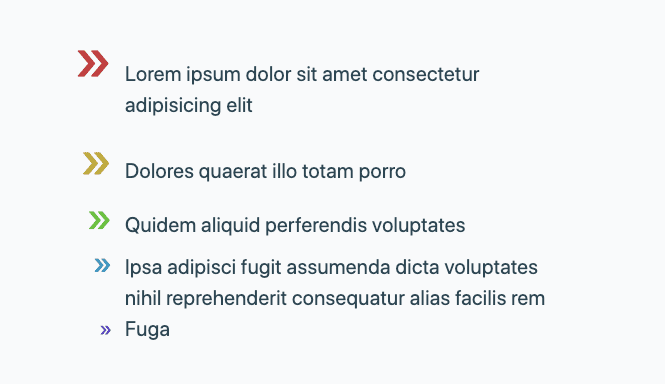
हालांकि, <ol> के बारे में क्या ख़याल है? क्रम से दी गई सूची के आइटम पर मार्कर के तौर पर डिफ़ॉल्ट रूप से नंबर होता है, न कि डॉट या "बुलेट". सीएसएस में इन्हें काउंटर कहा जाता है. इनकी मदद से, यह सेट या रीसेट किया जा सकता है कि नंबर कहां से शुरू और खत्म होगा. इसके अलावा, इन्हें रोमन अंकों में भी बदला जा सकता है. ::marker का इस्तेमाल करके, काउंटर को भी स्टाइल किया जा सकता है. साथ ही, मार्कर कॉन्टेंट वैल्यू का इस्तेमाल करके, नंबरिंग की अपनी प्रज़ेंटेशन स्टाइल बनाई जा सकती है.
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
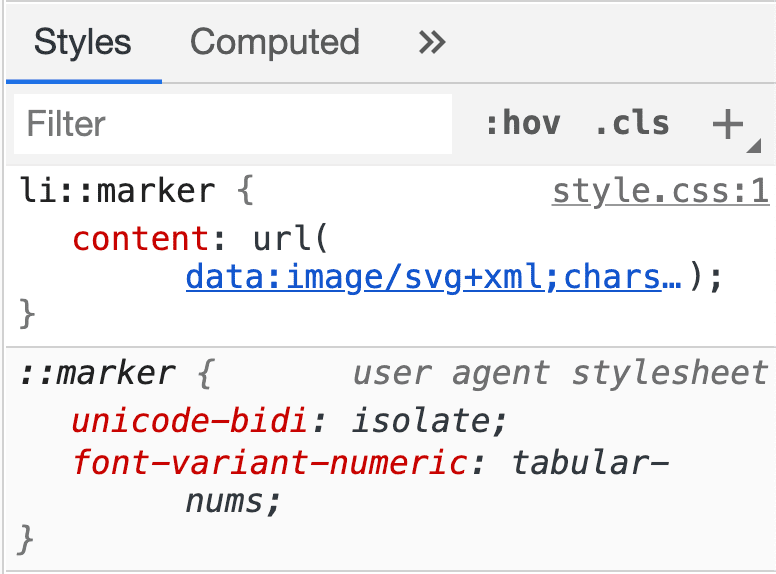
डीबग
Chrome DevTools की मदद से, ::markerस्यूडो-एलिमेंट पर लागू की गई स्टाइल की जांच की जा सकती है. साथ ही, उन्हें डीबग और उनमें बदलाव किया जा सकता है.

संसाधन
::marker के बारे में ज़्यादा जानने के लिए, यहां जाएं:



