CSS ::marker আপনাকে এইচটিএমএল তালিকায় বিষয়বস্তু এবং বুলেট এবং সংখ্যার কিছু শৈলী পরিবর্তন করতে দেয়।

ছদ্ম-উপাদানের ভূমিকা
একটি ছদ্ম-উপাদান নথির একটি অংশকে উপস্থাপন করে যা নথির গাছে উপস্থাপন করা হয় না। উদাহরণ স্বরূপ, আপনি pseudo-element p::first-line ব্যবহার করে একটি অনুচ্ছেদের প্রথম লাইন নির্বাচন করতে পারেন, যদিও পাঠ্যের সেই লাইনটি মোড়ানো কোনো HTML উপাদান নেই।
নিম্নোক্ত এইচটিএমএল বিন্যাসিত তালিকা বিবেচনা করুন:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
যা ডিফল্ট স্টাইলিং এর সাথে নিম্নরূপ রেন্ডার করে:
প্রতিটি <ul> উপাদানের শুরুতে বিন্দুটি তালিকা রেন্ডার করার অংশ হিসাবে তৈরি করা হয় এবং এটির নিজস্ব HTML উপাদান নেই। ::marker হল একটি ছদ্ম-উপাদান যা সেই বিন্দুকে প্রতিনিধিত্ব করে, অথবা একটি অর্ডারকৃত তালিকা উপাদানের শুরুতে সংখ্যা।
একটি মার্কার তৈরি করুন
::marker ছদ্ম-উপাদান মার্কার বক্সটি প্রতিটি তালিকা আইটেম উপাদানের ভিতরে স্বয়ংক্রিয়ভাবে তৈরি হয়, প্রকৃত বিষয়বস্তু এবং ::before ছদ্ম-উপাদান উভয়ের আগে।
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
তালিকা আইটেম সাধারণত <li> HTML উপাদান, কিন্তু আপনি display: list-item অন্যান্য উপাদান তালিকা আইটেম পরিণত করতে.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
একটি মার্কার শৈলী
::marker উপলব্ধ হওয়ার আগে, আপনি তালিকা আইটেম প্রতীক পরিবর্তন করতে list-style-type এবং list-style-image ব্যবহার করে তালিকা স্টাইল করতে পারেন:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker আপনাকে আপনার CSS-এ পৃথকভাবে বা বিশ্বব্যাপী মার্কার ছদ্ম-উপাদানগুলি লক্ষ্য করার অনুমতি দিয়ে মার্কারগুলির রঙ, আকার এবং ব্যবধান পরিবর্তন করার ক্ষমতা যোগ করে:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker আপনাকে list-style-type থেকে মার্কার শৈলীর উপর অনেক বেশি নিয়ন্ত্রণ দেয়, কিন্তু এটি প্রতিটি CSS সম্পত্তির সাথে কাজ করে না। নিম্নলিখিত বৈশিষ্ট্য অনুমোদিত:
-
animation-* -
transition-* -
color -
direction -
font-* -
content -
unicode-bidi -
white-space
list-style-type নয়, content ব্যবহার করে একটি ::marker বিষয়বস্তু পরিবর্তন করুন। পরবর্তী উদাহরণ দেখায় কিভাবে list-style-type বৈশিষ্ট্যগুলি পুরো তালিকা আইটেমের জন্য প্রযোজ্য, এবং ::marker আপনাকে শুধুমাত্র মার্কার বক্সকে লক্ষ্য করতে দেয়। background প্রপার্টি list-style-type সাথে কাজ করে, কিন্তু ::marker সাথে নয়।
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
একটি মার্কার বিষয়বস্তু পরিবর্তন
এখানে আপনার মার্কার স্টাইল করার কিছু উদাহরণ উপায় আছে.
সমস্ত তালিকা আইটেম পরিবর্তন
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
শুধুমাত্র একটি তালিকা আইটেম পরিবর্তন করুন
li:last-child::marker {
content: "😍";
}
SVG দিয়ে চিহ্নিতকারী সংজ্ঞায়িত করুন
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
অর্ডার করা তালিকা পরিবর্তন করুন
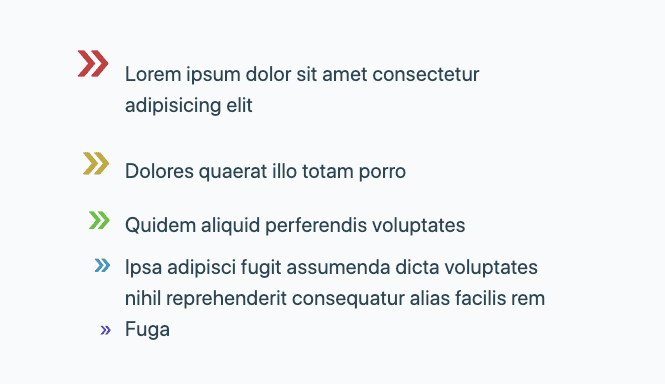
যদিও একটি <ol> সম্পর্কে কি? একটি অর্ডারকৃত তালিকা আইটেমের চিহ্নিতকারীটি ডিফল্টভাবে একটি সংখ্যা, একটি বিন্দু বা "বুলেট" নয়। CSS-এ, এগুলিকে কাউন্টার বলা হয়, এবং সংখ্যাটি যেখানে শুরু হয় এবং শেষ হয় সেখানে সেট বা রিসেট করার জন্য তাদের বৈশিষ্ট্য রয়েছে বা সেগুলিকে সুইচ করুন, উদাহরণস্বরূপ, রোমান সংখ্যা৷ আপনি ::marker থেকে স্টাইল কাউন্টারগুলিও ব্যবহার করতে পারেন, এবং এমনকি আপনার নিজস্ব সংখ্যায়ন উপস্থাপনা তৈরি করতে মার্কার সামগ্রীর মান ব্যবহার করতে পারেন।
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
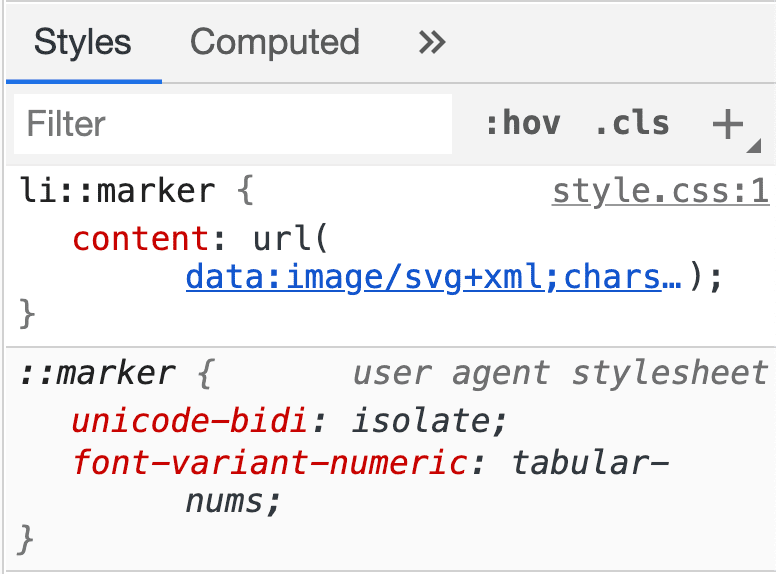
ডিবাগ
Chrome DevTools ক্যাব আপনাকে ::marker সিউডো-এলিমেন্টে প্রয়োগ করা শৈলীগুলি পরিদর্শন, ডিবাগ এবং সংশোধন করতে সহায়তা করে৷

সম্পদ
আপনি থেকে ::marker সম্পর্কে আরও জানতে পারবেন:



