CSS ::marker cho phép bạn thay đổi nội dung và một số kiểu của dấu đầu dòng và số trong danh sách HTML.

Giới thiệu về phần tử giả
Phần tử giả biểu thị một phần trong tài liệu không được biểu thị trong cây tài liệu. Ví dụ: bạn có thể chọn dòng đầu tiên của một đoạn văn bằng cách sử dụng phần tử giả p::first-line, ngay cả khi không có phần tử HTML nào bao bọc dòng văn bản đó.
Hãy xem xét danh sách không có thứ tự bằng HTML sau:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
Kết xuất như sau với kiểu mặc định:
Dấu chấm ở đầu mỗi phần tử <ul> được tạo trong quá trình kết xuất danh sách và không có phần tử HTML riêng. ::marker là một phần tử giả đại diện cho dấu chấm đó hoặc số ở đầu phần tử danh sách có thứ tự.
Tạo điểm đánh dấu
Hộp đánh dấu phần tử giả ::marker được tạo tự động bên trong mọi phần tử mục danh sách, trước cả nội dung thực tế và phần tử giả ::before.
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
Các mục trong danh sách thường là phần tử HTML <li>, nhưng bạn có thể dùng display: list-item để chuyển các phần tử khác thành mục trong danh sách.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
Tạo kiểu cho điểm đánh dấu
Trước khi ::marker ra mắt, bạn có thể tạo kiểu cho danh sách bằng cách sử dụng list-style-type và list-style-image để thay đổi biểu tượng của mục danh sách:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker cho phép bạn thay đổi màu sắc, kích thước và khoảng cách của các điểm đánh dấu bằng cách cho phép bạn nhắm đến từng phần tử giả của điểm đánh dấu hoặc nhắm đến tất cả các phần tử giả của điểm đánh dấu trong CSS:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker cho phép bạn kiểm soát kiểu của điểm đánh dấu nhiều hơn so với list-style-type, nhưng không hoạt động với mọi thuộc tính CSS. Bạn được phép sử dụng các thuộc tính sau:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
Thay đổi nội dung của ::marker bằng cách dùng content, chứ không phải list-style-type. Ví dụ tiếp theo cho thấy cách các thuộc tính của list-style-type áp dụng cho toàn bộ mục trong danh sách và ::marker cho phép bạn chỉ nhắm đến hộp đánh dấu. Thuộc tính background hoạt động với list-style-type, nhưng không hoạt động với ::marker.
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
Thay đổi nội dung của điểm đánh dấu
Sau đây là một số ví dụ về cách tạo kiểu cho điểm đánh dấu.
Thay đổi tất cả các mục trong danh sách
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
Chỉ thay đổi một mục trong danh sách
li:last-child::marker {
content: "😍";
}
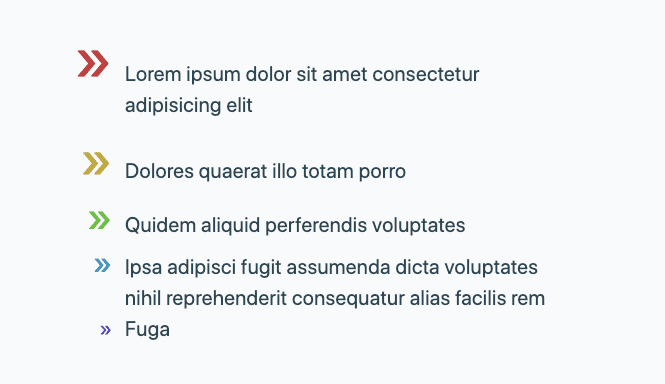
Xác định điểm đánh dấu bằng SVG
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
Thay đổi danh sách có thứ tự
Vậy còn <ol> thì sao? Theo mặc định, điểm đánh dấu trên một mục trong danh sách có thứ tự là một số, chứ không phải dấu chấm hoặc "dấu đầu dòng". Trong CSS, những thứ này được gọi là Bộ đếm và chúng có các thuộc tính để đặt hoặc đặt lại vị trí bắt đầu và kết thúc của số, hoặc chuyển chúng thành, ví dụ: chữ số La Mã. Bạn cũng có thể dùng ::marker để tạo kiểu cho bộ đếm, thậm chí dùng giá trị nội dung của điểm đánh dấu để tạo bản trình bày đánh số của riêng mình.
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
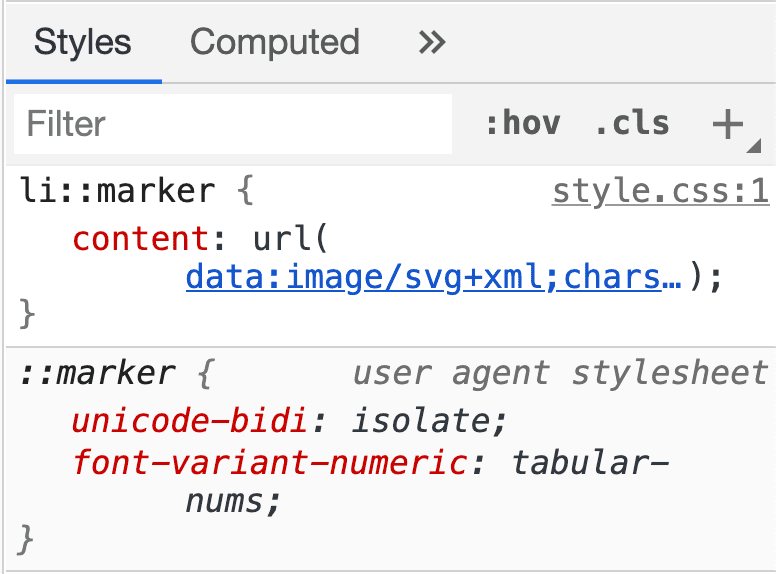
Gỡ lỗi
Công cụ của Chrome cho nhà phát triển có thể giúp bạn kiểm tra, gỡ lỗi và sửa đổi các kiểu mà bạn áp dụng cho phần tử giả ::marker.

Tài nguyên
Bạn có thể tìm hiểu thêm về ::marker qua:
- CSS Lists, Markers and Counters (Danh sách, điểm đánh dấu và bộ đếm CSS) của Smashing Magazine
- Đếm bằng bộ đếm CSS và lưới CSS của CSS-Tricks
- Sử dụng bộ đếm CSS trên MDN


