CSS ::marker vous permet de modifier le contenu et certains styles des puces et des nombres dans les listes HTML.

Présentation des pseudo-éléments
Un pseudo-élément représente une partie du document qui n'est pas représentée dans l'arborescence du document. Par exemple, vous pouvez sélectionner la première ligne d'un paragraphe à l'aide du pseudo-élément p::first-line, même s'il n'y a pas d'élément HTML qui englobe cette ligne de texte.
Prenons l'exemple de la liste non ordonnée HTML suivante :
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
qui s'affiche comme suit avec le style par défaut :
Le point au début de chaque élément <ul> est généré lors du rendu de la liste et n'a pas son propre élément HTML. ::marker est un pseudo-élément représentant ce point ou le nombre au début d'un élément de liste ordonnée.
Créer un repère
La zone de repère du pseudo-élément ::marker est générée automatiquement à l'intérieur de chaque élément de liste, avant le contenu réel et le pseudo-élément ::before.
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
Les éléments de liste sont généralement des éléments HTML <li>, mais vous pouvez utiliser display: list-item pour transformer d'autres éléments en éléments de liste.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
Styliser un repère
Avant que ::marker ne soit disponible, vous pouviez styliser les listes à l'aide de list-style-type et list-style-image pour modifier le symbole de l'élément de liste :
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker permet de modifier la couleur, la taille et l'espacement des repères en vous permettant de cibler les pseudo-éléments de repère individuellement ou globalement dans votre CSS :
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker vous offre beaucoup plus de contrôle sur les styles de repères que list-style-type, mais il ne fonctionne pas avec toutes les propriétés CSS. Les propriétés suivantes sont autorisées :
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
Modifiez le contenu d'un ::marker à l'aide de content, et non de list-style-type. L'exemple suivant montre comment les propriétés de list-style-type s'appliquent à l'ensemble de l'élément de liste, tandis que ::marker vous permet de cibler uniquement la zone du repère. La propriété background fonctionne avec list-style-type, mais pas avec ::marker.
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
Modifier le contenu d'un repère
Voici quelques exemples de styles que vous pouvez appliquer à vos repères.
Modifier tous les éléments de la liste
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
Modifier un seul élément de liste
li:last-child::marker {
content: "😍";
}
Définir des repères avec SVG
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
Modifier les listes numérotées
Mais qu'en est-il d'un <ol> ? Par défaut, le marqueur d'un élément de liste ordonnée est un nombre, et non un point ou une "puce". En CSS, on les appelle compteurs. Ils disposent de propriétés permettant de définir ou de réinitialiser le point de départ et d'arrivée des nombres, ou de les remplacer par des chiffres romains, par exemple. Vous pouvez également utiliser ::marker pour styliser les compteurs et même utiliser la valeur du contenu du repère pour créer votre propre présentation de numérotation.
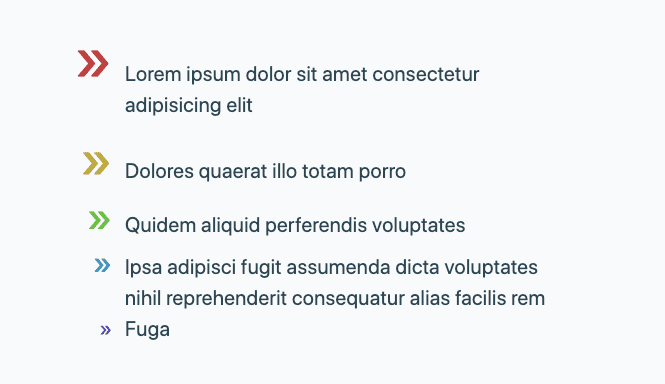
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
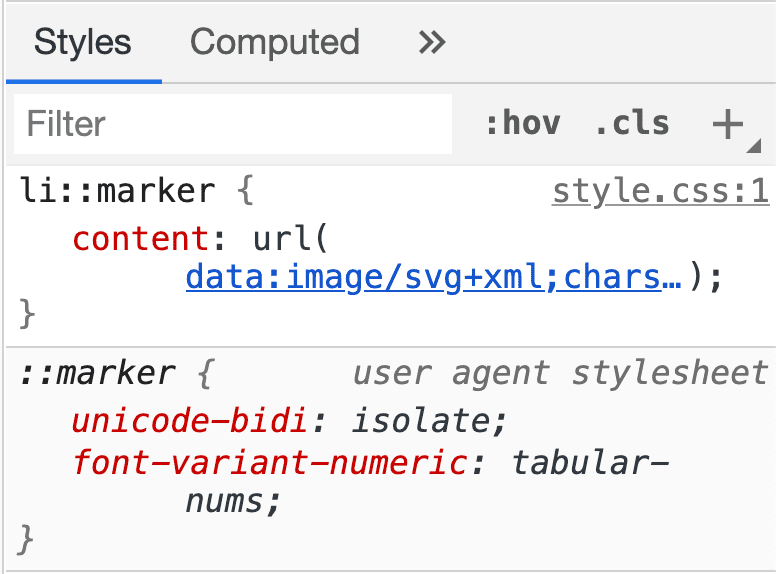
Déboguer
Les outils pour les développeurs Chrome peuvent vous aider à inspecter, déboguer et modifier les styles que vous appliquez aux pseudo-éléments ::marker.

Ressources
Pour en savoir plus sur ::marker, consultez les ressources suivantes :