CSS ::marker umożliwia zmianę treści i niektórych stylów punktorów i numerów na listach HTML.

Wprowadzenie do pseudoelementów
Pseudoelement reprezentuje część dokumentu, która nie jest reprezentowana w drzewie dokumentu. Możesz na przykład wybrać pierwszy wiersz akapitu za pomocą pseudoelementu p::first-line, nawet jeśli nie ma elementu HTML otaczającego ten wiersz tekstu.
Weź pod uwagę tę nieuporządkowaną listę HTML:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
W przypadku domyślnego stylu wygląda to tak:
Kropka na początku każdego elementu <ul> jest generowana w ramach renderowania listy i nie ma własnego elementu HTML. ::marker to pseudoelement reprezentujący kropkę lub numer na początku elementu listy uporządkowanej.
Tworzenie znacznika
Pole znacznika elementu pseudoklasy ::marker jest generowane automatycznie w każdym elemencie listy, przed rzeczywistą treścią i elementem pseudoklasy ::marker.::before
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
Elementy listy to zwykle elementy HTML <li>, ale możesz użyć elementu display: list-item, aby przekształcić inne elementy w elementy listy.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
Stylizowanie znacznika
Zanim stał się dostępny element ::marker, można było formatować listy za pomocą elementów list-style-type i list-style-image, aby zmienić symbol elementu listy:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker umożliwia zmianę koloru, rozmiaru i odstępów między znacznikami, ponieważ pozwala kierować na pseudoelementy znaczników indywidualnie lub globalnie w arkuszu CSS:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker daje znacznie większą kontrolę nad stylami znaczników niż list-style-type, ale nie działa z każdą właściwością CSS. Dozwolone są te właściwości:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
Zmień zawartość elementu ::marker za pomocą content, a nie list-style-type. W następnym przykładzie pokazujemy, jak właściwości list-style-type odnoszą się do całego elementu listy, a ::marker umożliwia kierowanie tylko na pole znacznika. Właściwość background
działa z usługą list-style-type, ale nie z usługą ::marker.
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
Zmiana treści znacznika
Oto kilka przykładów stylizowania markerów.
Zmienianie wszystkich elementów listy
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
Zmienianie tylko jednego elementu listy
li:last-child::marker {
content: "😍";
}
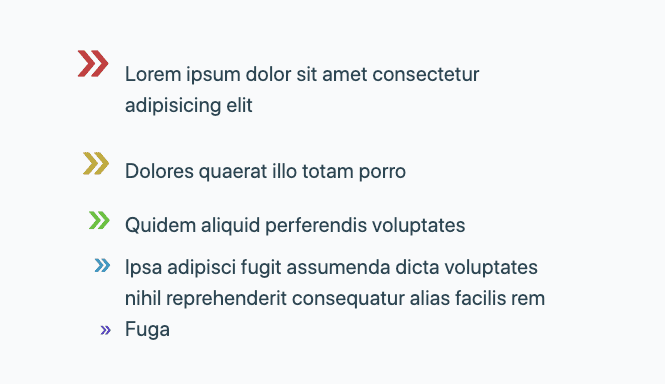
Określanie znaczników za pomocą SVG
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
Zmiana list uporządkowanych
A co z <ol>? Znacznikiem elementu listy uporządkowanej jest domyślnie liczba, a nie kropka ani „wypunktowanie”. W CSS nazywa się je licznikami i mają właściwości, które pozwalają ustawić lub zresetować miejsce, w którym liczba się zaczyna i kończy, lub przełączyć je na przykład na cyfry rzymskie. Możesz też używać ::marker do stylizowania liczników, a nawet używać wartości zawartości znacznika do tworzenia własnej prezentacji numeracji.
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
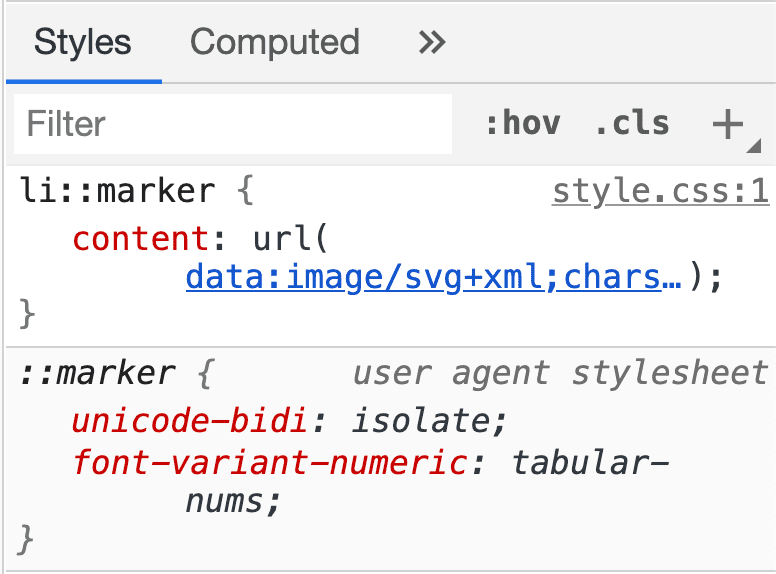
Debugowanie
Narzędzia deweloperskie w Chrome mogą pomóc w sprawdzaniu, debugowaniu i modyfikowaniu stylów stosowanych do ::markerpseudoelementów.

Zasoby
Więcej informacji o ::marker znajdziesz:



