Mit CSS ::marker können Sie den Inhalt und einige der Formatierungen von Aufzählungszeichen und Zahlen in HTML-Listen ändern.

Einführung in Pseudoelemente
Ein Pseudoelement stellt einen Teil des Dokuments dar, der nicht im Dokumentbaum enthalten ist. Sie können beispielsweise die erste Zeile eines Absatzes mit dem Pseudoelement p::first-line auswählen, obwohl diese Textzeile nicht von einem HTML-Element umschlossen wird.
Betrachten Sie die folgende ungeordnete HTML-Liste:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
Das wird mit der Standardformatierung so gerendert:
Der Punkt am Anfang jedes <ul>-Elements wird beim Rendern der Liste generiert und hat kein eigenes HTML-Element. ::marker ist ein Pseudoelement, das diesen Punkt oder die Nummer am Anfang eines Elements einer sortierten Liste darstellt.
Markierung erstellen
Die Markierungsbox des Pseudoelements ::marker wird automatisch in jedem Listenelement vor dem eigentlichen Inhalt und dem Pseudoelement ::before generiert.
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
Listenelemente sind in der Regel <li>-HTML-Elemente, aber Sie können display: list-item verwenden, um andere Elemente in Listenelemente umzuwandeln.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
Markierung gestalten
Bevor ::marker verfügbar war, konnten Sie Listen mit list-style-type und list-style-image formatieren, um das Listeneintragsymbol zu ändern:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
Mit ::marker können Sie die Farbe, Größe und den Abstand von Markierungen ändern, indem Sie Markierungspseudo-Elemente in Ihrem CSS einzeln oder global ansprechen:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
Mit ::marker haben Sie viel mehr Kontrolle über die Markierungsstile als mit list-style-type, aber es funktioniert nicht mit jeder CSS-Eigenschaft. Die folgenden Eigenschaften sind zulässig:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
Ändern Sie den Inhalt eines ::marker mit content und nicht mit list-style-type. Im nächsten Beispiel sehen Sie, wie sich die Eigenschaften von list-style-type auf das gesamte Listenelement auswirken und wie Sie mit ::marker nur das Markierungsfeld ansprechen können. Das Attribut background funktioniert mit list-style-type, aber nicht mit ::marker.
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
Inhalt einer Markierung ändern
Hier sind einige Beispiele für die Gestaltung von Markierungen.
Alle Listeneinträge ändern
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
Nur einen Listeneintrag ändern
li:last-child::marker {
content: "😍";
}
Markierungen mit SVG definieren
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
Sortierte Listen ändern
Wie wäre es mit einem <ol>? Die Markierung für ein Element in einer sortierten Liste ist standardmäßig eine Zahl, kein Punkt oder „Aufzählungszeichen“. In CSS werden diese als Zähler bezeichnet. Sie haben Eigenschaften, mit denen festgelegt oder zurückgesetzt werden kann, wo die Nummerierung beginnt und endet. Außerdem kann die Nummerierung beispielsweise in römische Ziffern geändert werden. Mit ::marker können Sie auch Zähler formatieren und sogar den Markierungsinhaltswert verwenden, um Ihre eigene Nummerierung zu erstellen.
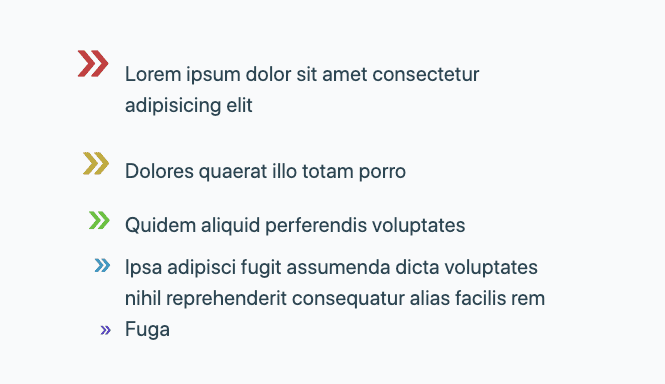
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
Fehlerbehebung
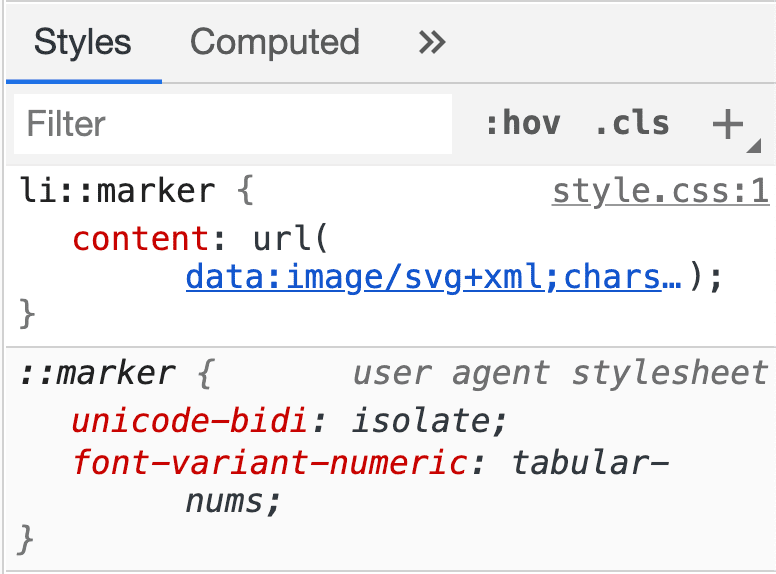
Mit den Chrome-Entwicklertools können Sie die Stile, die Sie auf ::marker-Pseudoelemente anwenden, untersuchen, debuggen und ändern.

Ressourcen
Weitere Informationen zu ::marker finden Sie hier:


