CSS ::marker 可讓您變更 HTML 清單中項目符號和數字的內容,以及部分樣式。

偽元素簡介
偽元素代表文件中未在文件樹狀結構中呈現的部分。舉例來說,即使沒有 HTML 元素包裝段落的第一行文字,您仍可使用虛擬元素 p::first-line 選取該行文字。
請參考下列 HTML 無序清單:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
使用預設樣式時,會轉譯為下列內容:
每個 <ul> 元素開頭的點是清單的算繪結果,本身沒有 HTML 元素。::marker 是代表點的虛擬元素,或是有序清單元素開頭的數字。
建立標記
::marker 虛擬元素標記方塊會自動在每個清單項目元素內生成,位於實際內容和 ::before 虛擬元素之前。
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
清單項目通常是 <li> HTML 元素,但您可以使用 display: list-item 將其他元素變成清單項目。
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
設定標記樣式
在 ::marker 推出前,您可以使用 list-style-type 和 list-style-image 變更清單項目符號,為清單設定樣式:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker 可讓您在 CSS 中個別或全域指定標記虛擬元素,藉此變更標記的顏色、大小和間距:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker 可讓您更進一步控管標記樣式,但並非所有 CSS 屬性都適用。list-style-type可使用的屬性如下:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
使用 content (而非 list-style-type) 變更 ::marker 的內容。下一個範例說明 list-style-type 的屬性如何套用至整個清單項目,而 ::marker 則可讓您只指定標記方塊。background
屬性適用於 list-style-type,但不適用於 ::marker。
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
white-space: pre變更標記內容
以下列舉幾種標記樣式設定方式。
變更所有清單項目
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
變更單一清單項目
li:last-child::marker {
content: "😍";
}
使用 SVG 定義標記
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
變更已排序的清單
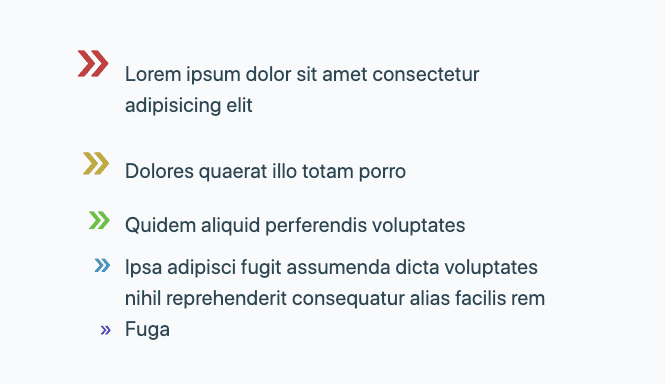
但如果使用 <ol> 呢?已排序清單項目的標記預設為數字,而非圓點或「項目符號」。在 CSS 中,這些稱為「計數器」,且具有可設定或重設數字開頭和結尾的屬性,或可將數字切換為羅馬數字等。您也可以使用 ::marker 樣式化計數器,甚至使用標記內容值來建構自己的編號呈現方式。
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
偵錯
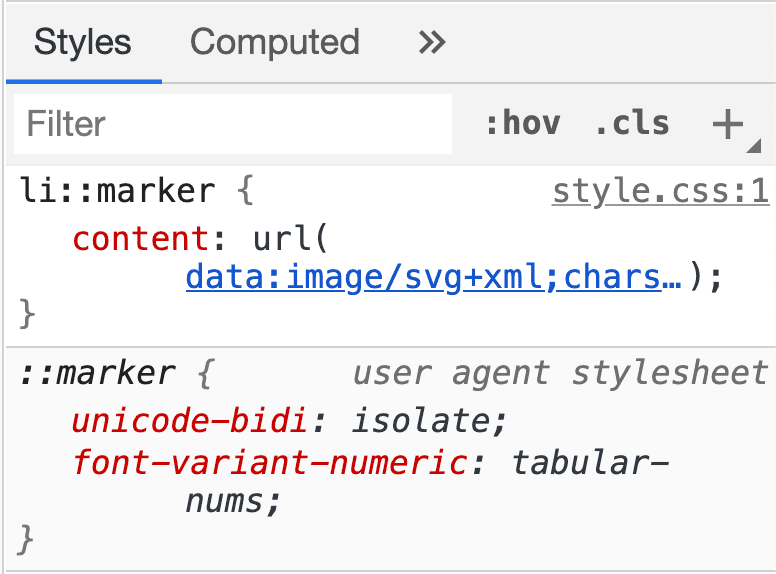
Chrome 開發人員工具可協助您檢查、偵錯及修改套用至::marker虛擬元素的樣式。

資源
如要進一步瞭解 ::marker,請參閱:


