CSS ::marker מאפשר לשנות את התוכן וחלק מהסגנונות של תבליטים ומספרים ברשימות HTML.

מבוא לרכיבי פסאודו
אלמנט פסאודו מייצג חלק במסמך שלא מיוצג בעץ המסמך. לדוגמה, אפשר לבחור את השורה הראשונה של פסקה באמצעות פסאודו-אלמנט p::first-line, גם אם אין אלמנט HTML שעוטף את שורת הטקסט הזו.
נניח שיש לכם רשימה לא מסודרת ב-HTML:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
הקוד הזה מוצג כך עם עיצוב ברירת המחדל:
הנקודה בתחילת כל אלמנט <ul> נוצרת כחלק מהעיבוד של הרשימה, ואין לה אלמנט HTML משלה. ::marker הוא פסאודו-אלמנט שמייצג את הנקודה הזו, או את המספר בתחילת רכיב של רשימה מסודרת.
יצירת סמן
התיבה ::marker של סמן פסאודו-אלמנט נוצרת באופן אוטומטי בתוך כל אלמנט של פריט ברשימה, לפני התוכן בפועל ולפני פסאודו-אלמנט ::before.
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
פריטים ברשימה הם בדרך כלל רכיבי HTML <li>, אבל אפשר להשתמש ב-display: list-item כדי להפוך רכיבים אחרים לפריטים ברשימה.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
הגדרת סגנון לסמן
לפני שהתכונה ::marker הייתה זמינה, יכולתם להגדיר סגנון לרשימות באמצעות התגים
list-style-type ו-list-style-image כדי לשנות את הסמל של הפריט ברשימה:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker מוסיף את האפשרות לשנות את הצבע, הגודל והריווח של סמנים על ידי מתן אפשרות לטרגוט של פסאודו-רכיבי סמנים בנפרד או באופן גלובלי ב-CSS:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker מאפשר לכם לשלוט בסגנונות של סמנים הרבה יותר מאשר list-style-type,
אבל הוא לא פועל עם כל מאפיין CSS. מותר להשתמש במאפיינים הבאים:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
שינוי התוכן של ::marker באמצעות content ולא באמצעות list-style-type. בדוגמה הבאה אפשר לראות איך המאפיינים של list-style-type חלים על כל פריט ברשימה, ואיך ::marker מאפשר לטרגט רק את תיבת הסימון. המאפיין background
פועל עם list-style-type, אבל לא עם ::marker.
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
שינוי התוכן של סמן
ריכזנו כאן כמה דוגמאות לעיצוב הסמנים.
שינוי כל הפריטים ברשימה
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
שינוי של פריט אחד ברשימה
li:last-child::marker {
content: "😍";
}
הגדרת סמנים באמצעות SVG
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
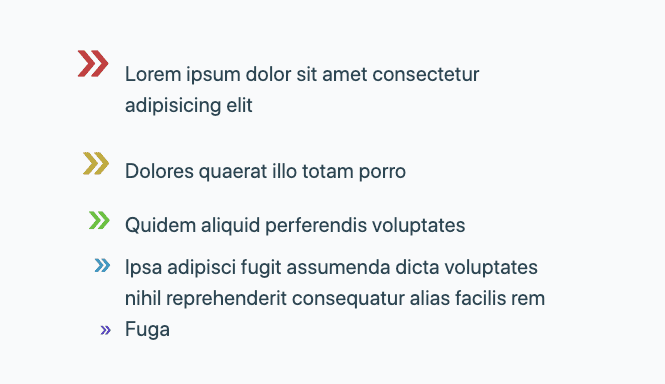
שינוי רשימות ממוספרות
אבל מה לגבי <ol>? הסמן של פריט ברשימה ממוספרת הוא מספר כברירת מחדל, ולא נקודה או תבליט. ב-CSS, אלה נקראים Counters (מונים), ויש להם מאפיינים להגדרה או לאיפוס של המקום שבו המספר מתחיל ומסתיים, או להחלפה שלהם, למשל, לספרות רומיות. אפשר להשתמש ב-::marker גם כדי לעצב את המונים, ואפילו להשתמש בערך התוכן של התג כדי ליצור הצגה משלכם של מספור.
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
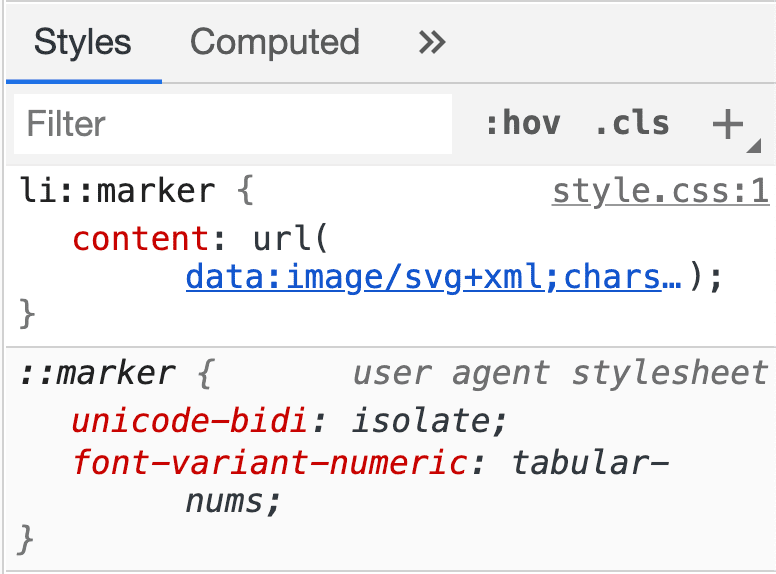
ניפוי באגים
כלי הפיתוח ל-Chrome יכולים לעזור לכם לבדוק, לנפות באגים ולשנות את הסגנונות שאתם מחילים על ::marker פסאודו-אלמנטים.

משאבים
מידע נוסף על ::marker זמין במקורות הבאים:


