CSS ::marker ช่วยให้คุณ
เปลี่ยนเนื้อหาและสไตล์บางอย่างของหัวข้อย่อยและตัวเลขในรายการ HTML ได้

ข้อมูลเบื้องต้นเกี่ยวกับองค์ประกอบเสมือน
Pseudo-element แสดงส่วนในเอกสารที่ไม่ได้แสดงใน
แผนผังเอกสาร เช่น คุณสามารถเลือกบรรทัดแรกของย่อหน้าได้โดยใช้
องค์ประกอบเสมือน p::first-line แม้ว่าจะไม่มีองค์ประกอบ HTML ที่ครอบ
ข้อความบรรทัดนั้นอยู่ก็ตาม
ลองพิจารณารายการที่ไม่มีลำดับใน HTML ต่อไปนี้
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
ซึ่งจะแสดงผลดังนี้ด้วยการจัดรูปแบบเริ่มต้น
จุดที่จุดเริ่มต้นขององค์ประกอบ <ul> แต่ละรายการจะสร้างขึ้นเป็นส่วนหนึ่งของการแสดงผล
รายการ และไม่มีองค์ประกอบ HTML ของตัวเอง ::marker เป็น
องค์ประกอบเสมือนที่แสดงจุดหรือตัวเลขที่จุดเริ่มต้นขององค์ประกอบรายการที่เรียงลำดับ
สร้างเครื่องหมาย
ระบบจะสร้างกล่องเครื่องหมายของ::markerองค์ประกอบเสมือนโดยอัตโนมัติภายในองค์ประกอบรายการแต่ละรายการ
ก่อนทั้งเนื้อหาจริงและองค์ประกอบเสมือน ::before
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
โดยปกติแล้วรายการคือองค์ประกอบ <li> HTML แต่คุณสามารถใช้ display: list-item
เพื่อเปลี่ยนองค์ประกอบอื่นๆ ให้เป็นรายการได้
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
จัดรูปแบบเครื่องหมาย
ก่อนที่ ::marker จะพร้อมใช้งาน คุณสามารถจัดรูปแบบรายการได้โดยใช้
list-style-type และ list-style-image เพื่อเปลี่ยนสัญลักษณ์ของรายการ
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker เพิ่มความสามารถในการเปลี่ยนสี ขนาด และระยะห่างของเครื่องหมายโดย
ให้คุณกำหนดเป้าหมายองค์ประกอบสมมติของเครื่องหมายทีละรายการหรือทั่วโลกใน CSS ได้
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker ช่วยให้คุณควบคุมสไตล์เครื่องหมายได้มากกว่า list-style-type
แต่ใช้กับพร็อพเพอร์ตี้ CSS บางรายการไม่ได้ อนุญาตให้ใช้พร็อพเพอร์ตี้ต่อไปนี้
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
เปลี่ยนเนื้อหาของ ::marker โดยใช้ content ไม่ใช่ list-style-type ตัวอย่างถัดไปแสดงวิธีที่พร็อพเพอร์ตี้ของ list-style-type มีผลกับทั้ง
รายการ และ ::marker ช่วยให้คุณกำหนดเป้าหมายเฉพาะกล่องเครื่องหมายได้ พร็อพเพอร์ตี้ background
ใช้ได้กับ list-style-type แต่ใช้ไม่ได้กับ ::marker
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
เปลี่ยนเนื้อหาของเครื่องหมาย
ตัวอย่างวิธีจัดรูปแบบเครื่องหมายมีดังนี้
เปลี่ยนรายการทั้งหมด
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
เปลี่ยนรายการเดียว
li:last-child::marker {
content: "😍";
}
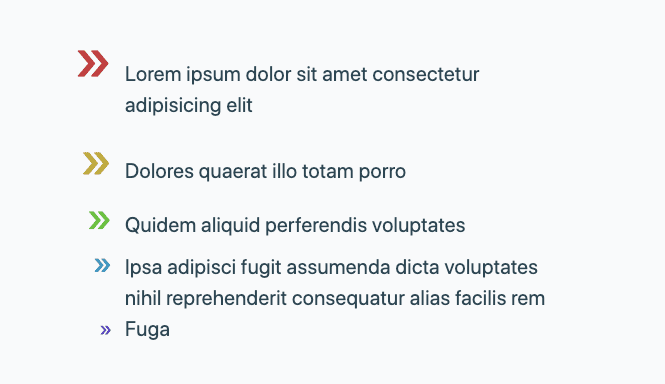
กำหนดเครื่องหมายด้วย SVG
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
เปลี่ยนรายการตามลำดับ
แล้ว <ol> ล่ะ เครื่องหมายในรายการที่เรียงลำดับจะเป็นตัวเลขโดย
ค่าเริ่มต้น ไม่ใช่จุดหรือ "หัวข้อย่อย" ใน CSS สิ่งเหล่านี้เรียกว่า
ตัวนับ
และมีพร็อพเพอร์ตี้สำหรับตั้งค่าหรือรีเซ็ตจุดเริ่มต้นและจุดสิ้นสุดของตัวเลข หรือ
เปลี่ยนเป็นตัวเลขโรมัน เป็นต้น คุณยังใช้ ::marker เพื่อจัดรูปแบบ
เคาน์เตอร์ได้ด้วย และยังใช้ค่าเนื้อหาเครื่องหมายเพื่อสร้างการนำเสนอการกำหนดหมายเลข
ของคุณเองได้อีกด้วย
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
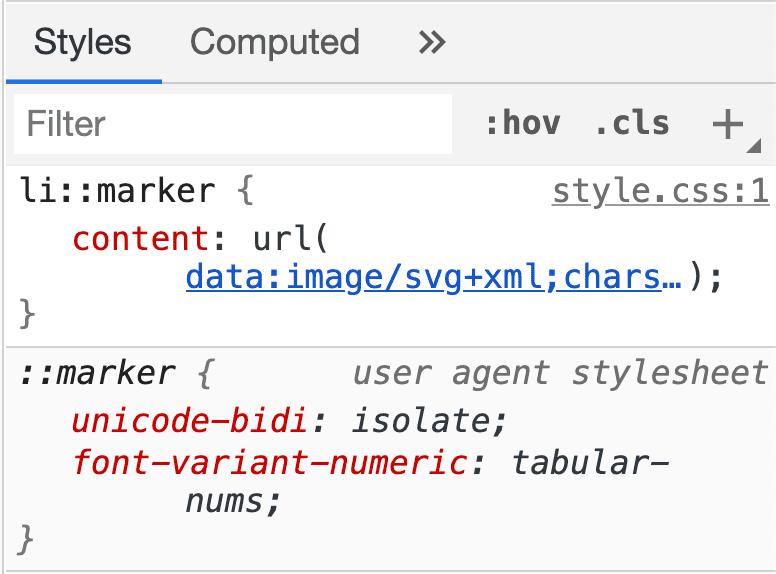
แก้ไขข้อบกพร่อง
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ช่วยให้คุณตรวจสอบ แก้จุดบกพร่อง และแก้ไขสไตล์ที่ใช้กับ::markerองค์ประกอบเสมือนได้

แหล่งข้อมูล
ดูข้อมูลเพิ่มเติมเกี่ยวกับ ::marker ได้จากแหล่งข้อมูลต่อไปนี้


