يمكنك إنشاء تجارب تنقّل مضبوطة جيدًا من خلال تحديد مواضع محاذاة التمرير.
تتيح ميزة CSS Scroll Snap لمطوّري الويب إنشاء تجارب تنقّل مضبوطة بشكل جيد من خلال تحديد مواضع التثبيت أثناء التنقّل. المقالات المقسّمة إلى صفحات والعروض الدوّارة للصور هما مثالان شائعان على ذلك. توفّر CSS Scroll Snap واجهة برمجة تطبيقات سهلة الاستخدام ومتّسقة لإنشاء أنماط تجربة المستخدم الشائعة هذه.
الخلفية
حالات استخدام ميزة "محاذاة التمرير"
يُعدّ التنقّل بين الصفحات طريقة شائعة وطبيعية للتفاعل مع المحتوى على الويب. وهي الوسيلة الأصلية التي تتيحها المنصة للوصول إلى معلومات أكثر مما يظهر على الشاشة في الوقت نفسه، وتصبح مهمة بشكل خاص على المنصات المتوافقة مع الأجهزة الجوّالة التي تتضمّن مساحة شاشة محدودة. لذا، ليس من المستغرب أنّ مؤلفي الويب يفضّلون بشكل متزايد تنظيم المحتوى في قوائم مسطّحة قابلة للتمرير بدلاً من التسلسلات الهرمية المعقّدة.
العيب الرئيسي في التمرير هو عدم الدقة. ومن النادر أن ينتهي التمرير بمحاذاة فقرة أو جملة. ويزداد هذا التأثير وضوحًا في المحتوى المقسّم إلى صفحات أو المحتوى المفصّل الذي يتضمّن حدودًا واضحة عند انتهاء التمرير في منتصف الصفحة أو الصورة، ما يؤدي إلى إبقائه مرئيًا جزئيًا. تستفيد حالات الاستخدام هذه من تجربة تصفّح يتم التحكّم فيها بشكل جيد.
لطالما اعتمد مطوّرو الويب على حلول مستندة إلى JavaScript للتحكّم في التمرير للمساعدة في معالجة هذا القصور. ومع ذلك، لا تقدّم الحلول المستندة إلى JavaScript حلاً عالي الدقة بسبب عدم توفّر عناصر أساسية لتخصيص التمرير أو إمكانية الوصول إلى التمرير المدمج. تضمن ميزة CSS Scroll Snap توفير حل سريع وعالي الدقة وسهل الاستخدام يعمل بشكل متسق على جميع المتصفحات.
تتيح ميزة CSS Scroll Snap لمطوّري الويب وضع علامات على كل حاوية تمرير مع حدود لعمليات التمرير التي يجب إكمالها. تختار المتصفحات بعد ذلك موضع النهاية الأنسب استنادًا إلى تفاصيل عملية التمرير، وتنسيق حاوية التمرير وإمكانية ظهورها، وتفاصيل مواضع المحاذاة، ثم يتم الانتقال إلى هذا الموضع بسلاسة. بالعودة إلى مثالنا السابق، عندما ينتهي المستخدم من تصفّح لوحة العرض الدوّارة، يتم تثبيت الصورة المرئية في مكانها. لا حاجة إلى أن تعدّل JavaScript موضع التمرير.

CSS Scroll Snap
يشير مصطلح "محاذاة التمرير" إلى عملية ضبط إزاحة التمرير في حاوية التمرير لتكون في موضع محاذاة مفضّل عند انتهاء عملية التمرير.
يمكن تفعيل ميزة "المحاذاة عند التمرير" في حاوية التمرير باستخدام السمة
scroll-snap-type. يُعلم هذا المتصفّح بأنّه يجب أن يأخذ في الاعتبار محاذاة حاوية التمرير هذه مع مواضع المحاذاة التي أنشأتها العناصر التابعة لها. تحدّد السمة scroll-snap-type
المحور الذي يحدث عليه التمرير: x أو y أو both، كما تحدّد
مدى التقيّد بمحاذاة المحتوى: mandatory أو proximity. سنتناول هذه الميزات بالتفصيل لاحقًا.
يمكن إنشاء موضع محاذاة سريعة من خلال تحديد المحاذاة المطلوبة لعنصر ما.
يمثّل هذا الموضع إزاحة التمرير التي يتم فيها محاذاة أقرب حاوية تمرير للعنصر الأصل والعنصر على النحو المحدّد للمحور المحدّد. يمكن استخدام عمليات المحاذاة التالية على كل محور: start وend وcenter.
يشير المحاذاة start إلى أنّ الحافة الأولى لمنطقة الالتقاط في حاوية التمرير يجب أن تكون محاذية للحافة الأولى لمنطقة الالتقاط في العنصر. وبالمثل، يعني المحاذاة end وcenter أنّه يجب محاذاة الحافة النهائية أو الوسط لحاوية التمرير السريع مع الحافة النهائية أو الوسط لمنطقة المحاذاة الخاصة بالعنصر.
