مقدمة
إذا كنت من الأشخاص الذين يتابعون أمورًا مثل آلية عمل المتصفّحات، فأنت على دراية بأنّه تم نشر بعض المقالات الرائعة مؤخرًا التي تفصّل عملية المعالجة/التركيب المُسرَّعة باستخدام وحدة معالجة الرسومات في Chrome. أولاً، يقدّم المقال العرض المُسرَّع في Chrome: نموذج الطبقات مقدمة رائعة عن كيفية استخدام Chrome لمفهوم الطبقات لرسم الصفحة. وللاطّلاع على مزيد من التفاصيل، يناقش المقال التركيب المُسرَّع باستخدام وحدة معالجة الرسومات في Chrome كيفية استخدام Chrome لهذه الطبقات، إلى جانب وحدة معالجة الرسومات لعرض صفحتك.
السؤال الفلسفي
بعد أن قضينا وقتًا طويلاً في كتابة برامج تحويل الصور إلى شبكة لأغراض ثلاثية الأبعاد، تبيّن لنا أنّ بعض خصائص CSS يجب أن تحقّق أداءً متفاوتًا عند رسم صفحتك. على سبيل المثال، تحويل صورة صغيرة إلى وحدات بكسل على الشاشة هي عملية خوارزمية مختلفة تمامًا ترسم ظلًا ساقطًا على شكل عشوائي. وبالتالي، أصبح السؤال: كيف تؤثر سمات CSS المختلفة في وزن العرض لصفحتك؟
كان هدفي هو تصنيف مجموعة كبيرة من سمات/قيم CSS حسب أوقات الرسم، حتى نتمكّن من فهم أنواع سمات CSS التي تحقّق أداءً أفضل من غيرها. لتنفيذ ذلك، كتبت بعض الإجراءات المبرمَجة باستخدام شريط لاصق وعلكة فقاعية لمحاولة إضافة شفافية رقمية إلى أوقات رسم CSS، والتي عملت على النحو التالي:
- إنشاء مجموعة من صفحات HTML الفردية، كلّ منها تتضمّن عنصر DOM واحدًا وبعض التعديلات على سمات CSS المرتبطة به
- شغِّل بعض النصوص البرمجية المبرمَجة التي ستؤدي إلى ما يلي في كل صفحة:
- تشغيل Chrome
- تحميل صفحة
- إنشاء صورة Skia للصفحة
- تشغيل كل صورة Skia تم التقاطها من خلال Skia Benchmark للحصول على أوقات
- يمكنك عرض جميع الأوقات والاطّلاع على الأرقام. (هذا الجزء مهم…)
باستخدام هذا الإعداد، ننشئ مجموعة من صفحات HTML تحتوي كل صفحة منها على ترتيب فريد لخصائص CSS وقيمها. على سبيل المثال، إليك ملفان HTML:
<style>
#example1 {
background: url(foo.png) top left / 50% 60%;
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
وطريقة أخرى أكثر تعقيدًا
<style>
#example1 {
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(circle closest-corner, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
في ما يلي، نعرض مثالاً آخر على المثال الأخير، حيث نغيّر قيمة التدرّج الشعاعي فقط:
<style>
#example1
{
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(farthest-side, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1" style="padding: 20px; margin-top: 10px;margin-right: 20px; text-align: center;">WOAH</div>
بعد ذلك، يتم تحميل كل صفحة في مثيل جديد من Chrome (لضمان عدم تحيز التوقيتات بأي شكل من الأشكال بسبب أي حالات قديمة في عمليات إعادة تحميل الصفحة)، ويتم الحصول على صورة Skia (*.SKP) لتقييم أوامر Skia المستخدَمة لرسم الصفحة. بعد إنشاء ملفات SKP لكل ملف HTML، نُجري دفعة أخرى لتحميل ملفات *.SKP من خلال تطبيق Skia Benchmark (المُنشئ من رمز Skia المصدر) الذي يعرض متوسط الوقت المستغرَق لعرض هذه الصفحة.
تقييم البيانات
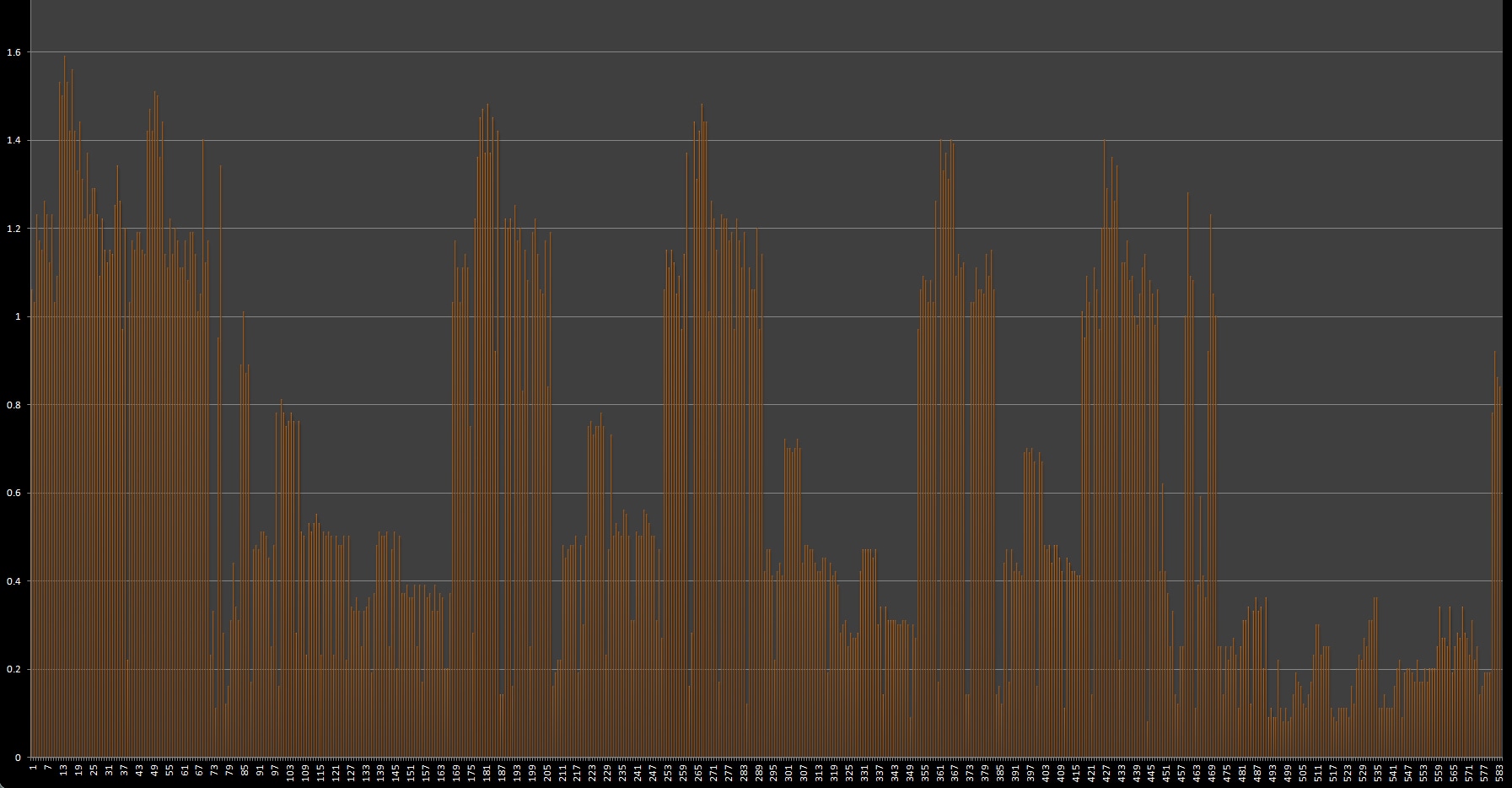
ومن خلال ذلك، أصبح لدينا الآن إمكانية تقريبية لتحديد الوقت الذي تستغرقه مجموعة من خصائص CSS لعرضها. أو بدلاً من ذلك، يمكننا البدء بترتيب خدمات CSS حسب أداء الرسم. في ما يلي رسم بياني كبير تم إنشاؤه باستخدام الإصدار التجريبي من Chrome 27 يعرض جميع البيانات الكاملة عن التوقيت من هذه العملية. يُرجى العِلم أنّ جميع البيانات عرضة للتغيير مع سرعة Chrome المتزايدة بمرور الوقت.

