مقدمه
اگر از آن دسته افرادی هستید که از مواردی مانند نحوه عملکرد مرورگرها مطلع هستید، پس می دانید که اخیراً مقالات شگفت انگیزی در مورد جزئیات عملکرد رندر/کامپوزیت شتاب دهنده GPU Chrome وجود داشته است. اولین بار رندر سریع در کروم: مدل لایه مقدمه ای عالی برای چگونگی استفاده کروم از مفهوم لایه ها برای ترسیم صفحه خود است. و برای یک غواصی عمیق تر ، GPU Accelerated Compositing در Chrome نحوه استفاده کروم از این لایه ها را در کنار GPU برای رندر صفحه شما مورد بحث قرار می دهد.
سوال فلسفی
با صرف زمان زیادی برای نوشتن شطرنجکنندههای نرمافزاری برای اهداف سهبعدی، در ذهن من آشکار شد که برخی از ویژگیهای CSS باید هنگام ترسیم صفحه شما عملکرد متفاوتی داشته باشند. به عنوان مثال، شطرنجی کردن یک تصویر کوچک روی صفحه یک عملیات الگوریتمی کاملاً متفاوت با کشیدن یک سایه بر روی یک شکل دلخواه است. بنابراین این سوال مطرح شد: ویژگی های مختلف CSS چگونه بر وزن رندر صفحه شما تأثیر می گذارد؟
هدف من این بود که مجموعه بزرگی از ویژگیها/مقادیر CSS را بر اساس زمان رنگبندی آنها دستهبندی کنم تا بتوانیم درک کنیم که چه نوع ویژگیهای CSS عملکرد بیشتری نسبت به سایرین دارند. برای انجام این کار، من مقداری اتوماسیون با چسب نواری و آدامس حبابدار نوشتم تا بتوانم دید عددی را به زمانهای رنگ آمیزی CSS اضافه کنم، که به این صورت عمل کرد:
- مجموعه ای از صفحات HTML فردی را ایجاد کنید. هر کدام با یک عنصر DOM منفرد و مقداری جایگشت از خصوصیات CSS متصل به آن.
- چند اسکریپت اتوماسیون را اجرا کنید که برای هر صفحه، این کار را انجام می دهد:
- Chrome را راه اندازی کنید
- یک صفحه را بارگیری کنید
- یک عکس اسکیا برای صفحه تولید کنید
- برای به دست آوردن زمان بندی، هر عکس اسکیا را که از طریق معیار اسکیا گرفته شده است، اجرا کنید
- تمام زمانبندیها را کنار بگذارید و از اعداد شگفت زده شوید. (این قسمت مهم است…)
با این تنظیمات، مجموعهای از صفحات HTML را تولید میکنیم که در آن هر صفحه دارای یک جایگشت منحصر به فرد از خصوصیات و مقادیر CSS است. به عنوان مثال، در اینجا دو فایل html وجود دارد:
<style>
#example1 {
background: url(foo.png) top left / 50% 60%;
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
و دیگری، این پیچیده تر است
<style>
#example1 {
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(circle closest-corner, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
در زیر، به عنوان گونهای از آخرین مثال، که در آن فقط مقدار گرادیان شعاعی را تغییر میدهیم:
<style>
#example1
{
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(farthest-side, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1" style="padding: 20px; margin-top: 10px;margin-right: 20px; text-align: center;">WOAH</div>
سپس هر صفحه در یک نمونه جدید از Chrome بارگیری میشود (برای اطمینان از اینکه زمانبندیها به نحوی توسط هیچ حالت قدیمی در بارگذاری مجدد صفحه مغایرت ندارند)، و یک تصویر Skia (*.SKP) برای ارزیابی دستورات Skia برای رنگآمیزی استفاده میشود. صفحه هنگامی که فایلهای SKP برای هر فایل HTML تولید شد، دسته دیگری را اجرا میکنیم تا فایلهای *.SKP را از طریق برنامه Skia Benchmark (ساخته شده از کد منبع Skia ) که میانگین زمان صرف شده برای ارائه آن صفحه را حذف میکند، فشار دهیم.
ارزیابی داده ها
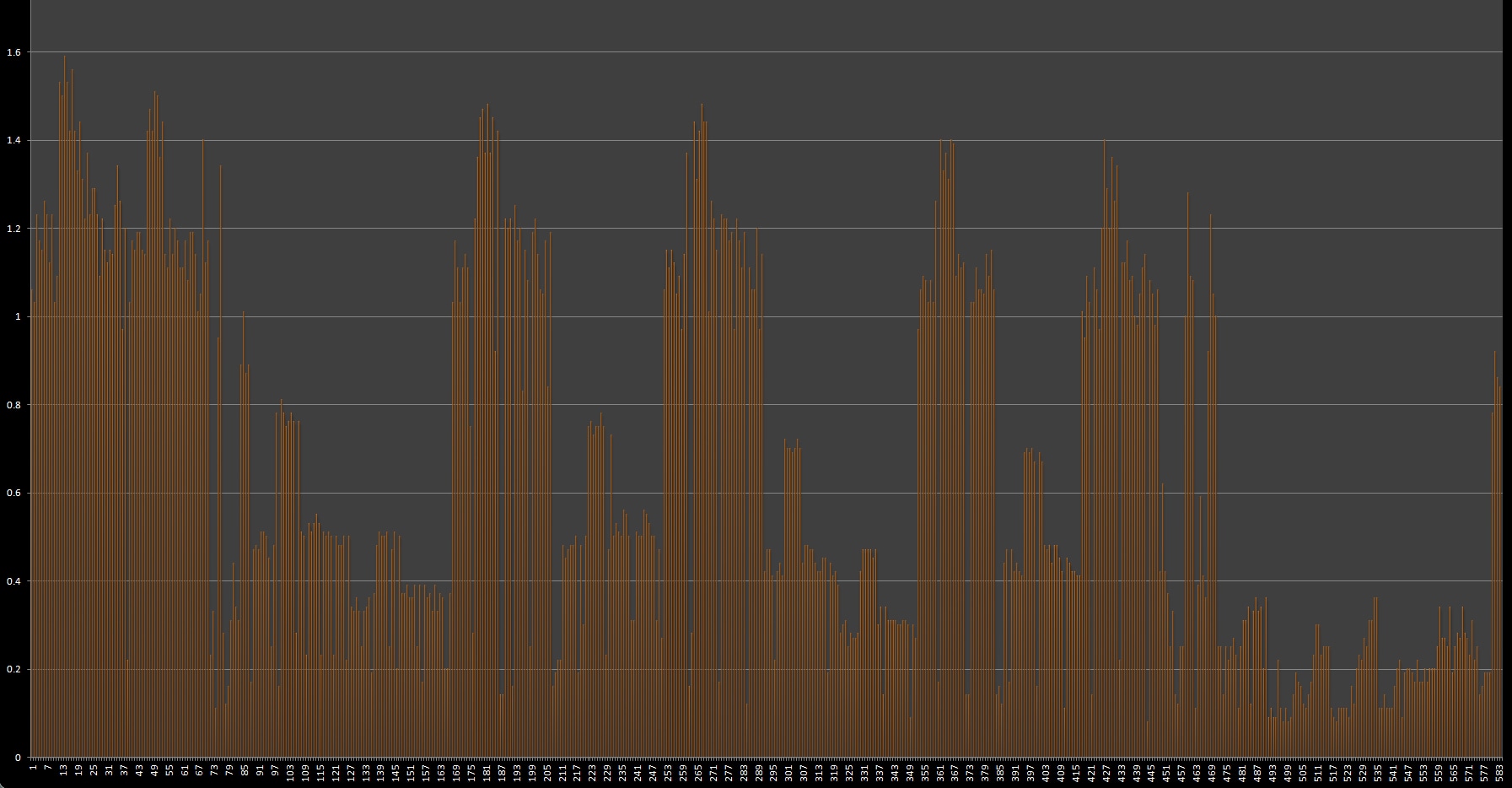
از این رو، ما اکنون توانایی تقریبی برای ترسیم مقداری از ویژگیهای CSS برای نقاشی داریم. یا بهتر است بگوییم، میتوانیم ویژگیهای CSS رتبهبندی پشته را با عملکرد رنگ آنها شروع کنیم. در اینجا نمودار بزرگی است که با Chrome 27 بتا گرفته شده است که تمام مجموعه کامل داده های زمان بندی این فرآیند را نشان می دهد. توجه داشته باشید که همه دادهها ممکن است تغییر کنند زیرا Chrome با گذشت زمان سریعتر و سریعتر میشود.

هر نوار عمودی نشاندهنده زمان رنگآمیزی یک صفحه با ترکیبی از ویژگیهای CSS است (با 100 برابر بزرگنمایی میشود؛ مقدار مقیاس واقعی این نمودار 0.1.56 میلیثانیه است). بسیاری از خطوط زیبا، اما در این شکل تا حدودی بی فایده است. برای یافتن روندهای مفید باید مقداری داده کاوی انجام دهیم.
اولاً ما مدرکی پیدا می کنیم که نشان می دهد برخی از ویژگی های CSS نسبت به سایرین گران تر هستند . به عنوان مثال، کشیدن یک سایه بر روی یک عنصر DOM شامل یک عملیات چند گذری با splines و سایر چیزهای ناخوشایند است، در مقابل کدورت که باید راحتتر ارائه شود.

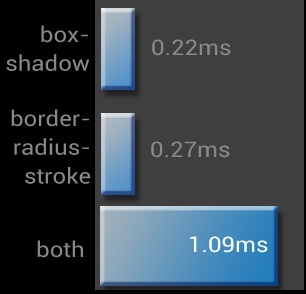
ثانیا، و جالبتر، ترکیبهای CSS Properties میتوانند زمان رنگ بیشتری نسبت به مجموع قطعات خود داشته باشند . از دیدگاه ناظر، این کمی عجیب است، ما انتظار داریم که A+B = C، نه 2.2C. برای مثال افزودن box-shadow و border-radius-stroke :

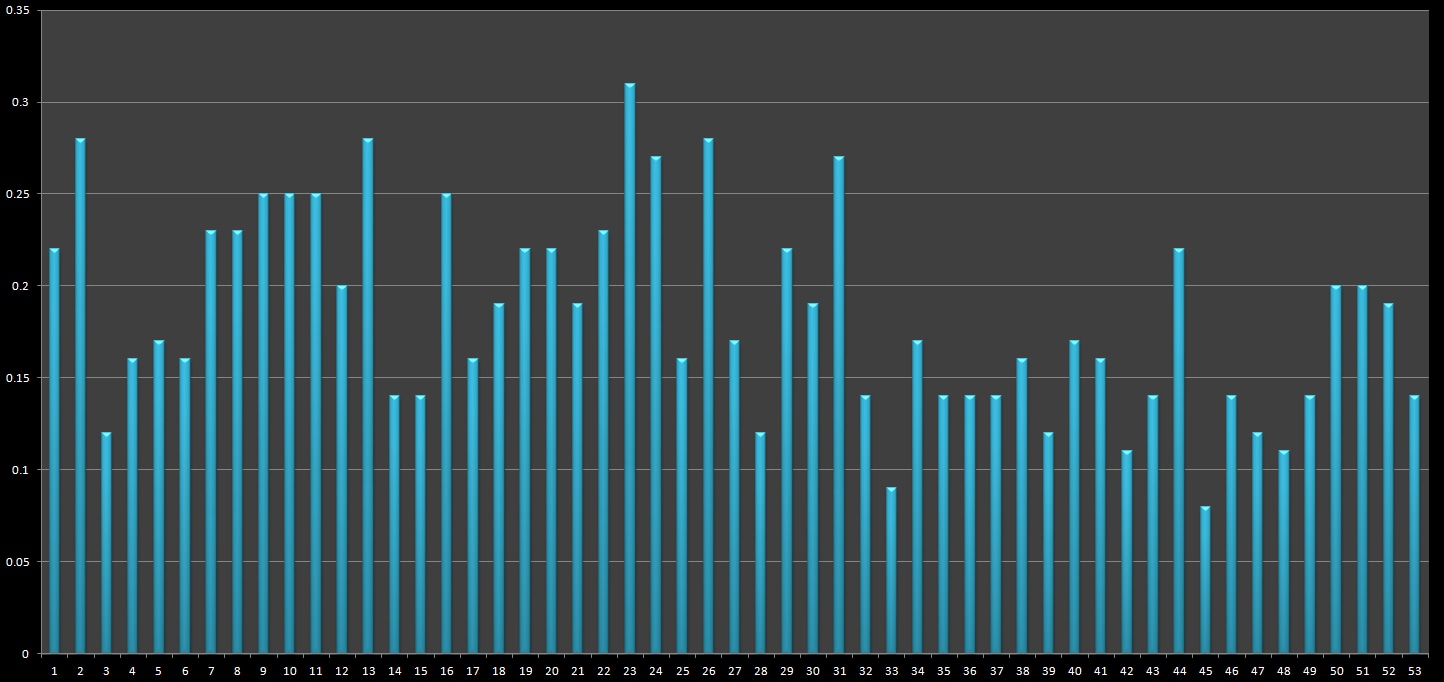
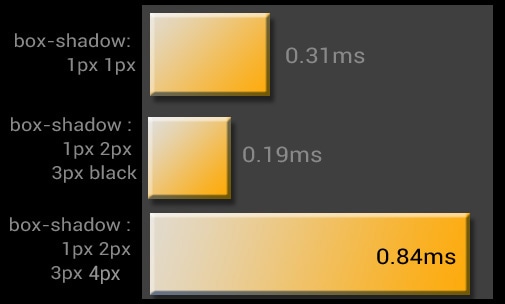
چیزی که واقعاً در این مورد جالب است، این است که این فقط خود ویژگی box-shadow نیست، بلکه تغییر مقدار خاص است . برای مثال، در زیر گروه بندی box-shadow : 50% و border-radius با تغییرات مقدار را نشان می دهد.

با نگاهی به داده ها، این برای مدتی ادامه دارد. تعداد زیادی از ترکیبات عجیب و غریب مختلف وجود دارد، و مجموعه آزمایشی من به سختی همه آنها را لمس می کند. هنوز هزاران آزمایش و ترکیبی وجود دارد که می تواند نتایج جالبی به همراه داشته باشد
یافتن وزن رندر صفحه شما
توسعه دهندگان با توانایی ردیابی زمان های رندر برای هر عنصر در صفحه شما، این توانایی را دارند که شروع به ارزیابی وزن رندر صفحه خود کنند و اینکه چگونه بر پاسخگویی سایت شما تأثیر می گذارد. در اینجا چند نکته برای شروع آورده شده است
- از حالت Continuous Paint Chrome در Chrome Dev Tools استفاده کنید تا متوجه شوید که ویژگی های CSS چه هزینه هایی برای شما دارد.
- بررسیهای CSS را در فرآیند بررسی کد موجود خود بگنجانید تا به مشکلات مربوط به عملکرد پی ببرید. از خود بپرسید آیا واقعاً به اینها اینجا نیاز دارم؟
- وقتی شک دارید، همیشه در مورد عملکرد بهتر اشتباه کنید. کاربران شما ممکن است به خاطر نداشته باشند که پهنای بالشتک روی ستون های شما چقدر است، اما به یاد خواهند آورد که بازدید از سایت شما چه حسی دارد.
افکار نهایی
یکی از جالبترین چیزها در مورد این آزمایش این است که زمانبندیها با هر نسخه کروم به تغییر ادامه میدهند (امیدواریم سریعتر شود؛) نرمافزار مرورگر یک منطقه سطحی است که همیشه در حال تغییر است. آنچه امروز کند است، فردا می تواند سریع باشد. برای جلوگیری از قرار دادن box-shadow: 1px 2px 3px 4px عنصری که قبلاً دارای border-radius:5 . اما نکته ارزشمندتر باید این باشد که ویژگی های CSS مستقیماً بر زمان رنگ آمیزی صفحه شما تأثیر می گذارد.


