Tạo trải nghiệm cuộn được kiểm soát tốt bằng cách khai báo các vị trí chụp cuộn.
Tính năng CSS Scroll Snap cho phép nhà phát triển web tạo ra trải nghiệm di chuyển được kiểm soát tốt bằng cách khai báo các vị trí di chuyển nhanh. Bài viết phân trang và băng chuyền hình ảnh là hai ví dụ thường dùng về vấn đề này. CSS Scroll Snap cung cấp một API nhất quán và dễ sử dụng để tạo các mẫu trải nghiệm người dùng phổ biến này.
Thông tin khái quát
Trường hợp cần có tính năng chụp nhanh khi cuộn
Thao tác cuộn là một cách phổ biến và tự nhiên để tương tác với nội dung trên web. Đây là phương thức gốc của nền tảng để cung cấp quyền truy cập vào nhiều thông tin hơn so với thông tin hiển thị trên màn hình cùng một lúc, đặc biệt quan trọng trên các nền tảng di động có không gian màn hình hạn chế. Vì vậy, không có gì ngạc nhiên khi các tác giả web ngày càng muốn sắp xếp nội dung thành các danh sách phẳng có thể cuộn thay vì các hệ phân cấp sâu.
Nhược điểm chính của thao tác cuộn là thiếu độ chính xác. Hiếm khi một thao tác cuộn kết thúc ở một đoạn văn hoặc câu. Điều này càng rõ ràng hơn đối với nội dung được phân trang hoặc liệt kê có ranh giới rõ ràng khi thao tác cuộn kết thúc ở giữa trang hoặc hình ảnh, khiến nội dung đó chỉ hiển thị một phần. Những trường hợp sử dụng này được hưởng lợi từ trải nghiệm di chuyển được kiểm soát chặt chẽ.
Từ lâu, các nhà phát triển web đã dựa vào các giải pháp dựa trên JavaScript để kiểm soát thao tác cuộn nhằm khắc phục điểm thiếu sót này. Tuy nhiên, các giải pháp dựa trên JavaScript không cung cấp được giải pháp có độ trung thực cao do thiếu các nguyên tắc cơ bản về tuỳ chỉnh thao tác cuộn hoặc quyền truy cập vào thao tác cuộn được kết hợp. CSS Scroll Snap đảm bảo một giải pháp nhanh chóng, có độ trung thực cao và dễ sử dụng, hoạt động nhất quán trên các trình duyệt.
CSS Scroll Snap cho phép tác giả web đánh dấu từng vùng chứa cuộn bằng các ranh giới để hoàn tất các thao tác cuộn. Sau đó, các trình duyệt sẽ chọn vị trí cuối phù hợp nhất tuỳ thuộc vào các đặc điểm của thao tác cuộn, bố cục và khả năng hiển thị của vùng chứa cuộn, cũng như thông tin chi tiết về vị trí chụp nhanh, sau đó chuyển động mượt mà đến vị trí đó. Quay lại ví dụ trước đó, khi người dùng hoàn tất việc cuộn băng chuyền, hình ảnh hiển thị sẽ chuyển nhanh vào vị trí. JavaScript không cần điều chỉnh thao tác cuộn.

CSS Scroll Snap
Tính năng căn chỉnh khi cuộn là hành động điều chỉnh độ lệch cuộn của một vùng chứa có thể cuộn để ở một vị trí căn chỉnh ưu tiên sau khi thao tác cuộn kết thúc.
Bạn có thể chọn sử dụng tính năng chụp cuộn cho vùng chứa cuộn bằng cách sử dụng thuộc tính scroll-snap-type. Thuộc tính này cho trình duyệt biết rằng trình duyệt nên cân nhắc việc điều chỉnh vùng chứa cuộn này về các vị trí điều chỉnh do các thành phần con của vùng chứa tạo ra. scroll-snap-type xác định trục mà thao tác cuộn diễn ra: x, y hoặc both và độ nghiêm ngặt của thao tác chụp nhanh: mandatory, proximity. Chúng ta sẽ nói thêm về những điều này ở phần sau.
Bạn có thể tạo vị trí chụp nhanh bằng cách khai báo một chế độ căn chỉnh mong muốn trên một phần tử.
Vị trí này là độ lệch cuộn mà tại đó vùng chứa cuộn của phần tử tổ tiên gần nhất và phần tử được căn chỉnh như đã chỉ định cho trục đã cho. Bạn có thể căn chỉnh theo các cách sau trên mỗi trục: start, end, center.
Căn chỉnh start có nghĩa là cạnh bắt đầu của snapport vùng chứa cuộn phải được làm phẳng với cạnh bắt đầu của vùng chụp phần tử. Tương tự, chế độ căn chỉnh end và center có nghĩa là cạnh cuối hoặc tâm của phần tử hỗ trợ thao tác chụp trong vùng chứa có thể cuộn phải được căn chỉnh với cạnh cuối hoặc tâm của vùng chụp phần tử.
Các ví dụ sau đây minh hoạ cách sử dụng các khái niệm này.
Ví dụ: Thư viện ngang
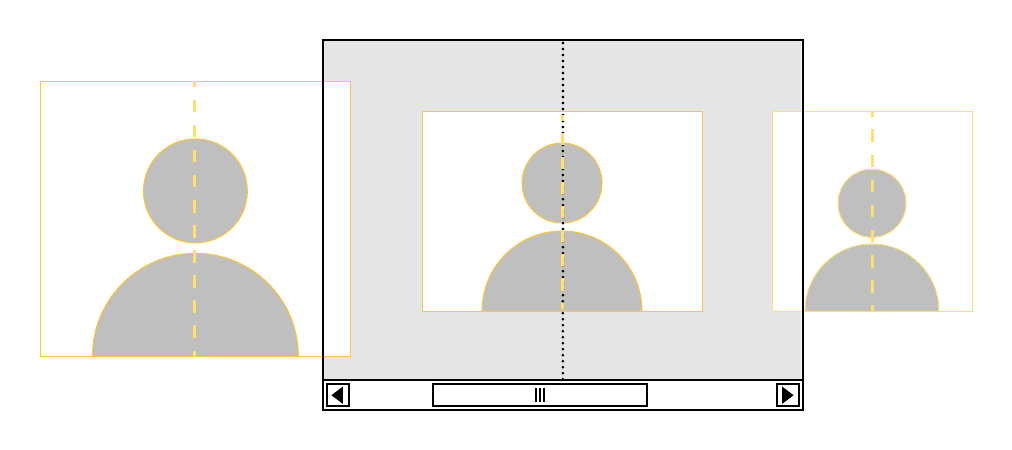
Một trường hợp sử dụng phổ biến cho tính năng cuộn nhanh là băng chuyền hình ảnh. Ví dụ: để tạo một băng chuyền hình ảnh ngang sẽ chuyển nhanh đến từng hình ảnh khi bạn di chuyển, chúng ta có thể chỉ định vùng chứa di chuyển có scroll-snap-type bắt buộc trên trục ngang. đặt từng hình ảnh thành scroll-snap-align: center để đảm bảo rằng tính năng chuyển nhanh sẽ căn giữa hình ảnh trong băng chuyền.
#gallery {
scroll-snap-type: x mandatory;
overflow-x: scroll;
display: flex;
}
#gallery img {
scroll-snap-align: center;
}
<div id="gallery">
<img src="cat.jpg">
<img src="dog.jpg">
<img src="another_cute_animal.jpg">
</div>
Vì vị trí chụp nhanh được liên kết với một phần tử, nên thuật toán chụp nhanh có thể thông minh về thời điểm và cách chụp nhanh dựa trên phần tử và kích thước vùng chứa cuộn. Ví dụ: hãy xem xét trường hợp một hình ảnh lớn hơn băng chuyền. Một thuật toán chụp ảnh đơn giản có thể ngăn người dùng xoay để xem toàn bộ hình ảnh. Nhưng quy cách yêu cầu các hoạt động triển khai phát hiện trường hợp này và cho phép người dùng tự do di chuyển xung quanh trong hình ảnh đó, chỉ cần chụp nhanh ở các cạnh của hình ảnh.
Ví dụ: trang sản phẩm có hành trình
Một trường hợp phổ biến khác có thể hưởng lợi từ tính năng chụp cuộn là các trang có nhiều phần logic để cuộn theo chiều dọc, chẳng hạn như một trang sản phẩm thông thường. scroll-snap-type: y proximity; phù hợp hơn với những trường hợp như thế này. Thành phần này không gây trở ngại khi người dùng cuộn đến giữa một phần cụ thể, nhưng cũng sẽ điều chỉnh và thu hút sự chú ý đến một phần mới khi người dùng cuộn đủ gần.
Sau đây là cách thực hiện:
article {
scroll-snap-type: y proximity;
/* Reserve space for header plus some extra space for sneak peeking. */
scroll-padding-top: 15vh;
overflow-y: scroll;
}
section {
/* Snap align start. */
scroll-snap-align: start;
}
header {
position: fixed;
height: 10vh;
}
<article>
<header> Header </header>
<section> Section One </section>
<section> Section Two </section>
<section> Section Three </section>
</article>
Khoảng đệm và lề cuộn
Trang sản phẩm có tiêu đề cố định ở trên cùng. Thiết kế này cũng yêu cầu một số phần trên cùng vẫn hiển thị khi vùng chứa có thể cuộn được điều chỉnh để cung cấp cho người dùng một gợi ý về thiết kế liên quan đến nội dung ở trên.
Thuộc tính scroll-padding là một thuộc tính css mới có thể dùng để điều chỉnh vùng có thể xem hiệu quả của vùng chứa cuộn hoặc snapport. Thuộc tính này được dùng khi tính toán các căn chỉnh khi cuộn nhanh. Thuộc tính này xác định phần lồng ghép dựa trên hộp đệm của vùng chứa cuộn. Trong ví dụ của chúng ta, 15vh đã thêm phần lồng ghép bổ sung vào đầu, hướng dẫn trình duyệt xem xét một vị trí thấp hơn, 15vh bên dưới cạnh trên của vùng chứa có thể cuộn, làm cạnh bắt đầu theo chiều dọc để cuộn nhanh. Khi di chuyển nhanh, cạnh bắt đầu của phần tử đích di chuyển nhanh sẽ nằm ngang với vị trí mới này, do đó sẽ có khoảng trống ở phía trên.
Thuộc tính scroll-margin xác định lượng phần lồng ghép được dùng để điều chỉnh hộp hiệu quả của mục tiêu căn chỉnh tương tự như cách scroll-padding hoạt động trên vùng chứa cuộn căn chỉnh.
Có thể bạn đã nhận thấy rằng hai thuộc tính này không có từ "snap". Đây là hành vi có chủ ý vì các thành phần này thực sự sửa đổi hộp cho tất cả các thao tác cuộn có liên quan chứ không chỉ là thao tác cuộn nhanh. Ví dụ: Chrome sẽ tính đến các giá trị này khi tính toán kích thước trang cho các thao tác cuộn phân trang, chẳng hạn như PageDown và PageUp, cũng như khi tính toán lượng cuộn cho thao tác Element.scrollIntoView().
Tương tác với các API cuộn khác
DOM Scrolling API
Tính năng cuộn nhanh xảy ra sau tất cả các thao tác cuộn, kể cả những thao tác do tập lệnh khởi tạo. Khi bạn đang sử dụng các API như Element.scrollTo, trình duyệt sẽ tính toán vị trí cuộn dự kiến của thao tác, sau đó áp dụng logic chụp thích hợp để tìm vị trí chụp cuối cùng. Do đó, tập lệnh người dùng không cần thực hiện bất kỳ phép tính thủ công nào để điều chỉnh.
Cuộn mượt mà
Tính năng cuộn mượt kiểm soát hành vi của một thao tác cuộn theo chương trình, trong khi tính năng chụp nhanh khi cuộn xác định đích đến của thao tác đó. Vì chúng kiểm soát các khía cạnh trực giao của thao tác cuộn, nên bạn có thể sử dụng chúng cùng nhau và bổ sung cho nhau.
Hành vi cuộn xuống cuối cùng
API hành vi cuộn quá mức kiểm soát cách cuộn được liên kết trên nhiều phần tử và không bị ảnh hưởng bởi tính năng chụp nhanh khi cuộn.
Lưu ý và các phương pháp hay nhất
Tránh sử dụng tính năng bắt dính bắt buộc khi các phần tử đích cách nhau quá xa. Điều này có thể khiến nội dung nằm giữa các vị trí chụp ảnh nhanh không truy cập được.
Trong nhiều trường hợp, bạn có thể thêm tính năng cuộn nhanh dưới dạng một tính năng nâng cao mà không cần phát hiện tính năng.
Nếu cần, hãy dùng @supports hoặc CSS.supports để phát hiện khả năng hỗ trợ tính năng CSS Scroll Snap.
Tránh sử dụng scroll-snap-type vì thuộc tính này cũng có trong quy cách không được dùng nữa.
Phát hiện tính năng trong CSS
@supports (scroll-snap-align: start) {
article {
scroll-snap-type: y proximity;
scroll-padding-top: 15vh;
overflow-y: scroll;
}
}
Phát hiện tính năng trong JavaScript
if (CSS.supports('scroll-snap-align: start')) {
// use css scroll snap
} else {
// use fallback
}
Đừng giả định rằng các API cuộn theo chương trình như Element.scrollTo luôn kết thúc ở độ lệch cuộn được yêu cầu. Tính năng cuộn nhanh có thể điều chỉnh độ lệch cuộn sau khi quá trình cuộn theo chương trình hoàn tất. Xin lưu ý rằng đây không phải là một giả định hợp lý ngay cả trước khi có tính năng chụp nhanh khi cuộn vì quá trình cuộn có thể bị gián đoạn vì những lý do khác, nhưng điều này đặc biệt xảy ra với tính năng chụp nhanh khi cuộn.
Công việc trong tương lai
Trải nghiệm di chuyển là trọng tâm của một cuộc khảo sát gần đây của nhóm Chrome.
Kết quả khảo sát xác định một số lĩnh vực cần có thêm nỗ lực để thu hẹp khoảng cách giữa các thư viện bổ trợ và CSS.
Các công việc sắp tới sẽ tập trung vào scroll-snap, bao gồm:
- Khả năng cung cấp và khả năng tương thích của API trên các trình duyệt.
- Xử lý các CSS API mới như
scroll-start. - Xử lý các sự kiện JS mới như
snapChanged().