يمثّل كل شريط عمودي وقت عرض صفحة باستخدام مجموعة واحدة من خصائص CSS (مكبَّرًا بمقدار 100 مرة، وقيمة المقياس الحقيقي لهذا الرسم البياني هي 0.1.56 ملي ثانية). هناك الكثير من الخطوط الجميلة، ولكنّها غير مفيدة إلى حدّ ما في هذا الشكل، لذا نحتاج إلى إجراء بعض عمليات استخراج البيانات للعثور على مؤشرات مفيدة.
أولاً، نجد دليلاً على أنّ عرض بعض خصائص CSS يستغرق وقتًا أطول من غيرها. على سبيل المثال، يتطلّب رسم ظلّ مسلّط على عنصر DOM عملية متعددة الخطوات باستخدام منحنيات spline وأنواع أخرى من العناصر المزعجة، على عكس التعتيم الذي من المفترض أن يكون من الأسهل عرضه.

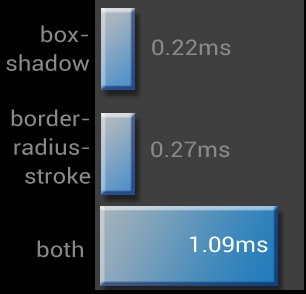
ثانيًا، ومن المثير للاهتمام أنّ مزيج خصائص CSS يمكن أن يستغرق وقتًا أطول في الرسم مقارنةً بمجموع أجزائه. من وجهة نظر المراقب، هذا أمر غريب بعض الشيء، لأنّنا نتوقع أن يكون A+B = C، وليس 2.2C. على سبيل المثال، إضافة box-shadow وborder-radius-stroke :

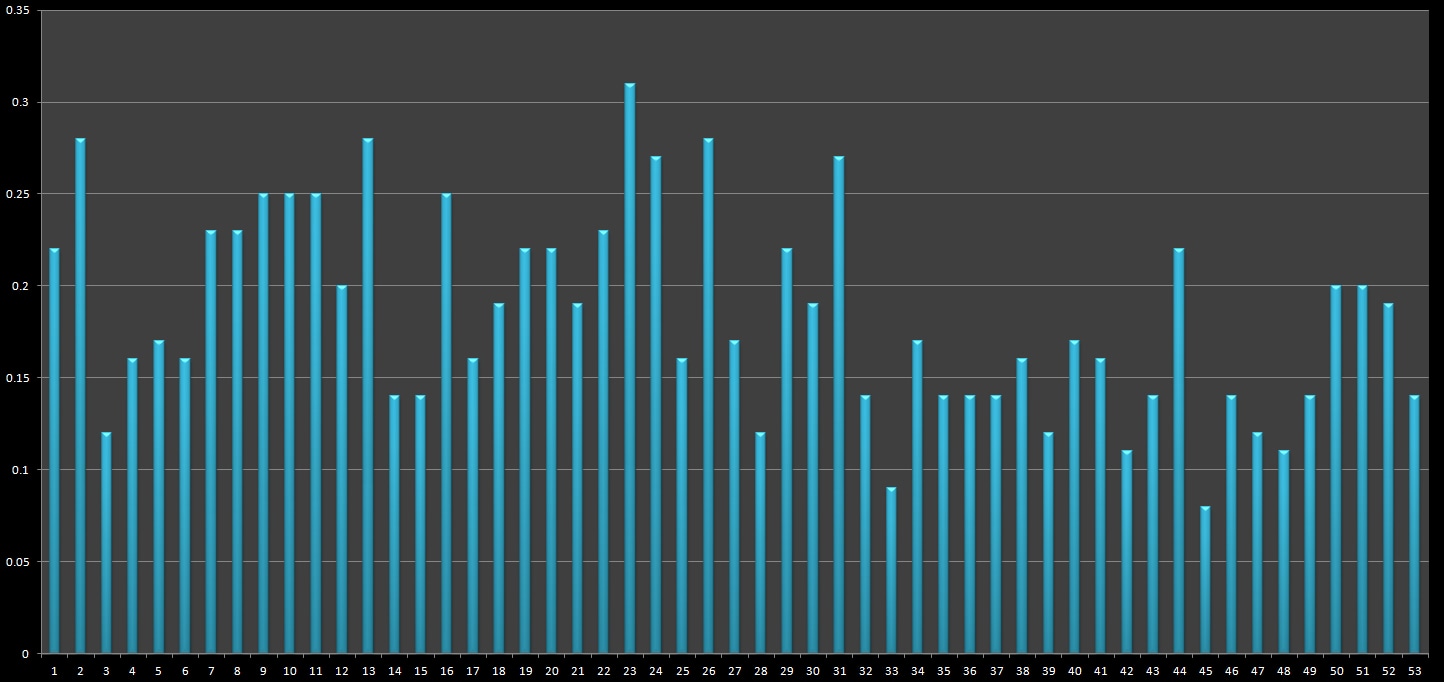
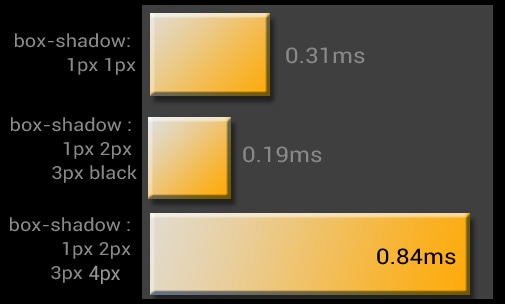
الأمر المثير للاهتمام حقًا في ذلك هو أنّه ليس فقط السمة box-shadow نفسها، بل ترتيب القيم المحدّد هذا. على سبيل المثال، يعرض الجدول أدناه مجموعة من box-shadow : 50% وborder-radius مع اختلافات في القيمة.

