CSS ::marker consente di
modificare i contenuti e alcuni degli stili di punti elenco e numeri negli elenchi HTML.

Introduzione agli pseudo-elementi
Uno pseudo-elemento rappresenta una parte del documento che non è rappresentata
nell'albero del documento. Ad esempio, puoi selezionare la prima riga di un paragrafo utilizzando
lo pseudo-elemento p::first-line, anche se non esiste un elemento HTML che racchiuda
quella riga di testo.
Considera il seguente elenco non ordinato HTML:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
che viene visualizzato nel seguente modo con lo stile predefinito:
Il punto all'inizio di ogni elemento <ul> viene generato durante il rendering
dell'elenco e non ha un proprio elemento HTML. ::marker è uno
pseudo-elemento che rappresenta il punto o il numero all'inizio di un elemento
di elenco ordinato.
Creare un indicatore
La casella del marcatore dello pseudo-elemento ::marker viene generata automaticamente all'interno di ogni
elemento dell'elenco, prima dei contenuti effettivi e dello pseudo-elemento ::before.
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
Gli elementi di elenco sono in genere elementi HTML <li>, ma puoi utilizzare display: list-item
per trasformare altri elementi in elementi di elenco.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
Personalizzare un indicatore
Prima che ::marker diventasse disponibile, potevi formattare gli elenchi utilizzando
list-style-type e list-style-image per modificare il simbolo dell'elemento dell'elenco:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker aggiunge la possibilità di modificare il colore, le dimensioni e la spaziatura dei marcatori consentendoti di scegliere come target gli pseudo-elementi dei marcatori singolarmente o globalmente nel CSS:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker offre un controllo molto maggiore sugli stili dei marcatori rispetto a list-style-type,
ma non funziona con tutte le proprietà CSS. Sono consentite le seguenti proprietà:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
Modifica i contenuti di un elemento ::marker utilizzando content, non list-style-type. L'esempio
successivo mostra come le proprietà di list-style-type si applicano all'intero
elemento dell'elenco e ::marker ti consente di scegliere come target solo la casella del marcatore. La proprietà background
funziona con list-style-type, ma non con ::marker.
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
Modificare i contenuti di un indicatore
Ecco alcuni modi per personalizzare gli indicatori.
Modificare tutte le voci di elenco
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
Modificare un solo elemento dell'elenco
li:last-child::marker {
content: "😍";
}
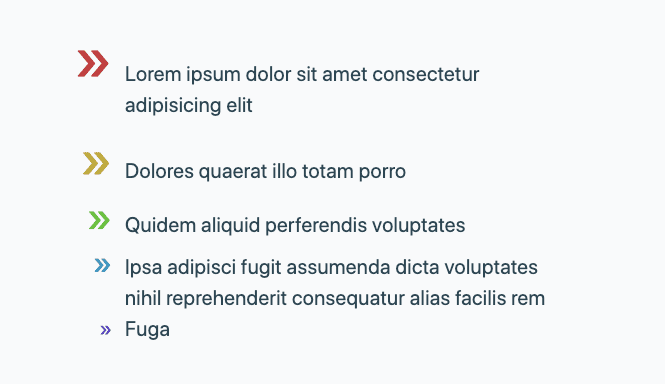
Definisci i marcatori con SVG
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
Modificare gli elenchi ordinati
Che ne dici di un <ol>? Il marcatore di un elemento di un elenco ordinato è un numero per
impostazione predefinita, non un punto o un "punto elenco". In CSS, questi elementi sono chiamati
Contatori
e hanno proprietà per impostare o reimpostare il punto di inizio e di fine del numero oppure
per passare, ad esempio, ai numeri romani. Puoi utilizzare ::marker per applicare uno stile
anche ai contatori e persino utilizzare il valore del contenuto del marcatore per creare la tua numerazione.
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
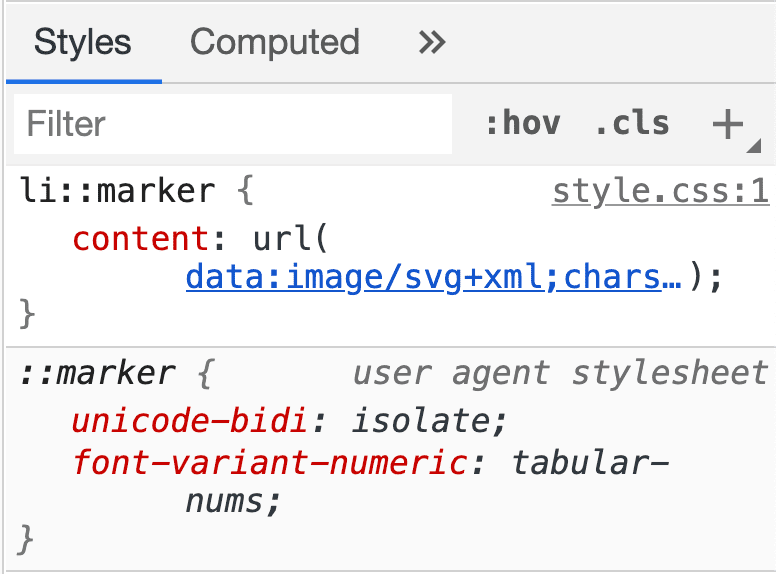
Debug
Chrome DevTools può aiutarti a ispezionare, eseguire il debug e modificare gli stili che applichi agli
pseudo-elementi ::marker.

Risorse
Puoi scoprire di più su ::marker da:


