CSS ::marker を使用すると、HTML リスト内の箇条書きと番号のコンテンツとスタイルの一部を変更できます。

疑似要素の概要
疑似要素は、ドキュメント ツリーで表されていないドキュメント内の部分を表します。たとえば、テキスト行をラップする HTML 要素がない場合でも、疑似要素 p::first-line を使用して段落の最初の行を選択できます。
次の HTML の順序なしリストについて考えてみましょう。
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
デフォルトのスタイルで次のようにレンダリングされます。
各 <ul> 要素の先頭にあるドットは、リストのレンダリングの一部として生成されるもので、独自の HTML 要素はありません。::marker は、そのドットまたは順序付きリスト要素の先頭にある数値を表す疑似要素です。
マーカーを作成する
::marker 疑似要素マーカーボックスは、すべてのリスト項目要素内で、実際のコンテンツと ::before 疑似要素の両方の前に自動的に生成されます。
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
リストアイテムは通常 <li> HTML 要素ですが、display: list-item を使用して他の要素をリストアイテムに変換することもできます。
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
マーカーのスタイルを設定する
::marker が利用可能になる前は、list-style-type と list-style-image を使用してリストのスタイルを設定し、リストアイテムの記号を変更していました。
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker では、CSS でマーカーの疑似要素を個別にまたはグローバルにターゲットにすることで、マーカーの色、サイズ、間隔を変更できるようになりました。
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker を使用すると、list-style-type よりもマーカーのスタイルを細かく制御できますが、すべての CSS プロパティで機能するわけではありません。次のプロパティを使用できます。
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
list-style-type ではなく content を使用して、::marker の内容を変更します。次の例は、list-style-type のプロパティがリスト項目全体に適用されるのに対し、::marker ではマーカー ボックスのみをターゲットにできることを示しています。background プロパティは list-style-type と連携しますが、::marker とは連携しません。
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
マーカーのコンテンツを変更する
マーカーのスタイルを設定する例をいくつか示します。
すべてのリストアイテムを変更する
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
リストの 1 つの項目のみを変更する
li:last-child::marker {
content: "😍";
}
SVG でマーカーを定義する
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
順序付きリストを変更する
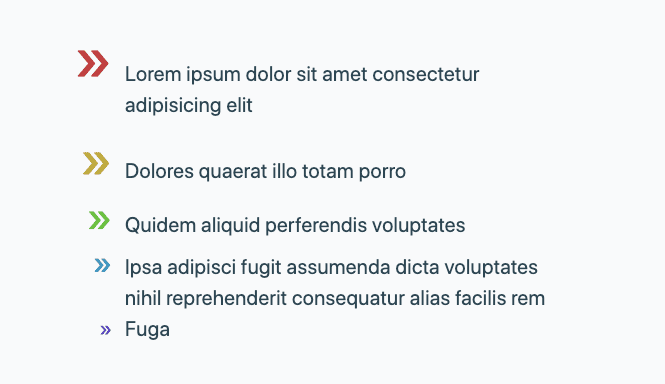
<ol> の場合はどうでしょうか?順序付きリスト項目のマーカーは、デフォルトではドットや「箇条書き」ではなく、数字です。CSS では、これらはカウンタと呼ばれ、番号の開始位置と終了位置を設定またはリセットしたり、ローマ数字などに切り替えたりするプロパティがあります。::marker を使用してカウンタをスタイル設定することもできます。また、マーカー コンテンツ値を使用して独自の番号付け表示を作成することもできます。
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
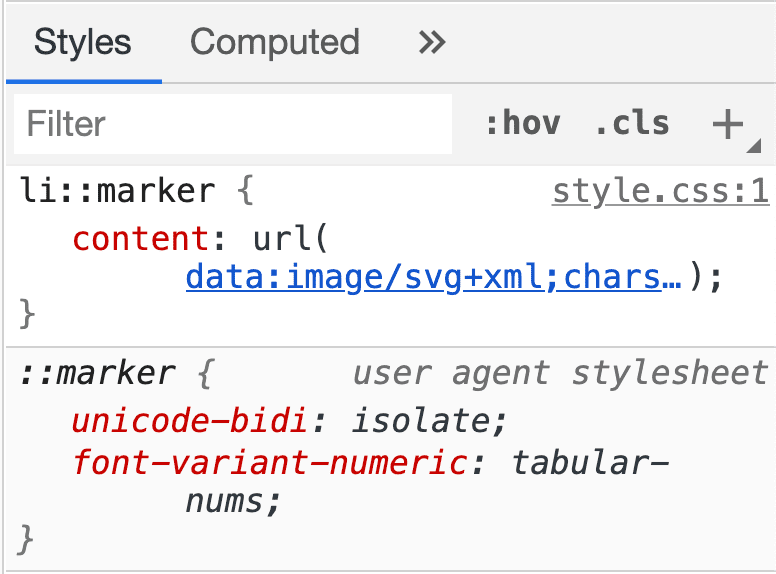
デバッグ
Chrome DevTools を使用すると、::marker 疑似要素に適用するスタイルを検査、デバッグ、変更できます。

リソース
::marker の詳細については、以下をご覧ください。