بعد الاطّلاع على البيانات، تبيّن أنّ هذا يحدث لفترة من الوقت. هناك الكثير من التركيبات الغريبة المختلفة، ولا تتناول مجموعة الاختبار جميعها تقريبًا، فما زال هناك الكثير من الاختبارات والتركيبات التي يمكن أن تؤدي إلى نتائج مثيرة للاهتمام.
العثور على وزن عرض الصفحة
من خلال إمكانية تتبُّع أوقات عرض كل عنصر على صفحتك، يمكن للمطوّرين بدء تقييم وزن عرض الصفحة ومدى تأثيره في استجابة موقعك الإلكتروني. في ما يلي بعض النصائح للبدء.
- استخدِم وضع الطلاء المستمر في أدوات مطوّري برامج Chrome للتعرّف على سمات CSS التي تتسبب في زيادة استهلاك الأداء.
- دمج مراجعات CSS في عملية مراجعة الرموز الحالية لرصد مشاكل الأداء ابحث عن الأماكن في CSS التي تستخدم فيها عناصر معروفة بأنّها أكثر تكلفة، مثل التدرجات والتظليل. اسأل نفسك، هل أحتاج إلى هذه العناصر هنا؟
- في حال الشك، احرص دائمًا على اختيار الإجراء الذي يؤدي إلى تحقيق أفضل أداء. قد لا يتذكر المستخدمون عرض الحشو في أعمدةك، ولكن سيتذكرون انطباعهم عن زيارة موقعك الإلكتروني.
نصائح أخيرة
من أهم الأمور المثيرة للاهتمام في هذه التجربة أنّ الأوقات ستستمر في التغيير مع كل إصدار من Chrome (نأمل أن يصبح أسرع ؛) لأنّ برنامج المتصفّح هو مساحة عرض دائمة التغيير. قد تكون السرعة بطيئة اليوم وسريعة غدًا. يمكنك الاستفادة من هذه المقالة لتجنُّب وضع box-shadow: 1px 2px 3px 4px على عنصر يتضمّن border-radius:5. ومع ذلك، فإنّ النتيجة الأكثر أهمية هي أنّ خصائص CSS تؤثّر مباشرةً في أوقات رسم الصفحة.