توضّح الأمثلة التالية كيفية استخدام هذه المفاهيم.
مثال: معرض أفقي
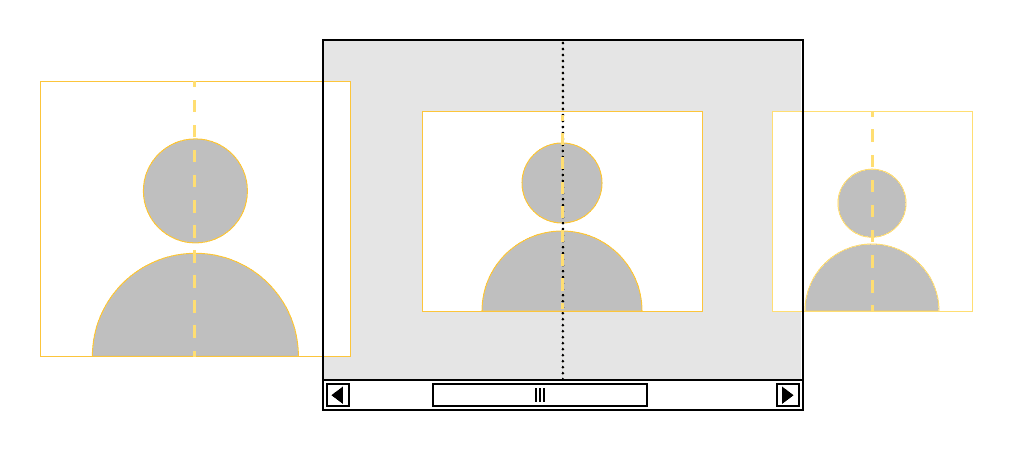
من حالات الاستخدام الشائعة لميزة "محاذاة التمرير" العرض الدوّار للصور. على سبيل المثال، لإنشاء رف دائري أفقي للصور يتم فيه محاذاة كل صورة عند التمرير، يمكننا تحديد حاوية التمرير لتضمين scroll-snap-type إلزامي على المحور الأفقي، وضبط كل صورة على scroll-snap-align: center لضمان أن تتم محاذاة الصورة في وسط الرف الدائري.
#gallery {
scroll-snap-type: x mandatory;
overflow-x: scroll;
display: flex;
}
#gallery img {
scroll-snap-align: center;
}
<div id="gallery">
<img src="cat.jpg">
<img src="dog.jpg">
<img src="another_cute_animal.jpg">
</div>
بما أنّ مواضع المحاذاة مرتبطة بعنصر، يمكن لخوارزمية المحاذاة أن تحدّد بذكاء متى وكيف تتم المحاذاة، وذلك بالنظر إلى العنصر وحجم حاوية التمرير. على سبيل المثال، لنفترض أنّ إحدى الصور أكبر من لوحة العرض الدوّارة. قد يمنع خوارزمية التثبيت البسيطة المستخدم من تحريك الكاميرا للاطّلاع على الصورة الكاملة. ومع ذلك، تتطلّب المواصفات أن ترصد عمليات التنفيذ هذه الحالة وأن تسمح للمستخدم بالتمرير بحرية في جميع أنحاء الصورة مع التوقف عند حوافها فقط.
مثال: صفحة منتج تتضمّن رحلة
من الحالات الشائعة الأخرى التي يمكن أن تستفيد من ميزة "المحاذاة عند التمرير" الصفحات التي تتضمّن أقسامًا منطقية متعدّدة يمكن التمرير خلالها عموديًا، مثل صفحة منتج نموذجية. تُعدّ scroll-snap-type: y proximity; خيارًا أكثر ملاءمةً لحالات مثل هذه. ولا تتداخل هذه الميزة عندما ينتقل المستخدم إلى منتصف قسم معيّن، بل تعمل أيضًا على جذب الانتباه إلى قسم جديد عند الانتقال إلى موضع قريب منه.
إليك كيفية تحقيق ذلك:
article {
scroll-snap-type: y proximity;
/* Reserve space for header plus some extra space for sneak peeking. */
scroll-padding-top: 15vh;
overflow-y: scroll;
}
section {
/* Snap align start. */
scroll-snap-align: start;
}
header {
position: fixed;
height: 10vh;
}
<article>
<header> Header </header>
<section> Section One </section>
<section> Section Two </section>
<section> Section Three </section>
</article>
المساحة المتروكة والهامش عند الانتقال للأعلى أو للأسفل
تحتوي صفحة المنتج على عنوان ثابت في أعلى الصفحة. تطلّب التصميم أيضًا أن يظل بعض الجزء العلوي مرئيًا عند تثبيت حاوية التمرير، وذلك لتوفير إشارة تصميمية للمستخدمين بشأن المحتوى أعلاه.
السمة scroll-padding هي سمة CSS جديدة يمكن استخدامها لتعديل المنطقة الفعّالة القابلة للعرض في حاوية التمرير أو snapport، والتي يتم استخدامها عند احتساب عمليات محاذاة التمرير السريع. تحدّد السمة مسافة بادئة
مقابل مربّع المساحة المتروكة لحاوية التمرير. في مثالنا، تمت إضافة 15vh مسافة بادئة إضافية
إلى الأعلى، ما يوجّه المتصفّح إلى اعتبار موضع أقل
15vh أسفل الحافة العلوية لحاوية التمرير، كحافة البداية العمودية
للمحاذاة عند التمرير. عند المحاذاة، ستصبح حافة البدء لعنصر المحاذاة المستهدَف محاذية لهذا الموضع الجديد، ما يؤدي إلى ترك مساحة في الأعلى.
تحدّد السمة scroll-margin
مقدار المسافة البادئة الخارجية المستخدَمة لتعديل المربّع الفعّال الخاص بهدف الالتقاط
بشكل مشابه لطريقة عمل scroll-padding في حاوية التمرير السريع
التي يتم التقاطها.
ربما لاحظت أنّ هاتين السمتَين لا تتضمّنان الكلمة "snap". وهذا السلوك مقصود لأنّها تعدّل المربّع لجميع عمليات التمرير ذات الصلة، وليس فقط لتثبيت التمرير. على سبيل المثال، يأخذ Chrome هذه القيم في الاعتبار عند احتساب حجم الصفحة لعمليات التمرير عبر الصفحات، مثل PageDown وPageUp، وأيضًا عند احتساب مقدار التمرير لعملية Element.scrollIntoView().
التفاعل مع واجهات برمجة التطبيقات الأخرى التي تتضمّن ميزة التمرير
DOM Scrolling API
يحدث محاذاة التمرير بعد جميع عمليات التمرير، بما في ذلك العمليات التي يبدأها النص البرمجي. عند استخدام واجهات برمجة تطبيقات مثل Element.scrollTo، سيحسب المتصفّح موضع التمرير المطلوب للعملية، ثم يطبّق منطق المحاذاة المناسب للعثور على موضع المحاذاة النهائي. وبالتالي، لا حاجة إلى أن ينفّذ النص البرمجي للمستخدم أي عمليات حسابية يدوية للمحاذاة.
التمرير السلس
تتحكّم ميزة "التمرير السلس" في سلوك عملية التمرير الآلية، بينما تحدّد ميزة "محاذاة التمرير" وجهتها. وبما أنّها تتحكّم في جوانب متعامدة من التمرير، يمكن استخدامها معًا وتكمّل بعضها البعض.
سلوك تجاوز حد التمرير
تتحكّم واجهة برمجة التطبيقات Overscroll behavior في طريقة ربط التمرير بعدة عناصر، ولا تتأثّر بميزة "المحاذاة عند التمرير".
التحذيرات وأفضل الممارسات
تجنَّب استخدام المحاذاة الإجبارية عندما تكون العناصر المستهدَفة متباعدة على نطاق واسع. ويمكن أن يؤدي ذلك إلى تعذّر الوصول إلى المحتوى بين مواضع المحاذاة.
في كثير من الحالات، يمكن إضافة ميزة "المحاذاة عند التمرير" كتحسين بدون الحاجة إلى رصد الميزات.
إذا لزم الأمر، استخدِم @supports أو CSS.supports لرصد إمكانية استخدام CSS Scroll Snap.
تجنَّب استخدام scroll-snap-type المتوفّرة أيضًا في المواصفات المتوقّفة نهائيًا.
رصد الميزات في CSS
@supports (scroll-snap-align: start) {
article {
scroll-snap-type: y proximity;
scroll-padding-top: 15vh;
overflow-y: scroll;
}
}
رصد الميزات في JavaScript
if (CSS.supports('scroll-snap-align: start')) {
// use css scroll snap
} else {
// use fallback
}
لا تفترض أنّ واجهات برمجة التطبيقات التي تتيح التمرير آليًا، مثل Element.scrollTo، تنتهي دائمًا عند موضع التمرير المطلوب. قد يؤدي محاذاة التمرير إلى تعديل إزاحة التمرير بعد اكتمال التمرير الآلي. يُرجى العِلم أنّ هذا الافتراض لم يكن صحيحًا حتى قبل توفّر ميزة "المحاذاة عند التمرير"، لأنّه كان من الممكن أن يتوقّف التمرير لأسباب أخرى، ولكن هذا ينطبق بشكل خاص على ميزة "المحاذاة عند التمرير".
الإجراءات المستقبلية
كانت تجربة التمرير محور
استطلاع حديث أجراه فريق Chrome.
حدّدت نتائج الاستطلاع عدة مجالات تحتاج إلى مزيد من العمل
لتقليل الفجوة بين مكتبات المكوّنات الإضافية ولغة CSS.
سيركّز العمل القادم على scroll-snap، بما في ذلك:
- مدى توفّر واجهات برمجة التطبيقات وتوافقها مع المتصفّحات
- العمل على
واجهات CSS API الجديدة مثل
scroll-start - العمل على
أحداث JavaScript جديدة مثل
snapChanged()



