CSS ::marker를 사용하면 HTML 목록의 글머리 기호와 숫자의 콘텐츠와 일부 스타일을 변경할 수 있습니다.

가상 요소 소개
가상 요소는 문서 트리에서 표현되지 않는 문서의 일부를 나타냅니다. 예를 들어 텍스트 줄을 감싸는 HTML 요소가 없더라도 의사 요소 p::first-line를 사용하여 단락의 첫 번째 줄을 선택할 수 있습니다.
다음 HTML 순서가 지정되지 않은 목록을 살펴보세요.
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
기본 스타일로 다음과 같이 렌더링됩니다.
각 <ul> 요소의 시작 부분에 있는 점은 목록을 렌더링하는 과정에서 생성되며 자체 HTML 요소가 없습니다. ::marker는 점 또는 순서가 지정된 목록 요소의 시작 부분에 있는 숫자를 나타내는 의사 요소입니다.
마커 만들기
::marker 가상 요소 마커 상자는 실제 콘텐츠와 ::before 가상 요소 앞에 모든 목록 항목 요소 내부에 자동으로 생성됩니다.
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
목록 항목은 일반적으로 <li> HTML 요소이지만 display: list-item를 사용하여 다른 요소를 목록 항목으로 바꿀 수 있습니다.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
마커 스타일 지정
::marker를 사용할 수 있기 전에는 list-style-type 및 list-style-image를 사용하여 목록 항목 기호를 변경하여 목록의 스타일을 지정할 수 있었습니다.
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker를 사용하면 CSS에서 마커 의사 요소를 개별적으로 또는 전역적으로 타겟팅하여 마커의 색상, 크기, 간격을 변경할 수 있습니다.
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker는 list-style-type보다 마커 스타일을 훨씬 더 세밀하게 제어할 수 있지만 모든 CSS 속성과 호환되지는 않습니다. 다음 속성이 허용됩니다.
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
list-style-type가 아닌 content를 사용하여 ::marker의 콘텐츠를 변경합니다. 다음 예에서는 list-style-type의 속성이 전체 목록 항목에 적용되는 반면 ::marker을 사용하면 마커 상자만 타겟팅할 수 있습니다. background 속성은 list-style-type와 함께 작동하지만 ::marker와는 작동하지 않습니다.
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
마커 콘텐츠 변경
다음은 마커의 스타일을 지정하는 방법의 몇 가지 예입니다.
모든 목록 항목 변경
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
목록 항목 하나만 변경
li:last-child::marker {
content: "😍";
}
SVG로 마커 정의
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
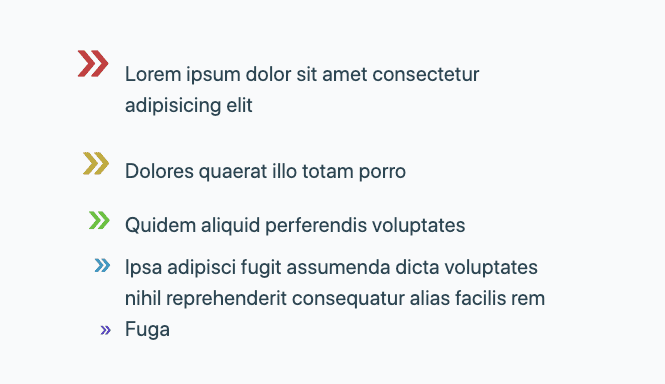
순서가 지정된 목록 변경
<ol>은 어때? 순서가 지정된 목록 항목의 마커는 기본적으로 점이나 '글머리 기호'가 아닌 숫자입니다. CSS에서는 이를 카운터라고 하며, 숫자가 시작되고 끝나는 위치를 설정하거나 재설정하거나 로마 숫자로 전환하는 속성이 있습니다. ::marker를 사용하여 카운터의 스타일을 지정할 수도 있고, 마커 콘텐츠 값을 사용하여 자체 번호 매기기 프레젠테이션을 빌드할 수도 있습니다.
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
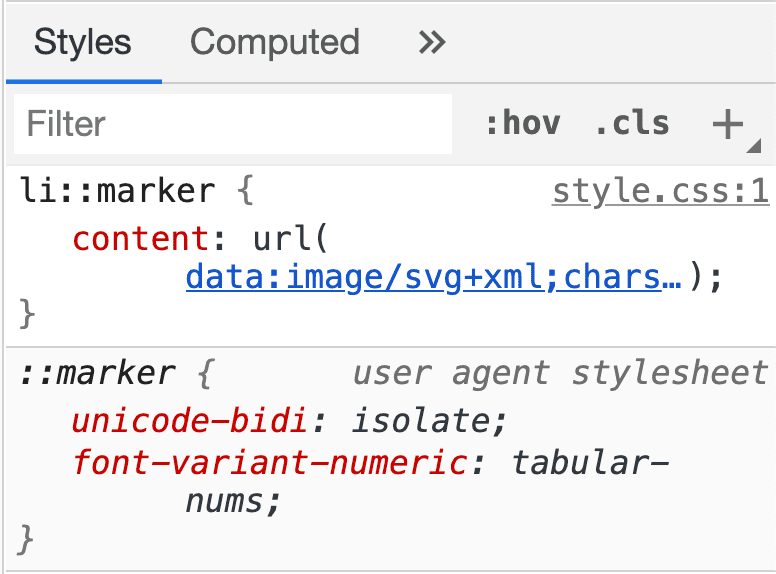
디버그
Chrome DevTools를 사용하면 ::marker 의사 요소에 적용하는 스타일을 검사, 디버그, 수정할 수 있습니다.

리소스
::marker에 대한 자세한 내용은 다음에서 확인할 수 있습니다.


