স্ক্রোল স্ন্যাপিং পজিশন ঘোষণা করে সু-নিয়ন্ত্রিত স্ক্রোল অভিজ্ঞতা তৈরি করুন।
CSS স্ক্রোল স্ন্যাপ বৈশিষ্ট্যটি ওয়েব ডেভেলপারদের স্ক্রোল স্ন্যাপিং পজিশন ঘোষণা করে সু-নিয়ন্ত্রিত স্ক্রোল অভিজ্ঞতা তৈরি করতে দেয়। পৃষ্ঠাযুক্ত নিবন্ধ এবং চিত্র ক্যারোসেল এর দুটি সাধারণভাবে ব্যবহৃত উদাহরণ। CSS স্ক্রোল স্ন্যাপ এই জনপ্রিয় UX প্যাটার্নগুলি তৈরির জন্য একটি সহজে ব্যবহারযোগ্য এবং সামঞ্জস্যপূর্ণ API প্রদান করে।
পটভূমি
স্ক্রোল স্ন্যাপিংয়ের জন্য কেস
ওয়েবে কন্টেন্টের সাথে ইন্টারঅ্যাক্ট করার জন্য স্ক্রোলিং একটি জনপ্রিয় এবং স্বাভাবিক উপায়। এটি প্ল্যাটফর্মের স্থানীয় মাধ্যম যা স্ক্রিনে একবারে দৃশ্যমান তথ্যের চেয়ে বেশি তথ্যে অ্যাক্সেস প্রদান করে, যা সীমিত স্ক্রিন রিয়েল এস্টেট সহ মোবাইল প্ল্যাটফর্মগুলিতে বিশেষভাবে গুরুত্বপূর্ণ হয়ে উঠছে। তাই এতে অবাক হওয়ার কিছু নেই যে ওয়েব লেখকরা ক্রমবর্ধমানভাবে গভীর শ্রেণিবিন্যাসের বিপরীতে স্ক্রোলযোগ্য ফ্ল্যাট তালিকায় সামগ্রী সংগঠিত করতে পছন্দ করেন।
স্ক্রোলিংয়ের প্রধান অসুবিধা হল এর নির্ভুলতার অভাব। খুব কমই একটি স্ক্রোল একটি অনুচ্ছেদ বা বাক্যের সাথে সারিবদ্ধ হয়। পৃষ্ঠা বা ছবির মাঝখানে স্ক্রোলটি শেষ হলে অর্থপূর্ণ সীমানা সহ পৃষ্ঠাযুক্ত বা আইটেমাইজড কন্টেন্টের ক্ষেত্রে এটি আরও স্পষ্ট, যার ফলে স্ক্রোলটি আংশিকভাবে দৃশ্যমান থাকে। এই ব্যবহারের ক্ষেত্রে একটি সু-নিয়ন্ত্রিত স্ক্রলিং অভিজ্ঞতা থেকে উপকৃত হয়।
এই ত্রুটি দূর করার জন্য ওয়েব ডেভেলপাররা দীর্ঘদিন ধরে স্ক্রোল নিয়ন্ত্রণের জন্য জাভাস্ক্রিপ্ট-ভিত্তিক সমাধানের উপর নির্ভর করে আসছেন। তবে, স্ক্রোল কাস্টমাইজেশন প্রিমিটিভের অভাব বা কম্পোজিট স্ক্রোলিংয়ের অ্যাক্সেসের কারণে জাভাস্ক্রিপ্ট-ভিত্তিক সমাধানগুলি সম্পূর্ণ বিশ্বস্ততা সমাধান প্রদান করতে ব্যর্থ হয়। CSS স্ক্রোল স্ন্যাপ একটি দ্রুত, উচ্চ বিশ্বস্ততা এবং সহজেই ব্যবহারযোগ্য সমাধান নিশ্চিত করে যা ব্রাউজারগুলিতে ধারাবাহিকভাবে কাজ করে।
CSS Scroll Snap ওয়েব লেখকদের স্ক্রোল অপারেশন শেষ করার জন্য প্রতিটি স্ক্রোল কন্টেইনারকে সীমানা দিয়ে চিহ্নিত করার অনুমতি দেয়। ব্রাউজারগুলি স্ক্রোল অপারেশনের বিবরণ, স্ক্রোল কন্টেইনারের লেআউট এবং দৃশ্যমানতা এবং স্ন্যাপ পজিশনের বিশদ বিবরণের উপর নির্ভর করে সবচেয়ে উপযুক্ত শেষ অবস্থানটি বেছে নেয়, তারপর সহজেই এটিতে অ্যানিমেট করে। আমাদের আগের উদাহরণে ফিরে যাই, ব্যবহারকারী যখন ক্যারোজেল স্ক্রোল করা শেষ করে, তখন এর দৃশ্যমান চিত্রটি তার জায়গায় স্ন্যাপ হয়ে যায়। জাভাস্ক্রিপ্টের জন্য কোনও স্ক্রোল সমন্বয়ের প্রয়োজন হয় না।

সিএসএস স্ক্রোল স্ন্যাপ
স্ক্রোল স্ন্যাপিং হল স্ক্রোল কন্টেইনারের স্ক্রোল অফসেটকে স্ক্রোল অপারেশন শেষ হওয়ার পরে পছন্দসই স্ন্যাপ অবস্থানে সামঞ্জস্য করার কাজ।
scroll-snap-type প্রোপার্টি ব্যবহার করে একটি স্ক্রল কন্টেইনার স্ক্রল স্ন্যাপিং-এ বেছে নেওয়া যেতে পারে। এটি ব্রাউজারকে বলে যে এই স্ক্রল কন্টেইনারটিকে তার বংশধরদের দ্বারা উৎপাদিত স্ন্যাপ পজিশনে স্ন্যাপ করার কথা বিবেচনা করা উচিত। scroll-snap-type কোন অক্ষের উপর স্ক্রলিং ঘটে তা নির্ধারণ করে: x , y , অথবা both , এবং স্ন্যাপিং কঠোরতা: mandatory , proximity । এই বিষয়ে আরও পরে আরও তথ্য।
একটি এলিমেন্টের উপর একটি কাঙ্ক্ষিত অ্যালাইনমেন্ট ঘোষণা করে একটি স্ন্যাপ পজিশন তৈরি করা যেতে পারে। এই পজিশনটি হল স্ক্রোল অফসেট যেখানে নিকটতম অ্যানসেস্টার স্ক্রোল কন্টেইনার এবং এলিমেন্টটি প্রদত্ত অক্ষের জন্য নির্দিষ্টভাবে সারিবদ্ধ থাকে। প্রতিটি অক্ষে নিম্নলিখিত অ্যালাইনমেন্টগুলি সম্ভব: start , end , center .
একটি start অ্যালাইনমেন্টের অর্থ হল স্ক্রোল কন্টেইনার স্ন্যাপপোর্ট স্টার্ট এজটি এলিমেন্ট স্ন্যাপ এরিয়া স্টার্ট এজ দিয়ে ফ্লাশ করা উচিত। একইভাবে, end এবং center অ্যালাইনমেন্টের অর্থ হল স্ক্রোল কন্টেইনার স্ন্যাপপোর্ট এন্ড এজ বা সেন্টারটি এলিমেন্ট স্ন্যাপ এরিয়া এন্ড এজ বা সেন্টার দিয়ে ফ্লাশ করা উচিত।
নিম্নলিখিত উদাহরণগুলি এই ধারণাগুলি কীভাবে ব্যবহার করতে হয় তা ব্যাখ্যা করে।
উদাহরণ: একটি অনুভূমিক গ্যালারি
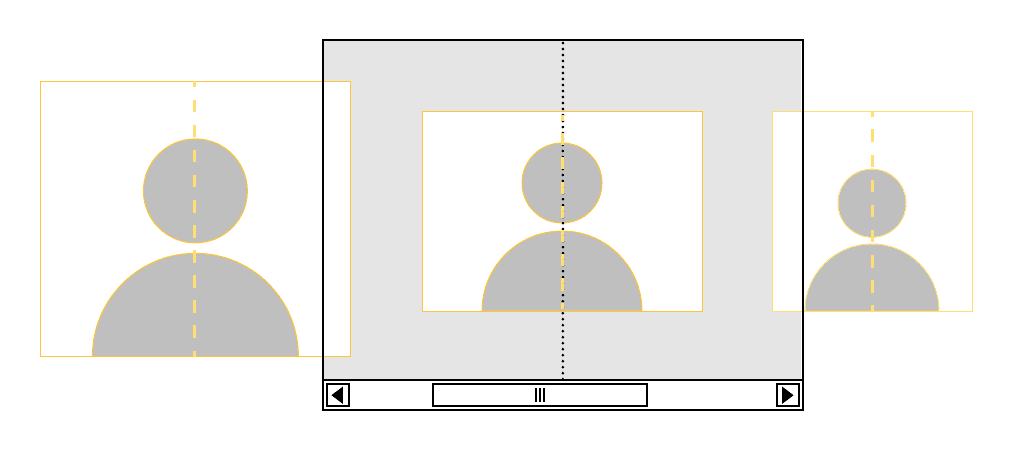
স্ক্রোল স্ন্যাপিংয়ের জন্য একটি সাধারণ ব্যবহারের ক্ষেত্রে হল একটি ইমেজ ক্যারোজেল। উদাহরণস্বরূপ, একটি অনুভূমিক ইমেজ ক্যারোজেল তৈরি করতে যা আপনার স্ক্রোল করার সাথে সাথে প্রতিটি ছবিতে স্ন্যাপ করে, আমরা স্ক্রোল কন্টেইনারটিকে অনুভূমিক অক্ষে একটি বাধ্যতামূলক scroll-snap-type রাখার জন্য নির্দিষ্ট করতে পারি। প্রতিটি ইমেজকে scroll-snap-align: center এ সেট করুন যাতে নিশ্চিত করা যায় যে স্ন্যাপিং ক্যারোজেলের মধ্যে ছবিটিকে কেন্দ্র করে।
#gallery {
scroll-snap-type: x mandatory;
overflow-x: scroll;
display: flex;
}
#gallery img {
scroll-snap-align: center;
}
<div id="gallery">
<img src="cat.jpg">
<img src="dog.jpg">
<img src="another_cute_animal.jpg">
</div>
যেহেতু স্ন্যাপ পজিশনগুলি একটি এলিমেন্টের সাথে সম্পর্কিত, তাই স্ন্যাপিং অ্যালগরিদম কখন এবং কীভাবে স্ন্যাপ করে সে সম্পর্কে বুদ্ধিমান হতে পারে, কারণ এলিমেন্ট এবং স্ক্রোল কন্টেইনারের আকার বিবেচনা করে। উদাহরণস্বরূপ, এমন একটি কেস বিবেচনা করুন যেখানে একটি ছবি ক্যারোজেলের চেয়ে বড়। একটি সরল স্ন্যাপিং অ্যালগরিদম ব্যবহারকারীকে পুরো ছবিটি দেখতে প্যান করতে বাধা দিতে পারে। কিন্তু স্পেসিফিকেশনের জন্য এই কেসটি সনাক্ত করার জন্য বাস্তবায়ন প্রয়োজন এবং ব্যবহারকারীকে কেবল তার প্রান্তে স্ন্যাপ করার মাধ্যমে সেই ছবির মধ্যে অবাধে স্ক্রোল করার অনুমতি দেওয়া হয়।
উদাহরণ: একটি ভ্রমণকৃত পণ্য পৃষ্ঠা
স্ক্রোল স্ন্যাপিং থেকে আরও একটি সাধারণ সুবিধা পেতে পারে এমন পৃষ্ঠাগুলি হল একাধিক লজিক্যাল সেকশন সহ পৃষ্ঠাগুলি উল্লম্বভাবে স্ক্রোল করার জন্য, উদাহরণস্বরূপ, একটি সাধারণ পণ্য পৃষ্ঠা। scroll-snap-type: y proximity; এই ধরণের ক্ষেত্রে আরও স্বাভাবিকভাবে উপযুক্ত। যখন কোনও ব্যবহারকারী কোনও নির্দিষ্ট বিভাগের মাঝখানে স্ক্রোল করে তখন এটি হস্তক্ষেপ করে না বরং যখন তারা যথেষ্ট কাছাকাছি স্ক্রোল করে তখন স্ন্যাপ করে এবং একটি নতুন সেকশনের দিকে মনোযোগ আকর্ষণ করে।
এটি কীভাবে অর্জন করা যেতে পারে তা এখানে:
article {
scroll-snap-type: y proximity;
/* Reserve space for header plus some extra space for sneak peeking. */
scroll-padding-top: 15vh;
overflow-y: scroll;
}
section {
/* Snap align start. */
scroll-snap-align: start;
}
header {
position: fixed;
height: 10vh;
}
<article>
<header> Header </header>
<section> Section One </section>
<section> Section Two </section>
<section> Section Three </section>
</article>
স্ক্রোল প্যাডিং এবং মার্জিন
পণ্য পৃষ্ঠার শীর্ষে একটি নির্দিষ্ট অবস্থানের শিরোনাম রয়েছে। ডিজাইনটিতে স্ক্রোল কন্টেইনারটি স্ন্যাপ করার সময় উপরের অংশের কিছু অংশ দৃশ্যমান রাখার জন্যও বলা হয়েছে যাতে ব্যবহারকারীরা উপরের বিষয়বস্তু সম্পর্কে একটি নকশার ইঙ্গিত পান।
scroll-padding প্রপার্টি হল একটি নতুন CSS প্রপার্টি যা স্ক্রোল কন্টেইনার বা স্ন্যাপপোর্টের কার্যকর দৃশ্যমান অঞ্চল সামঞ্জস্য করতে ব্যবহার করা যেতে পারে, যা স্ক্রোল স্ন্যাপ অ্যালাইনমেন্ট গণনা করার সময় ব্যবহৃত হয়। এই প্রপার্টিটি স্ক্রোল কন্টেইনারের প্যাডিং বক্সের বিপরীতে একটি ইনসেট সংজ্ঞায়িত করে। আমাদের উদাহরণে, উপরে 15vh অতিরিক্ত ইনসেট যোগ করা হয়েছে, যা ব্রাউজারকে স্ক্রোল স্ন্যাপিংয়ের জন্য স্ক্রোল কন্টেইনারের উপরের প্রান্তের নীচে 15vh নীচে একটি নিম্ন অবস্থান বিবেচনা করার নির্দেশ দেয়। স্ন্যাপ করার সময়, স্ন্যাপ টার্গেট এলিমেন্টের শুরু প্রান্তটি এই নতুন অবস্থানের সাথে ফ্লাশ হয়ে যাবে, ফলে উপরে স্থান থাকবে।
scroll-margin প্রপার্টি স্ন্যাপ টার্গেট কার্যকরী বক্স সামঞ্জস্য করতে ব্যবহৃত শুরুর পরিমাণ নির্ধারণ করে, ঠিক যেমন স্ন্যাপ স্ক্রোল কন্টেইনারে scroll-padding কাজ করে।
আপনি হয়তো লক্ষ্য করেছেন যে এই দুটি বৈশিষ্ট্যে " snap " শব্দটি নেই। এটি ইচ্ছাকৃত কারণ তারা আসলে সমস্ত প্রাসঙ্গিক স্ক্রোল অপারেশনের জন্য বাক্সটি পরিবর্তন করে এবং কেবল স্ক্রোল স্ন্যাপিং নয়। উদাহরণস্বরূপ, PageDown এবং PageUp এর মতো পেজিং স্ক্রোল অপারেশনের জন্য পৃষ্ঠার আকার গণনা করার সময় এবং Element.scrollIntoView() অপারেশনের জন্য স্ক্রোল পরিমাণ গণনা করার সময় Chrome এগুলি বিবেচনা করে।
অন্যান্য স্ক্রোলিং API-এর সাথে মিথস্ক্রিয়া
DOM স্ক্রোলিং API
স্ক্রিপ্ট দ্বারা শুরু হওয়া স্ক্রোল অপারেশন সহ সমস্ত স্ক্রোল অপারেশনের পরে স্ক্রোল স্ন্যাপিং ঘটে। যখন আপনি Element.scrollTo এর মতো API ব্যবহার করেন, তখন ব্রাউজার অপারেশনের কাঙ্ক্ষিত স্ক্রোল অবস্থান গণনা করবে, তারপর চূড়ান্ত স্ন্যাপ করা অবস্থান খুঁজে পেতে উপযুক্ত স্ন্যাপিং লজিক প্রয়োগ করবে। সুতরাং, স্ন্যাপিংয়ের জন্য ব্যবহারকারী স্ক্রিপ্টের কোনও ম্যানুয়াল গণনা করার প্রয়োজন নেই।
মসৃণ স্ক্রোলিং
মসৃণ স্ক্রোলিং একটি প্রোগ্রাম্যাটিক স্ক্রোল অপারেশনের আচরণ নিয়ন্ত্রণ করে যখন স্ক্রোল স্ন্যাপ তার গন্তব্য নির্ধারণ করে। যেহেতু তারা স্ক্রোলিংয়ের অরথোগোনাল দিকগুলি নিয়ন্ত্রণ করে, তাই এগুলি একসাথে ব্যবহার করা যেতে পারে এবং একে অপরের পরিপূরক হতে পারে।
ওভারস্ক্রোল আচরণ
ওভারস্ক্রল আচরণ API নিয়ন্ত্রণ করে যে কীভাবে স্ক্রোল একাধিক উপাদানের মধ্যে শৃঙ্খলিত থাকে এবং এটি স্ক্রোল স্ন্যাপ দ্বারা প্রভাবিত হয় না।
সতর্কতা এবং সর্বোত্তম অনুশীলন
লক্ষ্য উপাদানগুলি যখন অনেক দূরে থাকে তখন বাধ্যতামূলক স্ন্যাপিং ব্যবহার করা এড়িয়ে চলুন। এর ফলে স্ন্যাপ অবস্থানের মধ্যে থাকা বিষয়বস্তু অ্যাক্সেসযোগ্য হয়ে উঠতে পারে।
অনেক ক্ষেত্রে স্ক্রল-স্ন্যাপিং ফিচার ডিটেক্ট না করেই বর্ধিতকরণ হিসেবে যোগ করা যেতে পারে। প্রয়োজনে, CSS Scroll Snap-এর জন্য সমর্থন সনাক্ত করতে @supports অথবা CSS.supports ব্যবহার করুন। scroll-snap-type ব্যবহার করা এড়িয়ে চলুন যা অবচিত স্পেসিফিকেশনেও উপস্থিত।
CSS-এ বৈশিষ্ট্য সনাক্তকরণ
@supports (scroll-snap-align: start) {
article {
scroll-snap-type: y proximity;
scroll-padding-top: 15vh;
overflow-y: scroll;
}
}
জাভাস্ক্রিপ্টে বৈশিষ্ট্য সনাক্তকরণ
if (CSS.supports('scroll-snap-align: start')) {
// use css scroll snap
} else {
// use fallback
}
Element.scrollTo মতো প্রোগ্রাম্যাটিকভাবে স্ক্রোলিং API গুলি সবসময় অনুরোধকৃত স্ক্রোল অফসেটে শেষ হয় বলে ধরে নিবেন না। প্রোগ্রাম্যাটিক স্ক্রোলিং সম্পূর্ণ হওয়ার পরে স্ক্রোল স্ন্যাপিং স্ক্রোল অফসেট সামঞ্জস্য করতে পারে। মনে রাখবেন যে স্ক্রোল স্ন্যাপের আগেও এটি একটি ভাল ধারণা ছিল না কারণ অন্যান্য কারণে স্ক্রোলিং ব্যাহত হতে পারে, তবে এটি বিশেষ করে স্ক্রোল স্ন্যাপিংয়ের ক্ষেত্রে প্রযোজ্য।
ভবিষ্যতের কাজ
ক্রোম টিমের সাম্প্রতিক এক জরিপের কেন্দ্রবিন্দু ছিল স্ক্রোল অভিজ্ঞতা। জরিপের ফলাফলে প্লাগইন লাইব্রেরি এবং CSS এর মধ্যে ব্যবধান কমাতে অতিরিক্ত কাজ করার প্রয়োজন এমন বেশ কিছু ক্ষেত্র চিহ্নিত করা হয়েছে। আসন্ন কাজটি scroll-snap উপর কেন্দ্রবিন্দুতে থাকবে, যার মধ্যে রয়েছে:
- ব্রাউজার জুড়ে API এর প্রাপ্যতা এবং সামঞ্জস্য।
-
scroll-startএর মতো নতুন CSS API গুলিতে কাজ করুন। -
snapChanged()এর মতো নতুন JS ইভেন্টগুলিতে কাজ করুন।



