CSS ::marker, HTML listelerindeki madde işaretlerinin ve sayıların içeriğini ve bazı stillerini değiştirmenize olanak tanır.

Sözde öğelere giriş
Sözde öğe, doküman ağacında temsil edilmeyen bir doküman bölümünü temsil eder. Örneğin, bir paragrafın ilk satırını p::first-line sözde öğesini kullanarak seçebilirsiniz. Bu metin satırını sarmalayan bir HTML öğesi olmasa bile bu işlemi yapabilirsiniz.
Aşağıdaki HTML sırasız listesini ele alalım:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
Bu kod, varsayılan stil ile aşağıdaki gibi oluşturulur:
Her <ul> öğesinin başındaki nokta, listenin oluşturulması sırasında oluşturulur ve kendi HTML öğesi yoktur. ::marker, bu noktayı veya sıralı liste öğesinin başlangıcındaki sayıyı temsil eden bir sözde öğedir.
İşaretçi oluşturma
::marker sözde öğe işaretleyici kutusu, her liste öğesi öğesinin içinde, hem gerçek içerikten hem de ::before sözde öğesinden önce otomatik olarak oluşturulur.
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
Liste öğeleri genellikle <li> HTML öğeleridir ancak diğer öğeleri liste öğelerine dönüştürmek için display: list-item öğesini kullanabilirsiniz.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
İşaretçi stilini belirleme
::marker kullanıma sunulmadan önce, liste öğesi sembolünü değiştirmek için listeleri list-style-type ve list-style-image kullanarak biçimlendirebiliyordunuz:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker, CSS'nizde işaretçi sözde öğelerini ayrı ayrı veya genel olarak hedeflemenize olanak tanıyarak işaretçilerin rengini, boyutunu ve aralığını değiştirme özelliği ekler:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker, list-style-type'ye kıyasla işaretçi stilleri üzerinde çok daha fazla kontrol sağlar ancak her CSS özelliğiyle çalışmaz. Aşağıdaki özelliklere izin verilir:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
::marker içeriğini list-style-type değil, content kullanarak değiştirin. Bir sonraki örnekte, list-style-type özelliklerinin liste öğesinin tamamına nasıl uygulandığı gösterilmektedir. ::marker ise yalnızca işaretleyici kutusunu hedeflemenize olanak tanır. background
özelliği list-style-type ile çalışır ancak ::marker ile çalışmaz.
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
İşaretçinin içeriğini değiştirme
İşaretçilerinizi stilize etmenin bazı örnek yollarını aşağıda bulabilirsiniz.
Tüm liste öğelerini değiştirme
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
Yalnızca bir liste öğesini değiştirme
li:last-child::marker {
content: "😍";
}
SVG ile işaretçileri tanımlama
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
Sıralı listeleri değiştirme
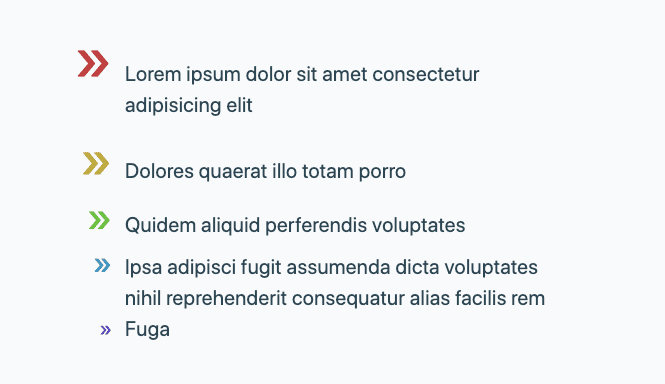
Peki ya <ol>? Sıralı liste öğesindeki işaretçi, varsayılan olarak nokta veya "madde işareti" değil, sayıdır. CSS'de bunlar Sayaçlar olarak adlandırılır ve sayının nerede başlayıp nerede biteceğini ayarlamak veya sıfırlamak ya da bunları örneğin Romen rakamlarına dönüştürmek için özelliklere sahiptir. Sayaçları stilize etmek için de ::marker kullanabilir, hatta kendi numaralandırma sunumunuzu oluşturmak için işaretçi içeriği değerini kullanabilirsiniz.
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
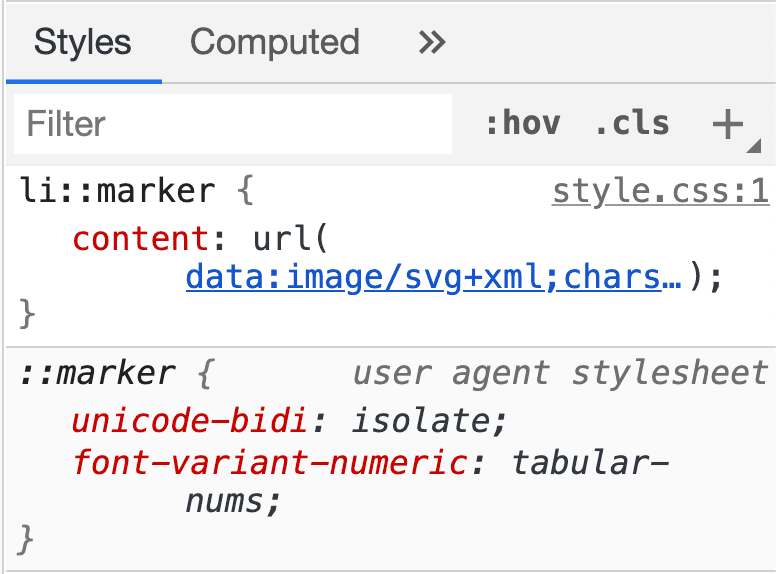
Hata Ayıklama
Chrome Geliştirici Araçları, ::marker sözde öğelerine uyguladığınız stilleri incelemenize, hatalarını ayıklamanıza ve değiştirmenize yardımcı olabilir.

Kaynaklar
::marker hakkında daha fazla bilgiyi şu kaynaklardan edinebilirsiniz: